Jak sprawić, aby tekst rozwijał się po kliknięciu na link? - instrukcja do szablonu "Unishop"
1. Skopiuj poniższy kod na wybraną stronę:
<div class="item-collapsed js-item-collapsed">
<span class="item-collapsed_title link-half js-item-collapsed-link sd-color">Tytuł 1</span>
<p class="item-collapsed_content display_none js-item-collapsed-content">Tekst 1</p>
</div>
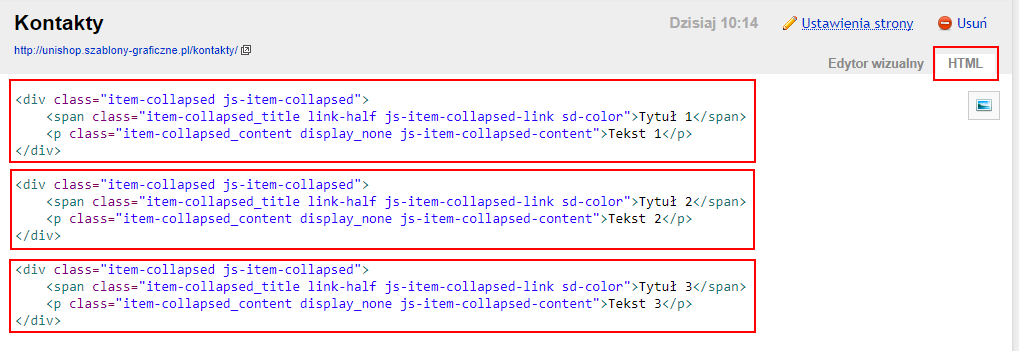
2. Zastąp Tytuł 1 i Tekst 1 pożądaną treścią. Zduplikuj tę sekcję kodu html, jak na zrzucie ekranu:

Na stronie powstanie taka lista z linkami:

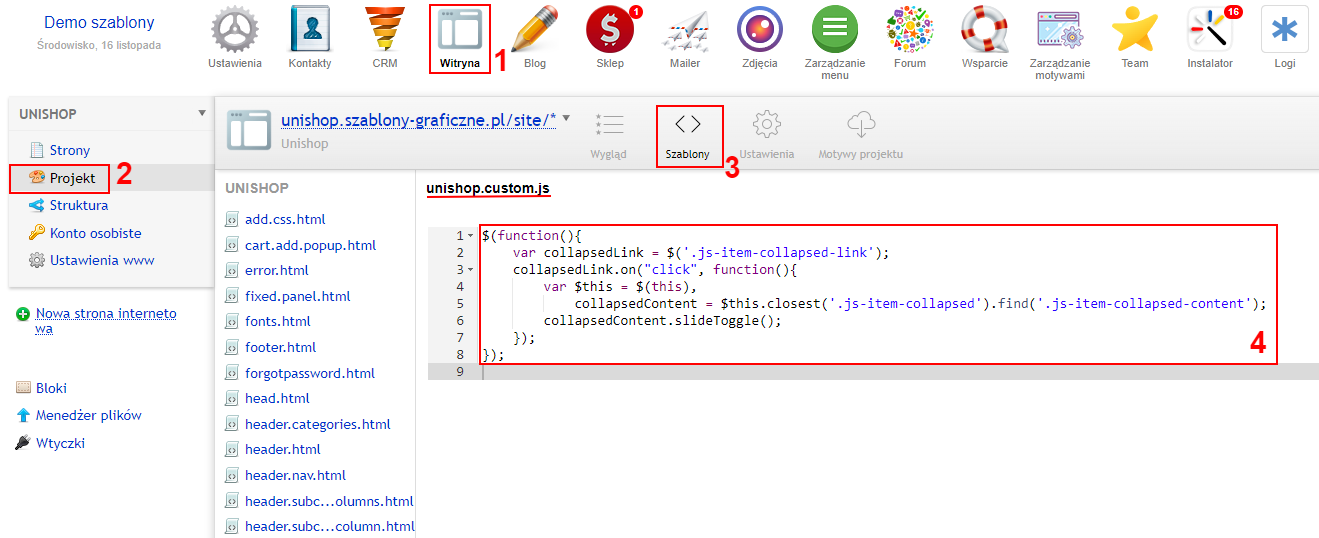
3. Następnie otwórz plik unishop.custom.js ("Witryna -> Projekt -> Szablony") i wstaw kod:
$(function(){
var collapsedLink = $('.js-item-collapsed-link');
collapsedLink.on("click", function(){
var $this = $(this),
collapsedContent = $this.closest('.js-item-collapsed').find('.js-item-collapsed-content');
collapsedContent.slideToggle();
});
});
Jak na zrzucie ekranu:

Teraz po kliknięciu na link tekst się rozwinie:

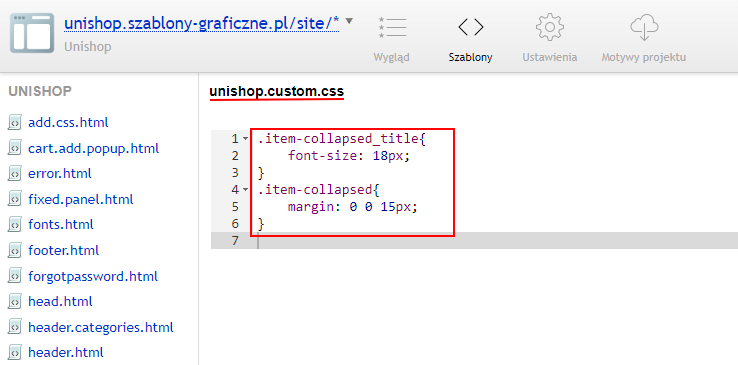
4. Możesz zwiększyć rozmiar linków i wcięcie między nimi, wstawiając style w pliku unishop.custom.css:
.item-collapsed_title{
font-size: 18px;
}
.item-collapsed{
margin: 0 0 15px;
}

Wynik: