Formularz informacji zwrotnej - instrukcja do szablonu «Vega»
W formularzu informacji zwrotnej użytkownik jest proszony o wypełnienie danych kontaktowych. Szczegóły te zostaną przesłane na Twój e-mail. Elementy formularza:
- Imię
- Numer telefonu
- Zgoda na przetwarzanie danych osobowych
- Captcha
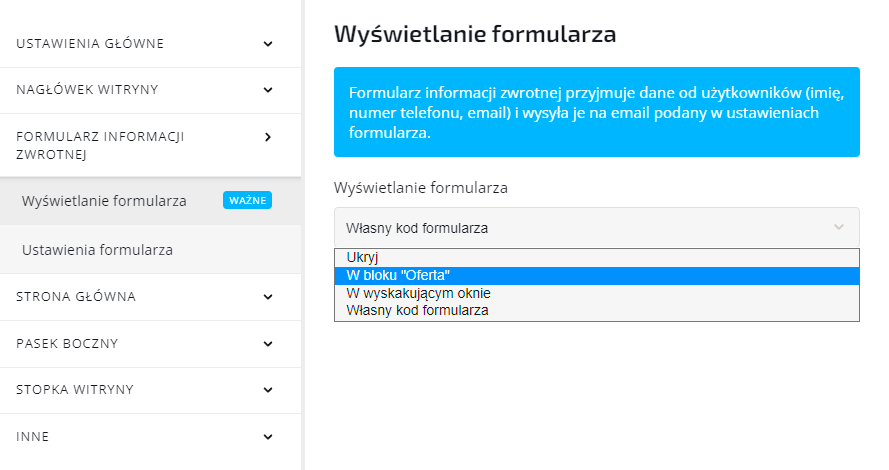
1. Wyświetlanie formularzy

Można dostosować sposób wyświetlania formularza. Opcja "Ukryj" całkowicie usunie formularz ze strony, przy czym wszystkie przyciski, które powinny otwierać formularz, nie robią nic, a ich działanie wymaga zmiany.
Opcja "W bloku "Oferta" umieszcza formularz w odpowiednim bloku. Na każdej stronie może być tylko jeden formularz. W tym przypadku wszystkie przyciski, których akcja jest wybrana jako "Otwórz formularz informacji zwrotnej", będą płynnie przewijać się do tego bloku, jeżeli taki istnieje na stronie.
Opcja "W wyskakującym oknie" umieszcza formularz w oknie modalnym. Przyciski pozwolą otworzyć go na dowolnej stronie.
Opcja "Własny kod formularza" tworzy puste okno modalne, do którego można dodać własny kod. Możesz to zrobić w backendzie, w "Witryna" -> "Bloki". Utwórz nowy blok o nazwie site.feedback_form i dodaj do niego swój kod formularza.
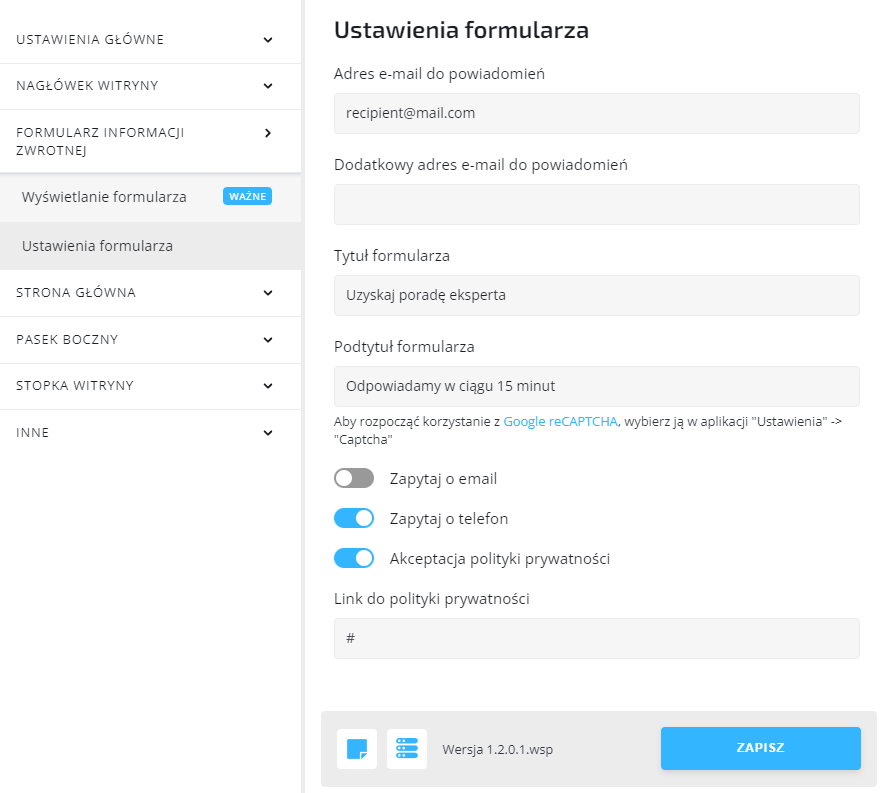
2. Ustawienia formularza
Formularz wymaga uzupełnienia adresu Email do powiadomień oraz, jeśli jest to wymagane, drugiego Emaila.

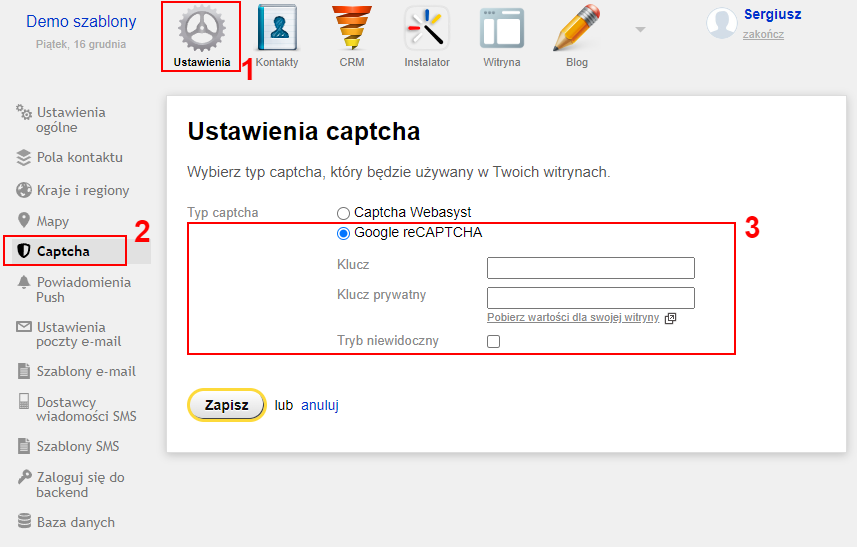
3. CAPTCHA
Najprościej rzecz ujmując, CAPTCHA to test sprawdzający, czy użytkownik jest prawdziwym czy spamującym robotem. Nie możesz wyłączyć CAPTCHA w motywie, ale możesz go zastąpić Google reCAPTCHA. Zarejestruj się w serwisie, przejdź do Admin Console, utwórz reCAPTCHA v3 dla swojej witryny.
Następnie przejdź do backendu aplikacji "Ustawienia" -> "Captcha" i dodaj otrzymane klucze.