Blok «Wezwanie do działania» - instrukcja do szablonu «Orion»

Blok "Wezwanie do działania"
Wywołanie bloku na stronach witryny internetowej ID — cta
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
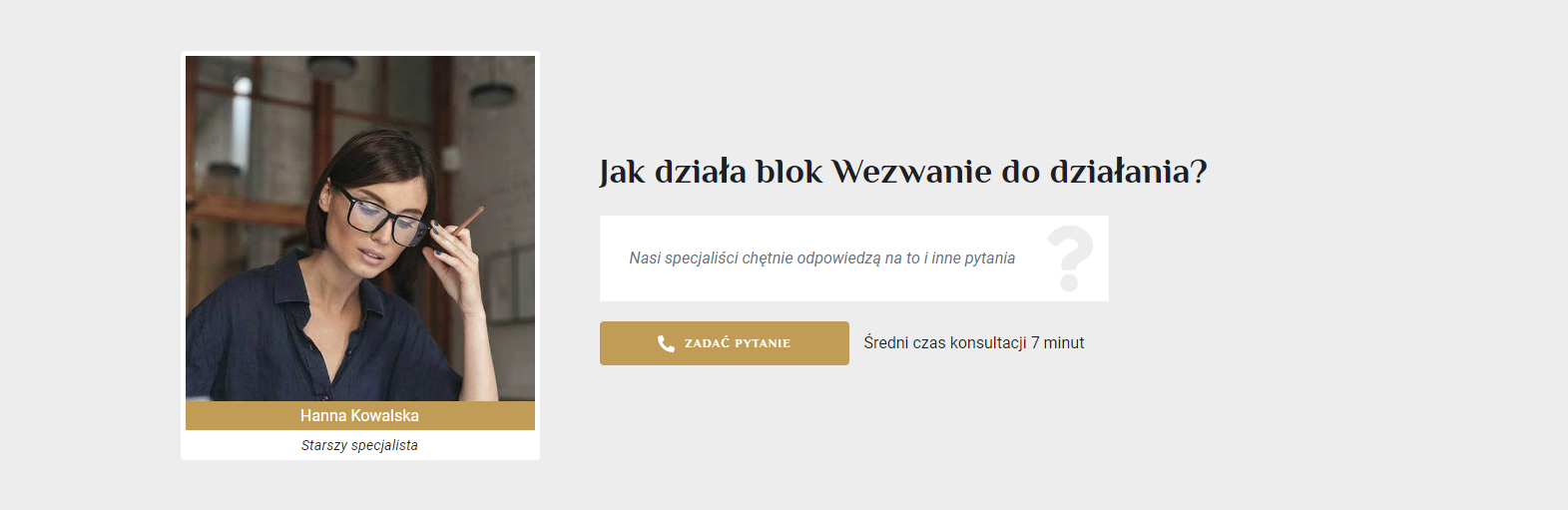
<!-- Block «Cta» --> {$props = [ 'align' => 'left', 'color_scheme' => 'alter', 'no_margin' => false, 'lazy' => false, 'title' => [ 'align' => 'left', 'size' => 'medium, H2', 'text' => 'Jak działa blok Wezwanie do działania?' ], 'image' => 'img/550x700.png', 'name' => 'Hanna Kowalska', 'position' => 'Starszy specjalista', 'question' => 'Nasi specjaliści chętnie odpowiedzą na to i inne pytania', 'buttons' => [ '1' => [ 'template' => 'button-one', 'mode' => 'feedback', 'link' => '#', 'target' => '_self', 'type' => 'primary', 'anchor' => true, 'wide' => true, 'icon' => 'phone', 'text' => 'Zadać pytanie' ] ], 'text' => 'Średni czas konsultacji 7 minut' ]} {call add_block block="cta" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów po lewej stronie, na środku lub po prawej stronie. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | Wartość true usuwa górne wcięcie bloku. |
| lazy | Boolean | W wartości true stosuje leniwe ładowanie do obrazów |
| title | Object | Element "Nagłówek" Więcej... |
| image | String | Ścieżka do obrazka odniesiona do folderu motywu. Zaleca się ładowanie zdjęć poprzez menedżera plików aplikacji "Witryna". |
| name | String | Imię pracownika |
| position | String | Stanowisko pracownika |
| question | String | Tekst w bloku z pytaniem |
| buttons | Object | Element "Przycisk" Więcej... |
| text | String | Tekst bloku |


