Blok «Statystyki» - instrukcja do szablonu «Vega»

Blok "Statystyki"
Wywołanie bloku na stronach witryny internetowej ID — statistics
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
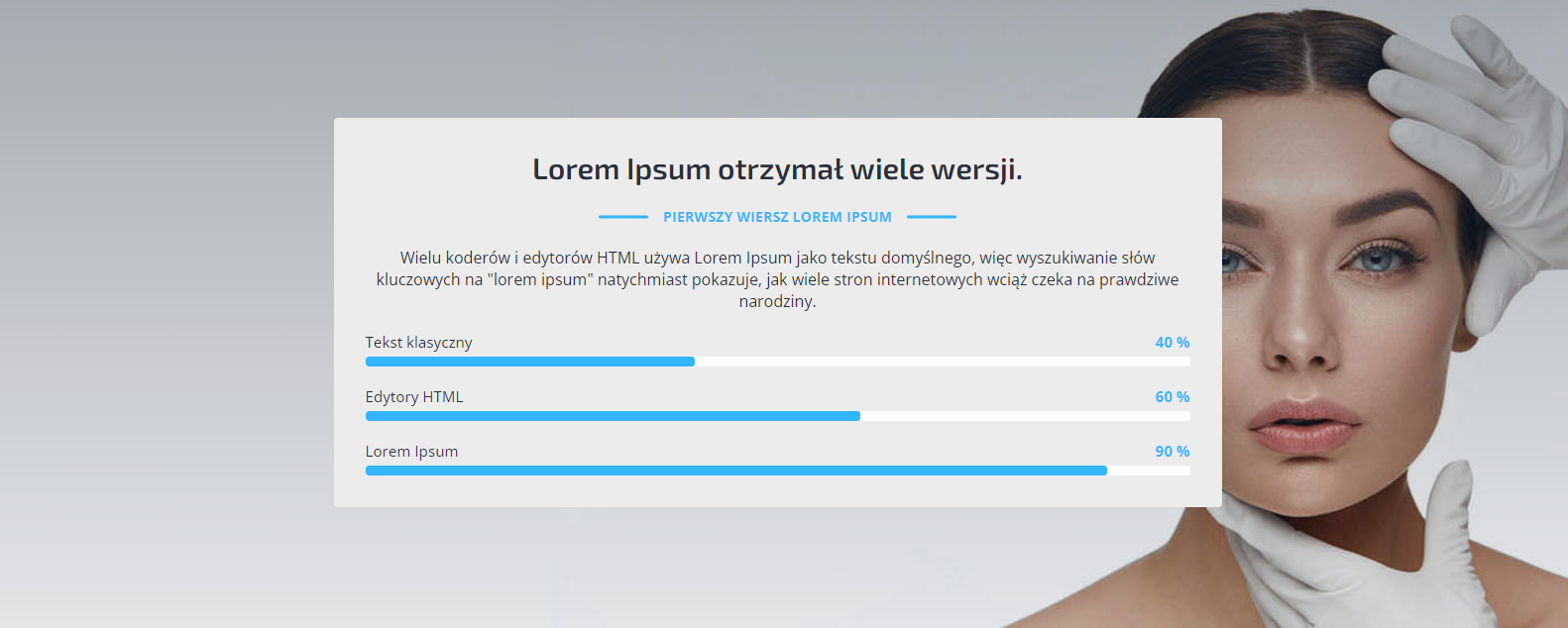
<!-- Blok «Statystyki» --> {$props = [ 'align' => 'center', 'background' => 'img/2880x1600.png', 'parallax' => false, 'gradient' => true, 'title' => [ 'align' => 'center', 'size' => 'small', 'text' => 'Lorem Ipsum otrzymał wiele wersji.' ], 'label' => [ 'template' => 'label-one', 'align' => 'center', 'text' => 'Pierwszy wiersz Lorem Ipsum' ], 'text' => 'Wielu koderów i edytorów HTML używa Lorem Ipsum jako tekstu domyślnego, więc wyszukiwanie słów kluczowych na "lorem ipsum" natychmiast pokazuje, jak wiele stron internetowych wciąż czeka na prawdziwe narodziny.', 'separators' => [ "1" => [ 'template' => 'separator-one', 'type' => '', 'color' => 'main', 'position' => 'top' ], "2" => [ 'template' => 'separator-one', 'type' => '', 'color' => 'main', 'position' => 'bottom' ] ], 'scales' => [ '1' => [ 'color_scheme' => 'alter', 'percent' => 40, 'name' => 'Tekst klasyczny' ], '2' => [ 'color_scheme' => 'alter', 'percent' => 60, 'name' => 'Edytory HTML' ], '3' => [ 'color_scheme' => 'alter', 'percent' => 90, 'name' => 'Lorem Ipsum' ] ] ]} {call add_block block="statistics" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| background | String | Ścieżka do obrazka tła odniesiona do folderu motywu. Zaleca się ładowanie zdjęć za pomocą menedżera plików aplikacji "Witryna". |
| parallax | Boolean | W wartości true dodaje efekt paralaksy |
| gradient | Boolean | W wartości true dodaje zaciemnienie obrazu tła |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| text | String | Tekst bloku |
| separators[1].position | String | Pozycja separatora w stosunku do bloku, wartość 'top' na górze bloku, wartość 'bottom' na dole bloku |
| separators[1].template | String | Szablon elementu "Separator", dopuszczalne wartości 'separator-one' |
| separators[1].type | String | Widok elementu "Separator". Pusty ciąg '' - ukryj. Wartości 'wave' - fala, 'curtain' — kurtyna, 'triangle' — trójkąt, 'arc' — łuk, 'clouds' - chmury. |
| separators[1].color | String | Kolor separatora. Dopuszczalne wartości: 'main' lub 'alter' |
| scales[1].color_scheme | String | Schemat kolorów elementu "Skala". Dopuszczalne wartości: 'main' lub 'alter' |
| scales[1].percent | Integer | Procent, liczba od 0 do 100 |
| scales[1].name | String | Nazwa skali |


