Klasyczne zakładki - instrukcja do szablonu «Mastershop»
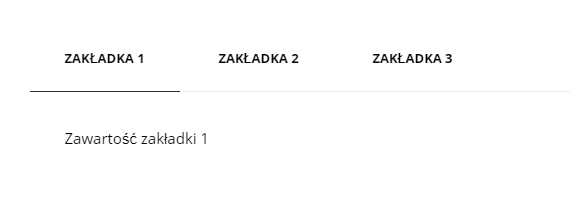
1. Motyw posiada gotowy układ do wyświetlania klasycznej wersji zakładek:

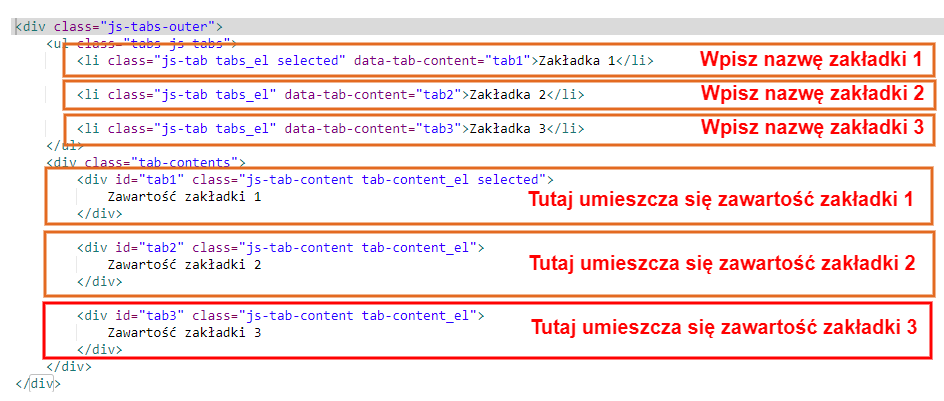
2. Użyj następującego kodu html:
<div class="js-tabs-outer">
<ul class="tabs js-tabs">
<li class="js-tab tabs_el selected" data-tab-content="tab1">Zakładka 1</li>
<li class="js-tab tabs_el" data-tab-content="tab2">Zakładka 2</li>
<li class="js-tab tabs_el" data-tab-content="tab3">Zakładka 3</li>
</ul>
<div class="tab-contents">
<div id="tab1" class="js-tab-content tab-content_el selected">
Zawartość zakładki 1
</div>
<div id="tab2" class="js-tab-content tab-content_el">
Zawartość zakładki 2
</div>
<div id="tab3" class="js-tab-content tab-content_el">
Zawartość zakładki 3
</div>
</div>
</div>