Tabela w wersji mobilnej - instrukcja do szablonu «Mastershop»
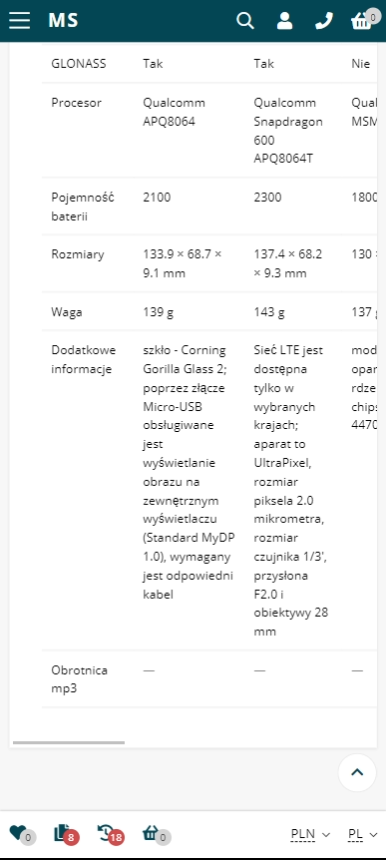
Jeśli tabela w mobilnej wersji strony wystaje poza treść, umieść ją w kontenerze z klasą outer-content-m:
<div class="outer-content-m">
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
W wersji mobilnej pojawi się przewijanie wewnątrz tabeli: