Galeria wyskakująca - instrukcja do szablonu "Unishop"
1. Istnieje opcja wyświetlania galerii pop-up w treści stron:

2. Aby wyświetlić galerię popup pojedynczego obrazu (bez przerzucania), użyj kodu html:
<a class="js-custom-gallery" title="Orion hotel" href="[adres URL do dużego obrazu]"> <img src="[adres URL do podglądu obrazu]"> </a>
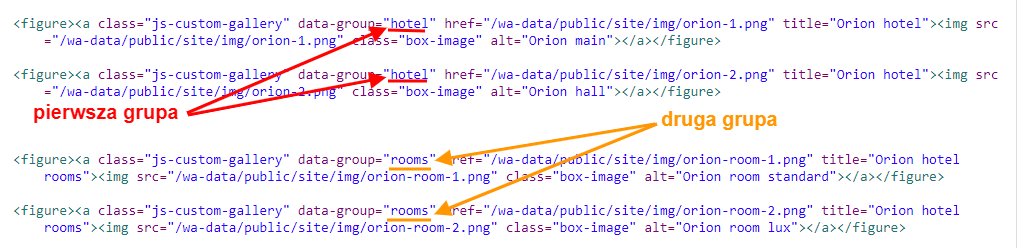
3. Aby wyświetlić wyskakującą galerię grupy obrazów (z odwróceniem), użyj kodu html z dodanym atrybutem data-group, z unikalną wartością grupy obrazów:
<a class="js-custom-gallery" data-group="hotel" title="Orion hotel" href="[adres URL do dużego obrazu]"> <img src="[adres URL do podglądu obrazu]"> </a>