Blok «Kartki» - instrukcja do szablonu «Vega»

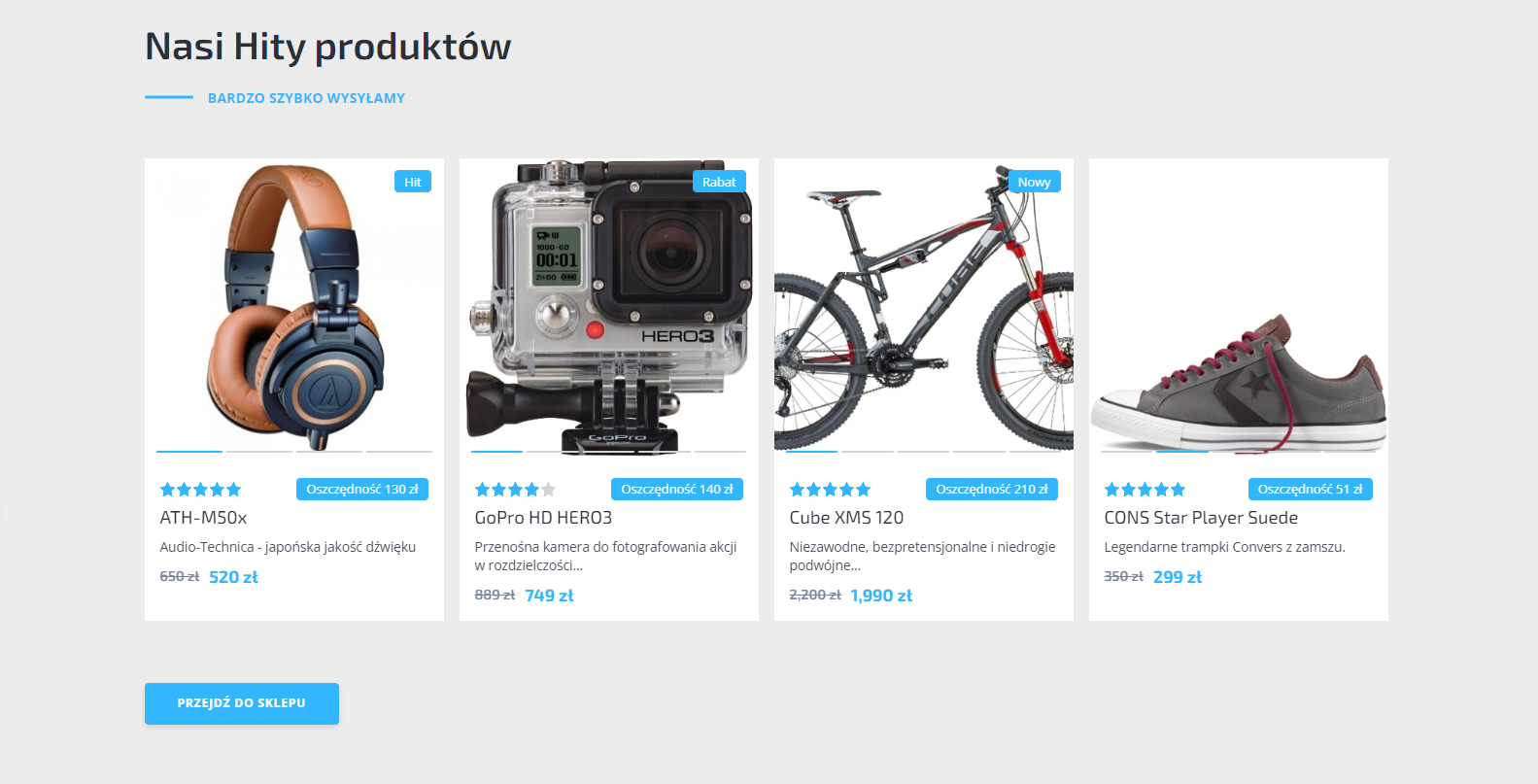
Blok "Kartki"
Wywołanie bloku na stronach witryny internetowej ID — cards
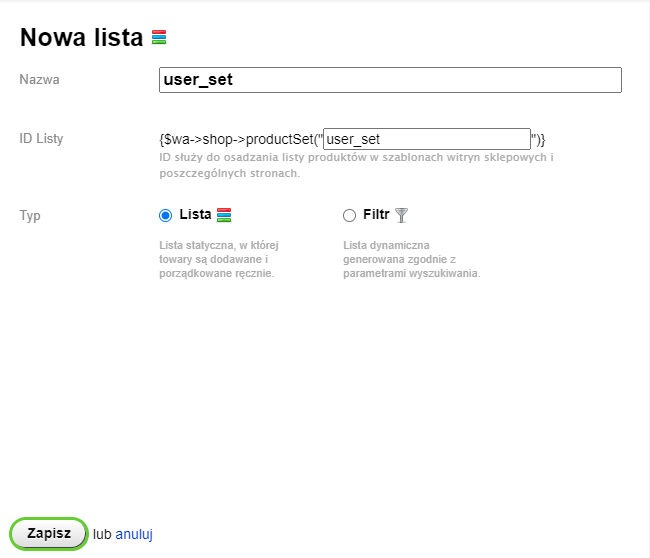
Do działania bloku wymagana jest aplikacja "Sklep". W aplikacji "Sklep -> Towary", w menu bocznym utwórz nową listę o nazwie user_set lub dowolnej innej, aby ID listy było takie samo jak to określone w ustawieniach bloku. Następnie dodajemy towary do listy.

Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Kartki» --> {$props = [ 'align' => 'left', 'color_scheme' => 'main', 'template' => 'product-one', 'set' => 'user_set', 'limit' => 12, 'product' => [ 'color_scheme' => 'main', 'image_type' => 'gallery', 'use_link' => true, 'image_size' => '400x400', 'show_desc' => true, 'show_rating' => true ], 'animation' => true, 'title' => [ 'align' => 'left', 'size' => 'medium', 'text' => 'Co to jest Lorem Ipsum?' ], 'label' => [ 'template' => 'label-one', 'align' => 'left', 'text' => 'Ryba tekstowa Lorem Ipsum' ], 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'link', 'link' => '/shop/', 'target' => '_self', 'type' => 'primary', 'shiny' => false, 'wide' => true, 'anchor' => true, 'text' => 'Przejdź do sklepu' ] ] ]} {call add_block block="cards" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| template | String | Szablon elementu "produkt". Dopuszczalne wartości: 'product-one' |
| set | String | ID listy produktów z backendu |
| limit | Integer | Maksymalna liczba produktów, które mają być wyświetlane w bloku |
| product[1].color_scheme | String | Schemat kolorystyczny elementu "produkt". Dopuszczalne wartości: 'main' lub 'alter' |
| product[1].image_type | String | Wartość 'gallery' wyświetla galerię do pięciu zdjęć produktów. Wartość 'single' dodaje do karty tylko pierwsze zdjęcie produktu. |
| product[1].use_link | Boolean | W wartości true każda karta staje się linkiem do produktu w sklepie |
| product[1].image_size | String | Określa wymiary, według których obraz produktu zostanie przycięty. Możliwe wartości '500x400', '400x400' lub '400x500' |
| product[1].show_desc | Boolean | Wartość true wyświetla opis produktu |
| product[1].show_rating | Boolean | Wartość true wyświetla ocenę produktu |
| animation | Boolean | Włącza lub wyłącza animację wyglądu elementów. Wartości true lub false |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| buttons[1].template | String | Element szablonu "Przycisk". Dostępne wartości 'button-one', 'button-two', 'button-three', 'button-four' lub 'button-five' |
| buttons[1].mode | String | Działanie przycisku. Tryb 'link' - przycisk działa jak link, 'feedback' - przycisk otwiera formularz informacji zwrotnej, 'call' - przycisk dzwoni na numer telefonu z ustawień motywu (dostępny tylko na stronie głównej), 'whatsapp' - otwiera chat Whatsapp (dostępny tylko na stronie głównej) |
| buttons[1].link | String | URL linku |
| buttons[1].target | String | W wartości '_self' po kliknięciu linku strona otwiera się w bieżącym oknie. W wartości '_blank' — w nowym oknie. |
| buttons[1].type | String | Typ przycisku. Wartość 'primary', 'secondary' |
| buttons[1].shiny | Boolean | Dodaje animację blasku dla przycisku w wartości true |
| buttons[1].anchor | Boolean | Jeśli wartość true, włącza tryb linku kotwiczącego. Jeśli adres url będzie miał wartość #ID_BLOKU i na stronie znajduje się blok, to kliknięcie na link spowoduje przeniesienie ekranu do tego bloku. |
| buttons[1].text | String | Tekst przycisku |


