Blok «Przełącznik» - instrukcja do szablonu «Vega»

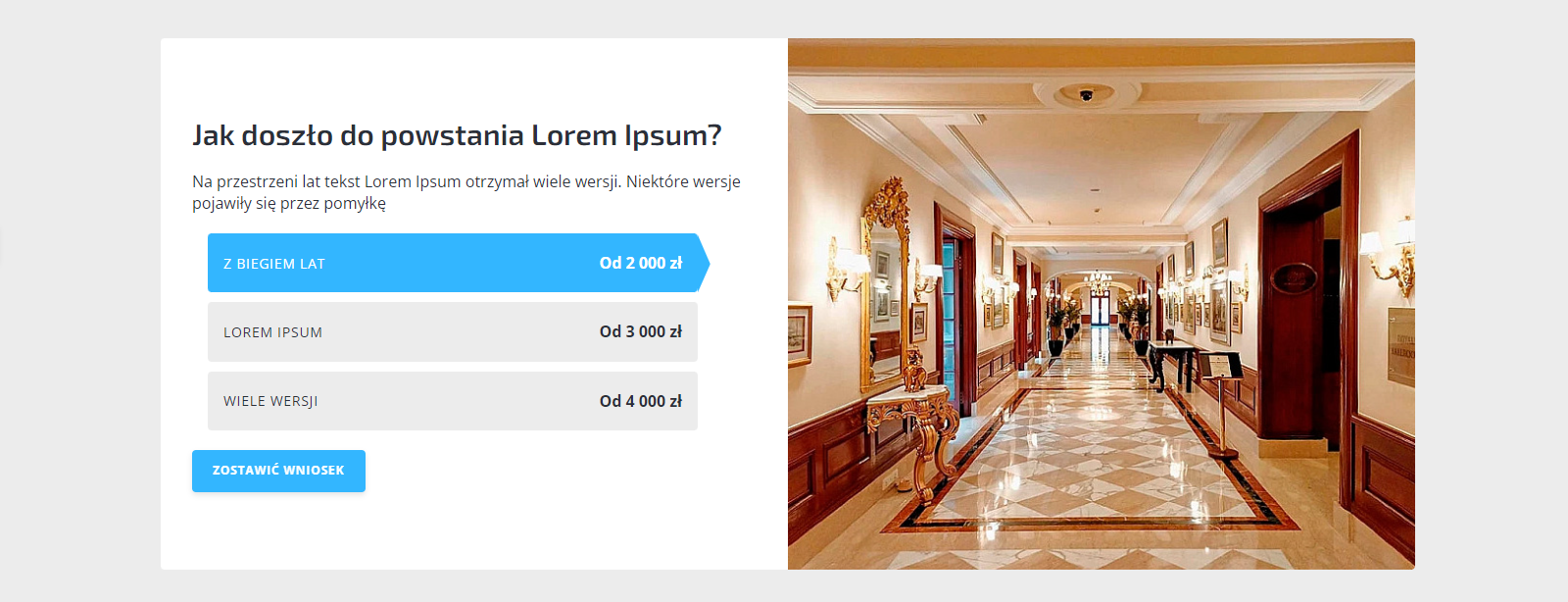
Blok "Przełącznik"
Wywołanie bloku na stronach witryny internetowej ID — switch
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Przełącznik» --> {$props = [ 'color_scheme' => 'main', 'stretch' => true, 'title' => [ 'align' => 'left', 'size' => 'small', 'text' => 'Jak doszło do powstania Lorem Ipsum?' ], 'text' => 'Na przestrzeni lat tekst Lorem Ipsum otrzymał wiele wersji. Niektóre wersje pojawiły się przez pomyłkę', 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'feedback', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'shiny' => false, 'anchor' => true, 'text' => 'Zostawić wniosek' ] ], 'tabs' => [ '1' => [ 'image' => 'img/650x550.png', 'name' => 'Z biegiem lat', 'price' => 'Od 2 000 zł' ], '2' => [ 'image' => 'img/650x550.png', 'name' => 'Lorem Ipsum', 'price' => 'Od 3 000 zł' ], '3' => [ 'image' => 'img/650x550.png', 'name' => 'Wiele wersji', 'price' => 'Od 4 000 zł' ] ] ]} {call add_block block="switch" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| stretch | Boolean | Jeśli wartość true, rozciąga obraz na całą dostępną przestrzeń |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| text | String | Tekst bloku |
| buttons[1].template | String | Szablon elementu "Przycisk". Dostępne wartości 'button-one', 'button-two', 'button-three', 'button-four' lub 'button-five' |
| buttons[1].mode | String | Działanie przycisków. Tryb 'link' - przycisk działa jak link, 'feedback' - przycisk otwiera formularz informacji zwrotnej, 'call' - przycisk dzwoni na numer telefonu z ustawień motywu (dostępny tylko na stronie głównej), 'whatsapp' - otwiera chat Whatsapp (dostępny tylko na stronie głównej) |
| buttons[1].link | String | URL linku |
| buttons[1].target | String | W wartości '_self' po kliknięciu linku strona otwiera się w bieżącym oknie. W wartości '_blank' — w nowym oknie. |
| buttons[1].type | String | Typ przycisku. Wartości 'primary', 'secondary' |
| buttons[1].shiny | Boolean | Dodaje animację blasku dla przycisku w wartości true |
| buttons[1].anchor | Boolean | Jeśli wartość true, włącza tryb linku kotwiczącego. Jeśli adres url będzie miał wartość #ID_BLOKU i na stronie znajduje się blok, to kliknięcie na link spowoduje przeniesienie ekranu do tego bloku. |
| buttons[1].text | String | Tekst przycisku |
| tabs[1].image | String | Ścieżka do obrazu w odniesieniu do folderu z motywem. Zaleca się, aby obrazy były ładowane za pośrednictwem menedżera plików aplikacji "Witryna". |
| tabs[1].name | String | Tytuł zakładki |
| tabs[1].price | String | Cena |


