Blok «Kroki» - instrukcja do szablonu «Orion»

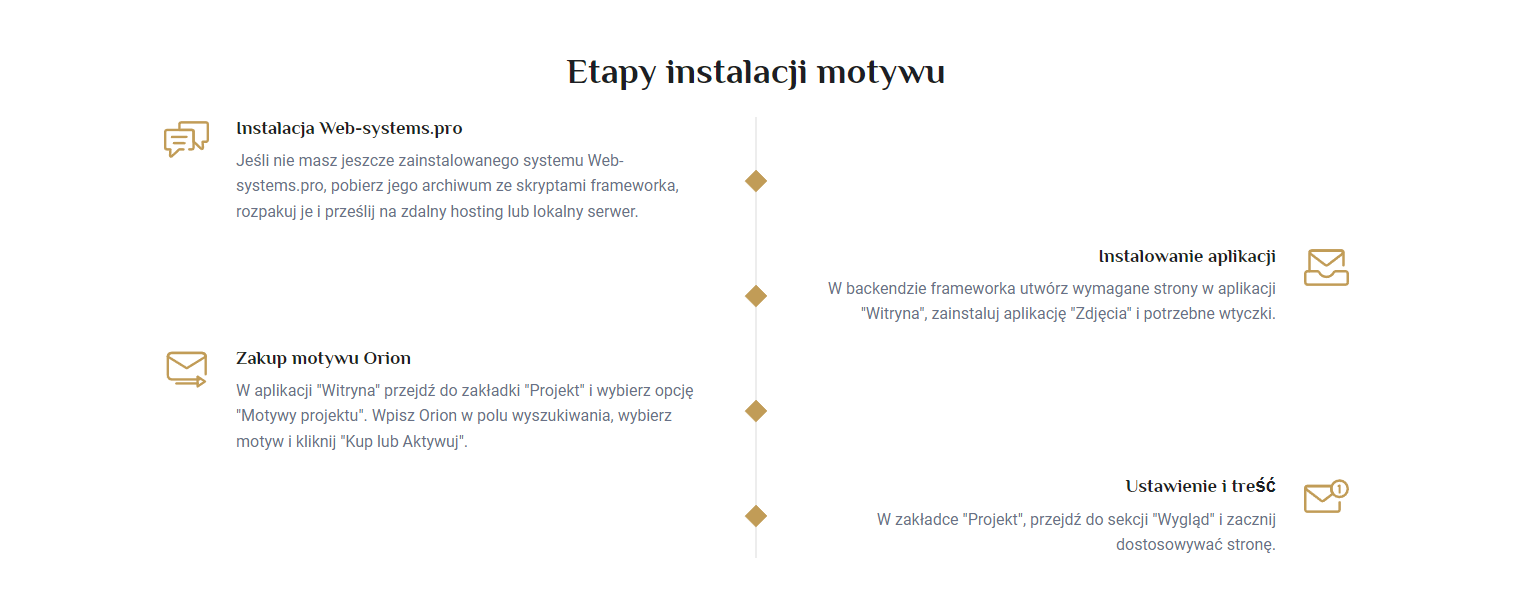
Blok "Kroki"
Wywołanie bloku na stronach witryny internetowej ID — steps
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Block «Steps» --> {$props = [ 'color_scheme' => 'main', 'no_margin' => false, 'icon_style' => 'is-linear', 'title' => [ 'align' => 'center', 'size' => 'medium, H2', 'text' => 'Etapy instalacji motywu' ], 'items' => [ '1' => [ 'iconset' => '1', 'icon' => '', 'name' => 'Instalacja Web-systems.pro', 'desc' => 'Jeśli nie masz jeszcze zainstalowanego systemu Web-systems.pro, pobierz jego archiwum ze skryptami frameworka, rozpakuj je i prześlij na zdalny hosting lub lokalny serwer.' ], '2' => [ 'iconset' => '2', 'icon' => '', 'name' => 'Instalowanie aplikacji', 'desc' => 'W backendzie frameworka utwórz wymagane strony w aplikacji "Witryna", zainstaluj aplikację "Zdjęcia" i potrzebne wtyczki.' ], '3' => [ 'iconset' => '3', 'icon' => '', 'name' => 'Zakup motywu Orion', 'desc' => 'W aplikacji "Witryna" przejdź do zakładki "Projekt" i wybierz opcję "Motywy projektu". Wpisz Orion w polu wyszukiwania, wybierz motyw i kliknij "Kup lub Aktywuj".' ], '4' => [ 'iconset' => '4', 'icon' => '', 'name' => 'Ustawienie i treść', 'desc' => 'W zakładce "Projekt", przejdź do sekcji "Wygląd" i zacznij dostosowywać stronę.' ], '5' => [ 'iconset' => '5', 'icon' => '', 'name' => '', 'desc' => '' ], '6' => [ 'iconset' => '6', 'icon' => '', 'name' => '', 'desc' => '' ] ] ]} {call add_block block="steps" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | Wartość true usuwa górne wcięcie bloku. |
| icon_style | String | Styl ikon. Wartość: 'is-linear' – obwódka; 'is-semitone' – półton; 'is-filled' – gruntowanie. |
| title | Object | Element "Nagłówek" Więcej... |
| items[1].icon | String | Ścieżka do ikony w odniesieniu do folderu motywu. Zaleca się ładowanie zdjęć za pomocą menedżera plików aplikacji "Witryna". |
| items[1].name | String | Nazwa kroku |
| items[1].desc | String | Opis kroku |


