Wyświetlanie suwaka na stronach aplikacji - instrukcja do szablonu «Mastershop»
Aby wyświetlić suwak na stronach aplikacji w trybie HTML, wstaw kod:
Ustawienia suwaków dokonywane są w zmiennych tego kodu. Zmienna $theme_settings.homepage_slider zawiera typ suwaka, prawidłowe wartości:
- "products" - do wyświetlania listy produktów,
- "photos" - dla wyjścia albumu z aplikacji "Zdjęcia",
- "promos" - do wyświetlania kart promocyjnych,
- "mixed" - dla mieszanego suwaka (w jednym suwaku można wyprowadzić promo, produkty i album zdjęć).
Zmienne:
- $theme_settings.photos_slider_desktop - zawiera ID albumu z aplikacji "Zdjęcia" w wersji desktopowej;
- $theme_settings.photos_slider_mobile - zawiera id albumu aplikacji "Zdjęcia" w wersji mobilnej (id albumu można uzyskać z instrukcji);
- $theme_settings.homepage_product_list_slider - id listy produktów (id listy można poznać postępując zgodnie z instrukcją);
- $theme_settings.nums_promos_slider_desktop - przecinkami określ numery seryjne kart promocyjnych w wersji desktopowej (numer seryjny promocji można znaleźć w instrukcji);;
- $theme_settings.nums_promos_slider_mobile - kolejne numery kart promocyjnych w wersji mobilnej;
- $theme_settings.slider_mixed_desktop - zawartość suwaka mieszanego w wersji deskopowej (przeczytaj zasady działania tej opcji w punkcie 6 instrukcji);
- $theme_settings.slider_mixed_mobile - zawartość suwaka mieszanego w wersji mobilnej;
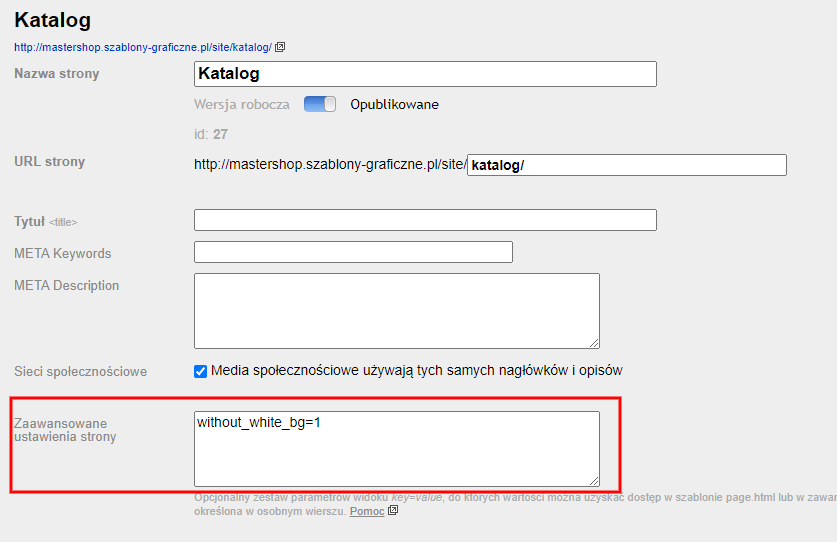
Jeśli chcesz usunąć białe tło, dodaj opcję without_white_bg=1 w "Zaawansowane ustawienia strony" w edycji strony: