Blok «6 kart» - instrukcja do szablonu «Orion»

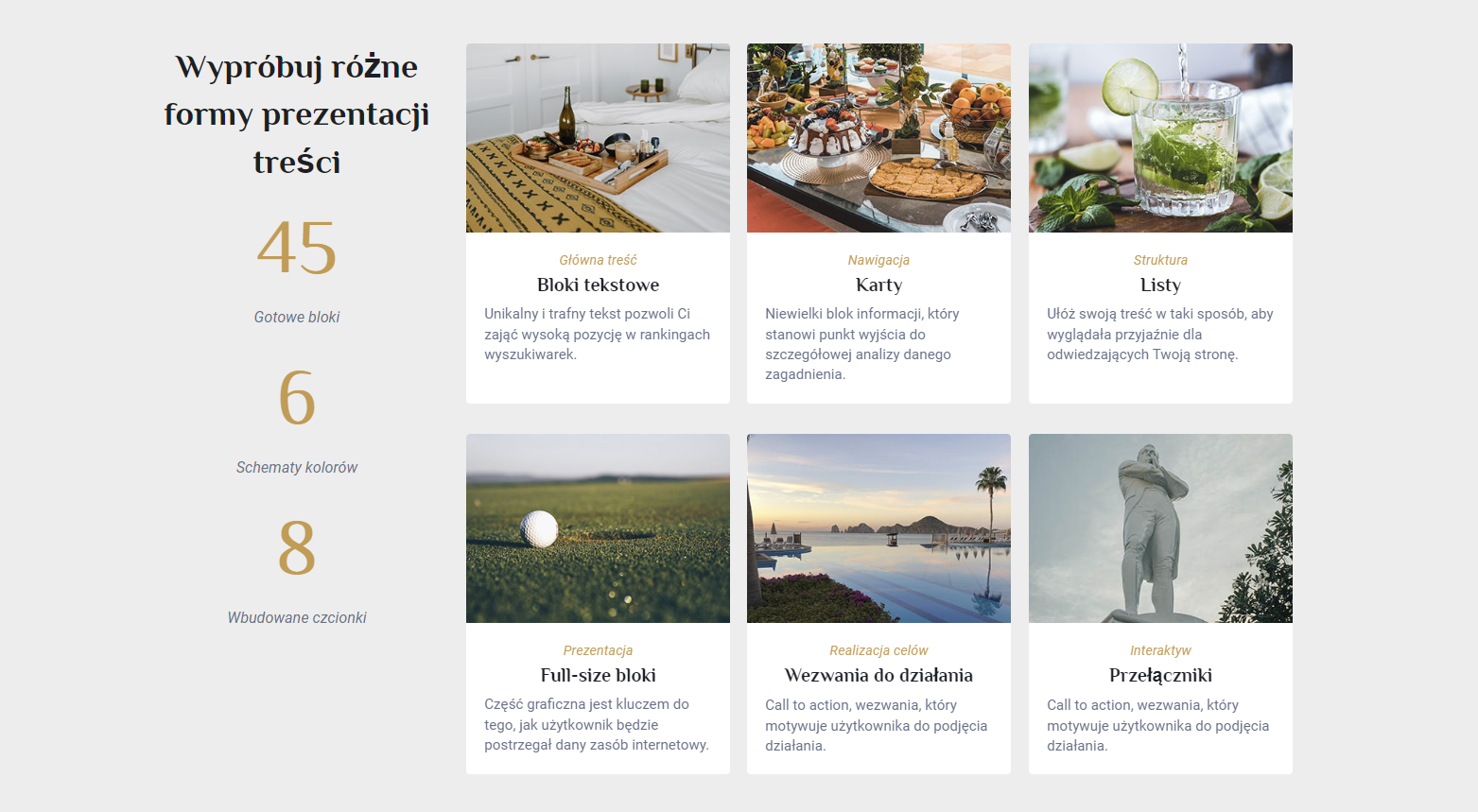
Blok "6 kart"
Wywołanie bloku na stronach witryny internetowej ID — sixcards
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Block «Sixcards» --> {$props = [ 'color_scheme' => 'alter', 'no_margin' => false, 'background' => '', 'animation' => true, 'title' => [ 'align' => 'center', 'size' => 'medium, H2', 'text' => 'Wypróbuj różne formy prezentacji treści' ], 'statistics' => [ '1' => [ 'number' => '45', 'text' => 'Gotowe bloki' ], '2' => [ 'number' => '6', 'text' => 'Schematy kolorów' ], '3' => [ 'number' => '8', 'text' => 'Wbudowane czcionki' ] ], 'cards' => [ '1' => [ 'template' => 'card-one', 'color_scheme' => 'alter', 'lazy' => false, 'name' => 'Bloki tekstowe', 'link' => '#', 'badge' => 'Główna treść', 'desc' => 'Unikalny i trafny tekst pozwoli Ci zająć wysoką pozycję w rankingach wyszukiwarek.', 'image' => 'img/360x260.png' ], '2' => [ 'template' => 'card-one', 'color_scheme' => 'alter', 'lazy' => false, 'name' => 'Karty', 'link' => '#', 'badge' => 'Nawigacja', 'desc' => 'Niewielki blok informacji, który stanowi punkt wyjścia do szczegółowej analizy danego zagadnienia.', 'image' => 'img/360x260.png' ], '3' => [ 'template' => 'card-one', 'color_scheme' => 'alter', 'lazy' => false, 'name' => 'Listy', 'link' => '#', 'badge' => 'Struktura', 'desc' => 'Ułóż swoją treść w taki sposób, aby wyglądała przyjaźnie dla odwiedzających Twoją stronę.', 'image' => 'img/360x260.png' ], '4' => [ 'template' => 'card-one', 'color_scheme' => 'alter', 'lazy' => false, 'name' => 'Full-size bloki', 'link' => '#', 'badge' => 'Prezentacja', 'desc' => 'Część graficzna jest kluczem do tego, jak użytkownik będzie postrzegał dany zasób internetowy.', 'image' => 'img/360x260.png' ], '5' => [ 'template' => 'card-one', 'color_scheme' => 'alter', 'lazy' => false, 'name' => 'Wezwania do działania', 'link' => '#', 'badge' => 'Realizacja celów', 'desc' => 'Call to action, wezwania, który motywuje użytkownika do podjęcia działania.', 'image' => 'img/360x260.png' ], '6' => [ 'template' => 'card-one', 'color_scheme' => 'alter', 'lazy' => false, 'name' => 'Przełączniki', 'link' => '#', 'badge' => 'Interaktyw', 'desc' => 'Call to action, wezwania, który motywuje użytkownika do podjęcia działania.', 'image' => 'img/360x260.png' ] ] ]} {call add_block block="six-cards" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | Wartość true usuwa górne wcięcie bloku. |
| background | String | Ścieżka do obrazka tła względem folderu motywu. Zaleca się ładowanie zdjęć za pomocą menedżera plików aplikacji "Witryna". |
| animation | Boolean | Włącza lub wyłącza animację pojawiania się elementów. Wartości true lub false |
| title | Object | Element "Nagłówek" Więcej... |
| statistics[1].number | Integer | Liczba, do trzech znaków |
| statistics[1].text | String | Podpis dla numeru |
| cards | Object | Element «Karta» Więcej... |


