Blok «Cechy» - instrukcja do szablonu «Vega»

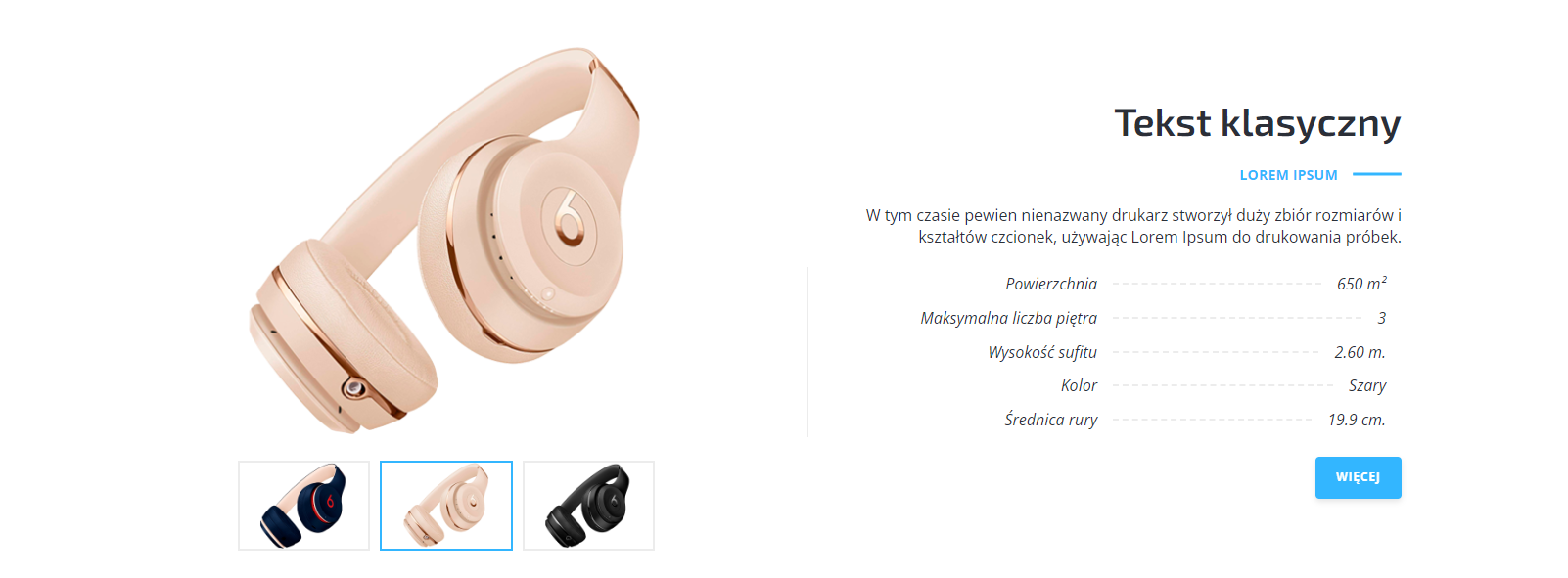
Blok "Cechy"
Wywołanie bloku na stronach witryny internetowej ID — characteristic
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Cechy» --> {$props = [ 'mode' => 'tabs', 'align' => 'right', 'color_scheme' => 'main', 'show_characteristic' => true, 'image' => 'img/600x400.png', 'alt' => 'Tekst klasyczny', 'image_tabs' => [ 'color_scheme' => 'main', 'border' => true, 'images' => ['img/600x400.png', 'img/600x400.png', 'img/600x400.png'], 'alt' => 'Tekst klasyczny' ], 'title' => [ 'align' => 'right', 'size' => 'medium', 'text' => 'Tekst klasyczny' ], 'label' => [ 'template' => 'label-one', 'align' => 'right', 'text' => 'Lorem Ipsum' ], 'text' => 'W tym czasie pewien nienazwany drukarz stworzył duży zbiór rozmiarów i kształtów czcionek, używając Lorem Ipsum do drukowania próbek.', 'list' => [ 'template' => 'list-one', 'color_scheme' => 'main', 'align' => 'right', 'list' => '' ], 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'link', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'shiny' => false, 'anchor' => true, 'text' => 'Więcej' ] ], 'specifications' => [ '1' => [ 'align' => 'right', 'color_scheme' => 'main', 'data' => 'Powierzchnia', 'value' => '650 m²' ], '2' => [ 'align' => 'right', 'color_scheme' => 'main', 'data' => 'Maksymalna liczba piętra', 'value' => '3' ], '3' => [ 'align' => 'right', 'color_scheme' => 'main', 'data' => 'Wysokość sufitu', 'value' => '2.60 m.' ], '4' => [ 'align' => 'right', 'color_scheme' => 'main', 'data' => 'Kolor', 'value' => 'Szary' ], '5' => [ 'align' => 'right', 'color_scheme' => 'main', 'data' => 'Średnica rury', 'value' => '19.9 cm.' ] ] ]} {call add_block block="characteristic" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| mode | String | Wartość "tabs" doda do bloku galerię trzech obrazów z możliwością przełączania się między nimi. Wartość 'image' dodaje pojedynczy obraz |
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| show_characteristic | Boolean | Wartość false ukrywa element «specifications» |
| image | String | Ścieżka do pojedynczego obrazu odnośnie folderu motywu. Zaleca się, aby obrazy były ładowane za pośrednictwem menedżera plików aplikacji "Witryna". |
| alt | String | Ten tekst zostanie dodany do atrybutu alt pojedynczego obrazu |
