Jak dodać link «oglądałeś» do dolnego stałego panelu - instrukcja do szablonu «Mastershop»
Przejdź do aplikacji "Witryna -> Projekt -> Szablony", otwórz plik bar-fixed-bottom.html i wklej kod:
{$viewed_list = $wa->cookie('viewed_list')}
{$count_viewed = 0}
{if !empty($viewed_list) && $viewed_list != "null"}
{$viewed_list_arr = ","|explode:$viewed_list}
{$count_viewed = count($viewed_list_arr)}
{if $count_viewed > 32}{$count_viewed = 32}{/if}
{/if}
{$product_viewed_link = "`$wa->getUrl('shop/frontend/search')`?list=viewed"}
<a class="js-preview-compare js-link-compare bar-fixed-b__item" href="">
<span class="bar-fixed-b__icon bs-color">
<i class="fas fa-history"></i>
<span class="ac-bg bar-fixed-b__count{if $count_viewed == 0} empty{/if}">{$count_viewed}</span>
</span>
<span class="bar-fixed-b__title">[`You watched`]</span>
</a>
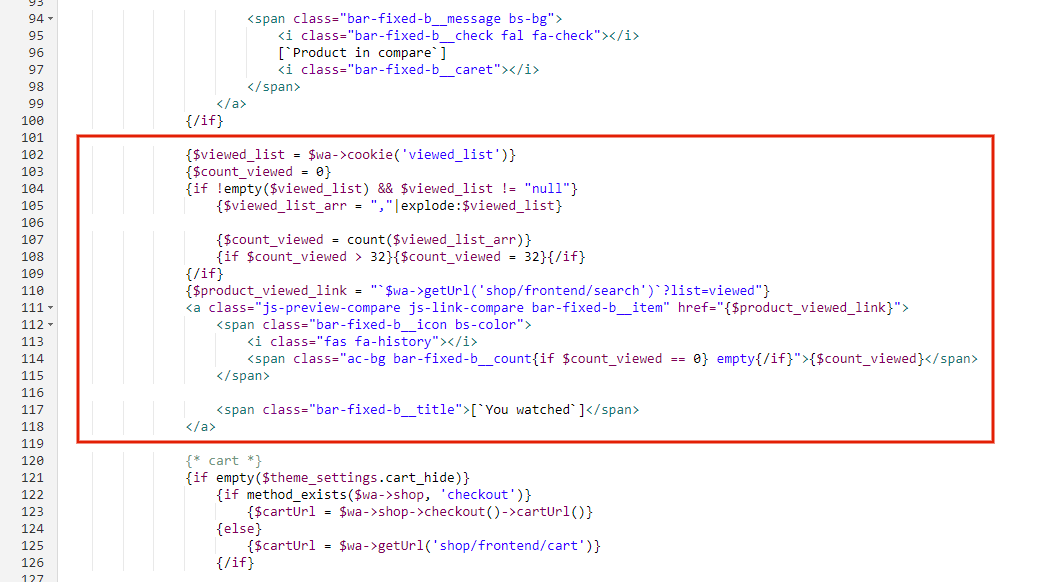
Jak pokazano na zrzucie ekranu:

W dolnym stałym panelu pojawi się link:



