SEO-regiony (BodySite) - instrukcja do szablonu "Mastershop"
Link do wtyczki w sklepie >Web Systems Pro<. Wtyczkę można kupić osobno. Wtyczka jest wbudowana w motyw projektowy, nie jest wymagana manipulacja szablonem.
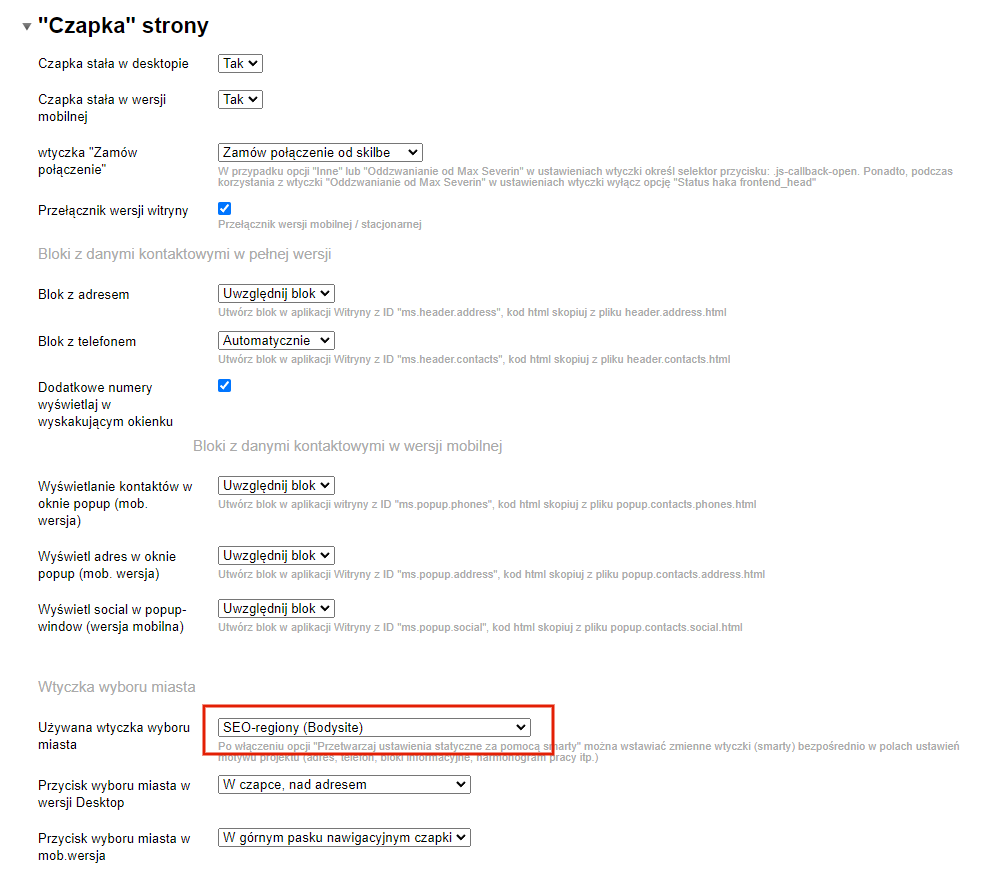
1. Aby wyświetlić przycisk wyboru miasta, w ustawieniach motywu projektu w sekcji "Czapka" strony wybierz opcję "SEO-regiony (Bodysite)" w opcji "Używana wtyczka wyboru miasta":

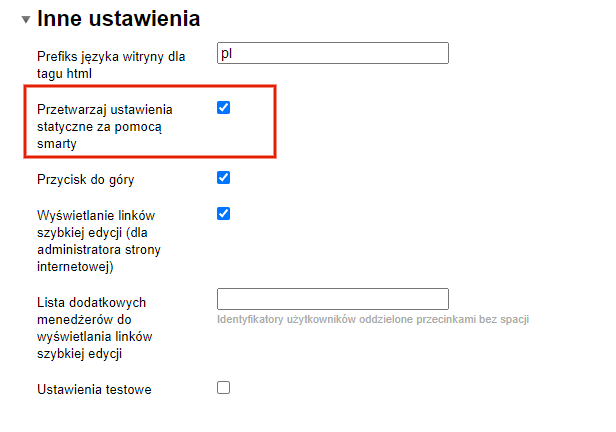
2. Aby móc wstawić zmienne z wtyczki (kod smarty) do pól ustawień (numer telefonu, adres, czas pracy itp.), należy włączyć opcję: "Przetwarzaj ustawienia statyczne za pomocą smarty" w sekcji "Inne ustawienia":

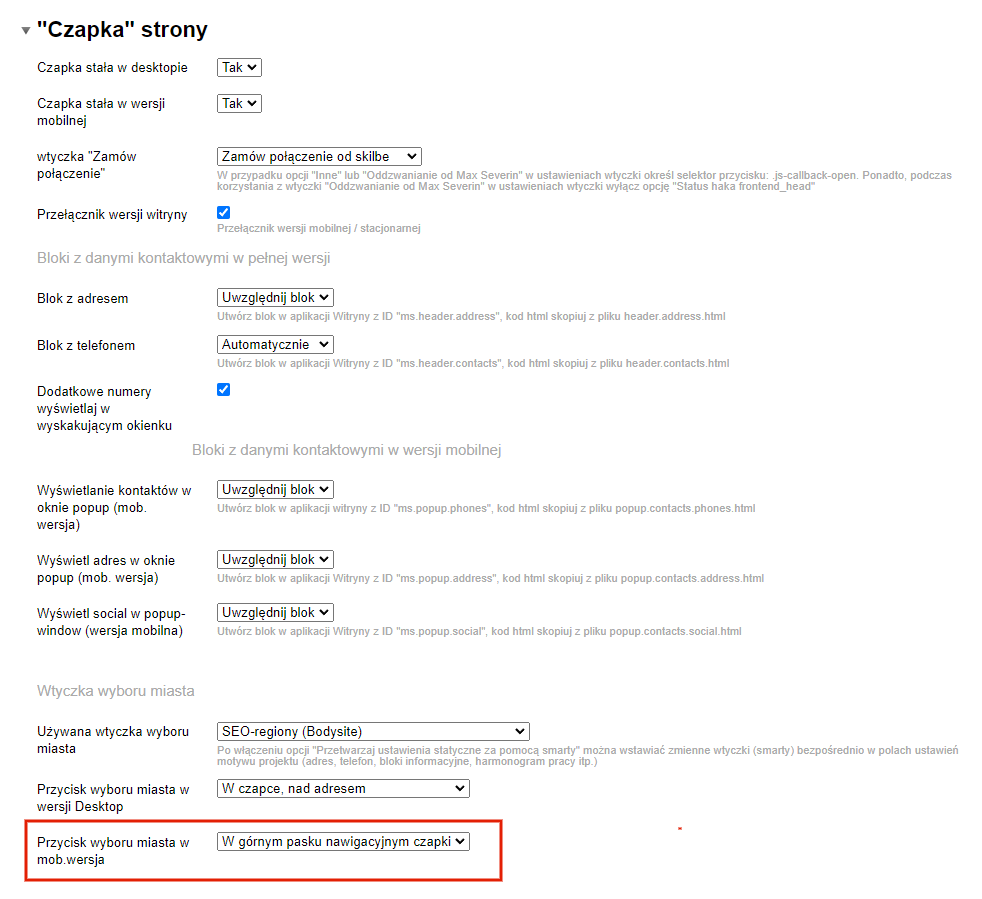
3. Dla wersji mobilnej istnieje możliwość wyświetlenia przycisku wyboru miasta w wyskakującym okienku kontaktowym, w nagłówku strony pod logo lub w górnym pasku nawigacyjnym (obok przycisku konta osobistego), należy użyć opcji "Przycisk wyboru miasta w mob.wersja" w sekcji "Inne ustawienia":

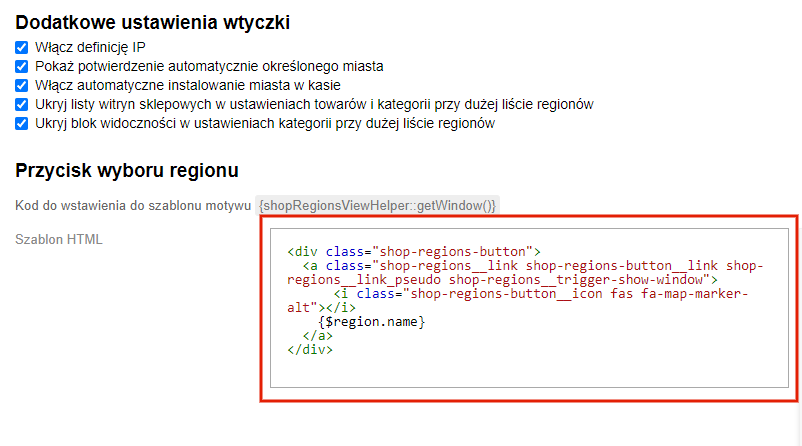
4. W przypadku korzystania z lokalizacji "W górnym pasku nawigacyjnym czapki" (w wersji mobilnej lub desktopowej), w ustawieniach wtyczki "SEO-regiony" zamień szablon HTML przycisku wyboru miasta na kod:
<div class="shop-regions-button">
<a class="shop-regions__link shop-regions-button__link shop-regions__link_pseudo shop-regions__trigger-show-window">
<i class="shop-regions-button__icon fas fa-map-marker-alt"></i>
{$region.name}
</a>
</div>