| image_tabs[1].color_scheme | String | Kolorystyka elementu. Dopuszczalne wartości: 'main' lub 'alter' |
| image_tabs[1].border | Boolean | W wartości true dodaje ramkę do obrazów bloku |
| image_tabs[1].images | Array | Tablica trzech adresów URL obrazów w stosunku do folderu z motywem. |
| image_tabs[1].alt | String | Ten tekst zostanie dodany do atrybutu alt wszystkich obrazów elementu |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie elementu do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| text | String | Tekst bloku |
| list.template | String | Szablon elementu "Lista". Dopuszczalne wartości: 'list-one' |
| list.color_scheme | String | Schemat kolorów elementu "Lista". Przyjmuje wartości 'main' lub 'alter' |
| list.align | String | Wyrównanie elementu do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| list.list | String | Punkty listy, muszą być oddzielone * gwiazdką |
| buttons[1].template | String | Szablon elementu "Przycisk". Dostępne wartości 'button-one', 'button-two', 'button-three', 'button-four' lub 'button-five' |
| buttons[1].mode | String | Działanie przycisków. Tryb 'link' - przycisk działa jak link, 'feedback' - przycisk otwiera formularz informacji zwrotnej, 'call' - przycisk dzwoni na numer telefonu z ustawień motywu (dostępny tylko na stronie głównej), 'whatsapp' - otwiera chat Whatsapp (dostępny tylko na stronie głównej) |
| buttons[1].link | String | URL linku |
| buttons[1].target | String | W wartości '_self' po kliknięciu linku strona otwiera się w bieżącym oknie. W wartości '_blank' — w nowym oknie. |
| buttons[1].type | String | Typ przycisku. Wartości 'primary', 'secondary' |
| buttons[1].shiny | Boolean | Dodaje animację blasku dla przycisku w wartości true |
| buttons[1].anchor | Boolean | Jeśli wartość true, włącza tryb linku kotwiczącego. Jeśli adres url będzie miał wartość #ID_BLOKU i na stronie znajduje się blok, to kliknięcie na link spowoduje przeniesienie ekranu do tego bloku. |
| buttons[1].text | String | Tekst przycisku |
| specifications[1].align | String | Wyrównanie elementu do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| specifications[1].color_scheme | String | Schemat kolorów elementu «specification». Przyjmuje wartości 'main' lub 'alter' |
| specifications[1].data | String | Parametr |
| specifications[1].value | String | Wartość |


