Edycja html w bloku tekstu powitalnego - instrukcja do szablonu "Mastershop"
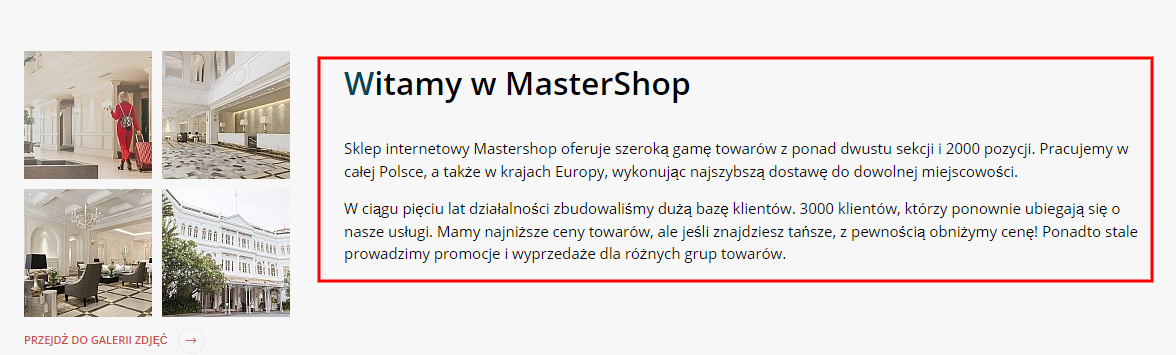
Za pomocą bloków w aplikacji "Witryna" można edytować strukturę HTML bloku w tekście powitalnym. Na przykład może być konieczne wstawienie tagu H1 do nagłówka.

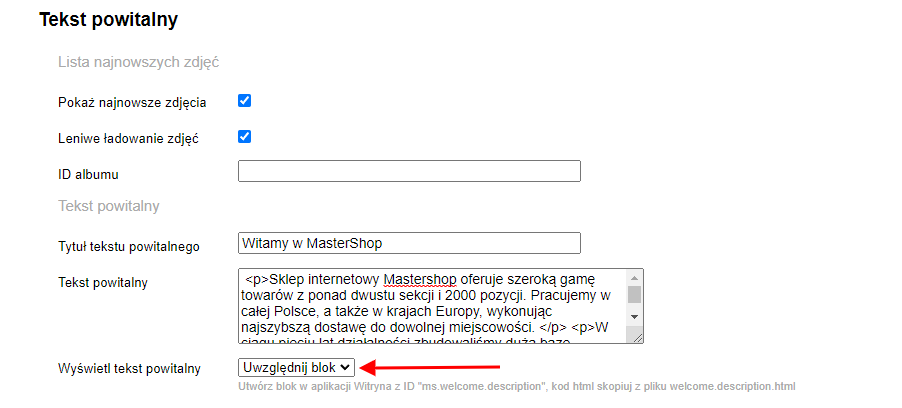
1. W ustawieniach motywu, w sekcji "Strona główna", przełącz opcję "Wyświetl tekst powitalny", na opcję "Uwzględnij blok":

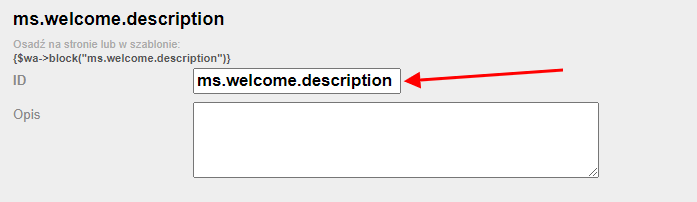
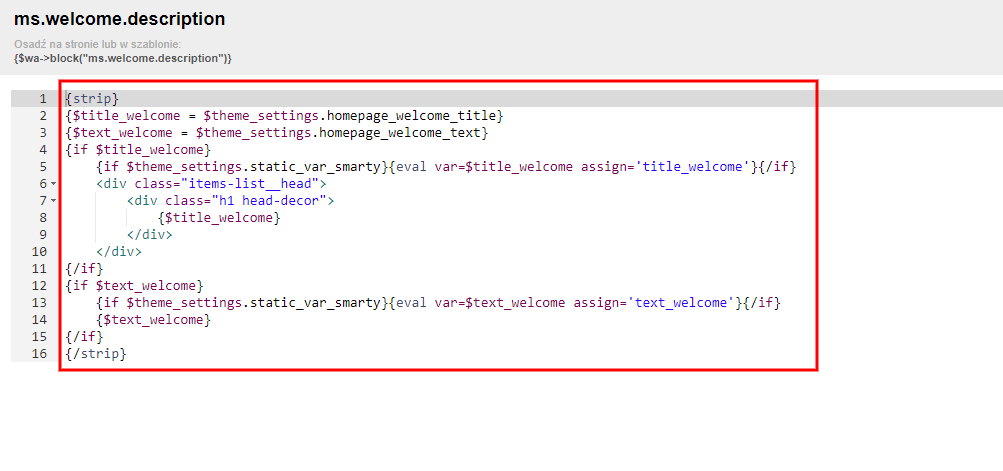
2. Następnie przejdź do "Witryna - Bloki" i utwórz blok o ID ms.welcome.description:

