Blok «Wideo» - instrukcja do szablonu «Vega»
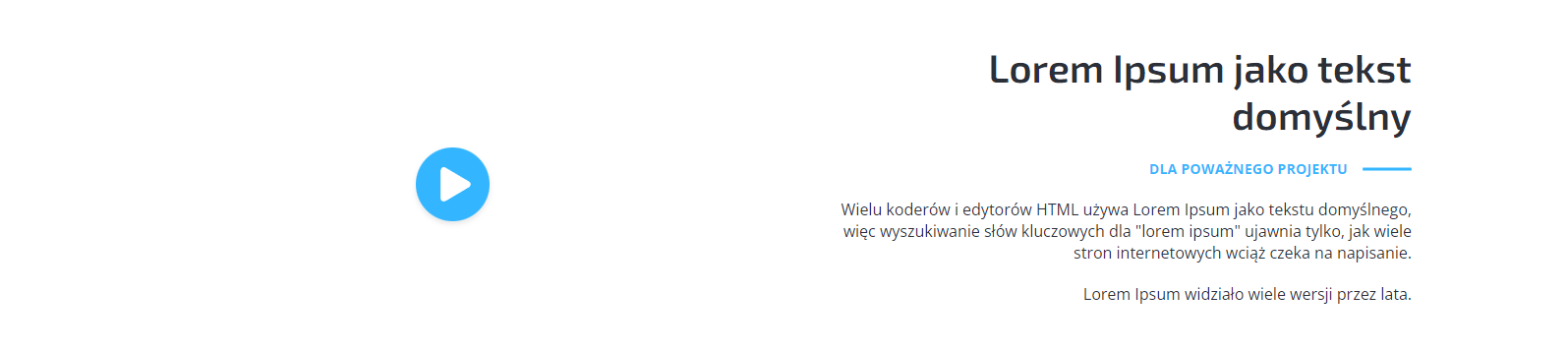
Blok "Wideo" zawiera wyskakujące okienko z odtwarzaczem wideo Youtube.

Blok "Wideo"
Wywołanie bloku na stronach witryny internetowej ID — video
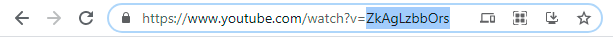
Aby działał poprawnie, musisz wprowadzić ID wideo w ustawieniach motywu, składa się on z 11 znaków. Otwórz dowolne wideo do oglądania. Na górze strony kliknij pole wyszukiwania przeglądarki i skopiuj ID wideo.

Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Wideo» --> {$props = [ 'align' => 'right', 'color_scheme' => 'alter', 'video_template' => 'video-one', 'video_id' => '7mTN312UFeU', 'title' => [ 'align' => 'right', 'size' => 'medium', 'text' => 'Lorem Ipsum jako tekst domyślny' ], 'label' => [ 'template' => 'label-one', 'align' => 'right', 'text' => 'dla poważnego projektu' ], 'accent' => [ 'template' => 'accent-one', 'align' => 'right', 'text' => '' ], 'text' => 'Wielu koderów i edytorów HTML używa Lorem Ipsum jako tekstu domyślnego, więc wyszukiwanie słów kluczowych dla lorem ipsum ujawnia tylko, jak wiele stron internetowych wciąż czeka na napisanie.', 'list' => [ 'template' => 'list-one', 'color_scheme' => 'alter', 'align' => 'right', 'list' => '' ] ]} {call add_block block="video" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| video_template | String | Szablon wyjściowy elementu z odtwarzaczem wideo. Dopuszczalne wartości: 'video-one' |
| video_id | String | ID wideo youtube.com |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| accent.template | String | Szablon elementu "Akcent". Dopuszczalne wartości: 'accent-one', 'accent-two', 'accent-three', 'accent-four' |
| accent.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| accent.text | String | Tekst elementu "Akcent" |
| text | String | Tekst bloku. HTML jest dozwolony w linii |
| list.template | String | Szablon elementu "Lista". Dopuszczalne wartości: 'list-one' |
| list.color_scheme | String | Schemat kolorów elementu "Lista". Przyjmuje wartości 'main' lub 'alter' |
| list.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| list.list | String | Punkty listy, muszą być oddzielone * gwiazdką |


