Dodawanie i modyfikowanie skryptów JS - instrukcja do szablonu "Mastershop"
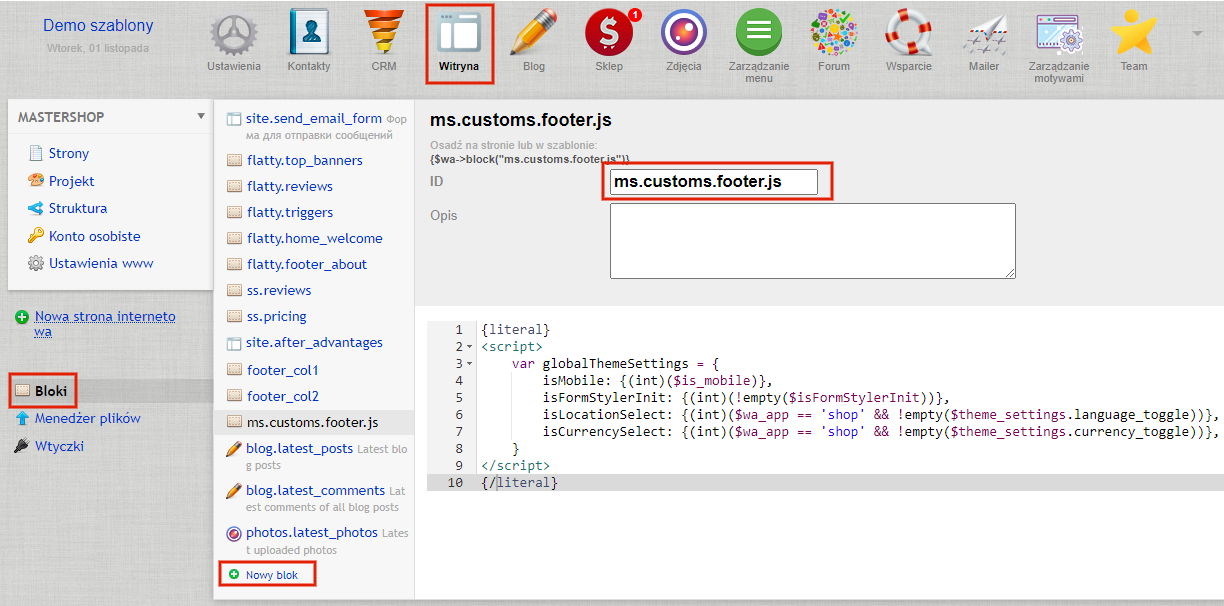
1. Aby dodać skrypty JS, przejdź do aplikacji "Witryna -> Bloki", utwórz blok o ID ms.customs.footer.js (aby wyprowadzać skrypty na dole strony) lub ms.customs.header.js (aby wyprowadzać skrypty na górze strony). Cały kod musi być wstawiony pomiędzy znaczniki {literal}<script>...</script>{/literal} jak pokazano na zrzucie ekranu:

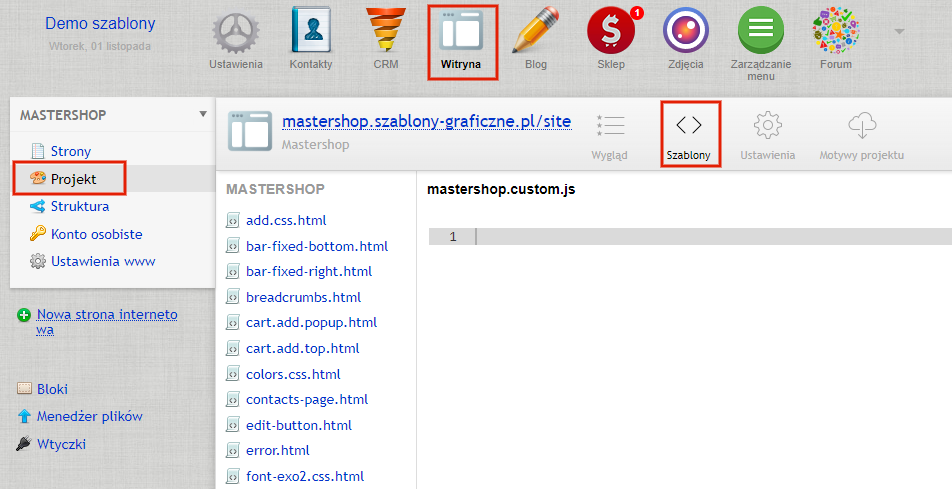
2. Możesz również użyć pliku mastershop.custom.js dla skryptów JS:

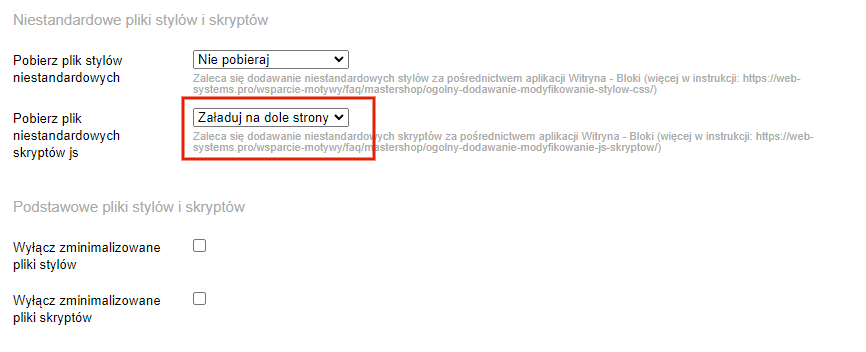
3. Domyślnie ten plik nie jest dołączony do motywu, musisz włączyć opcję "Pobierz plik niestandardowych skryptów js" w sekcji "Optymalizacja":

Ale pod względem optymalizacji wyświetlania strony lepiej jest użyć bloku, zamiast pliku, abyś nie musiał dołączać dodatkowego pliku.
4. Jeśli potrzebujesz edytować oryginalne skrypty, możesz wyłączyć podłączenie zminimalizowanych plików za pomocą opcji "Wyłącz zminimalizowane pliki skryptów":