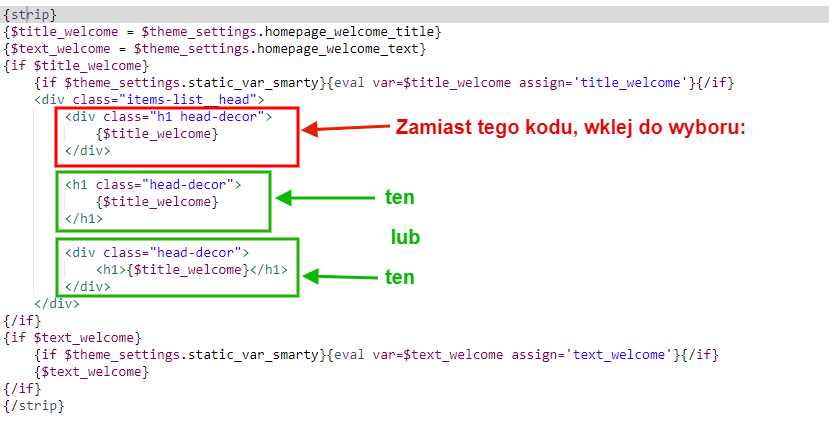
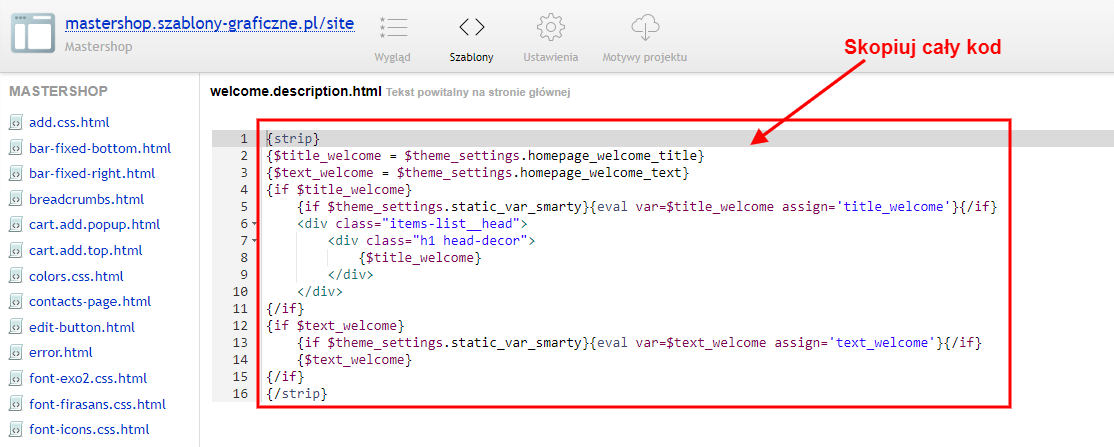
3. Skopiuj kod z szablonu znajdującego się w aplikacji "Witryna - Projekt - Szablony - Szablon welcome.description.html" do treści bloku:

Wklej kod do bloku:

4. Zamień tag div.h1.head-decor na tag h1, aby wstawić go do nagłówka h1 lub wstawić go dodatkowo: