Instalacja i konfiguracja - instrukcja do szablonu "Orion"
Motyw projektowy "Orion" jest wygodnym i elastycznym konstruktorem dla aplikacji "Witryna" oraz nowoczesnej galerii zdjęć aplikacji "Zdjęcia". Motyw pozwala tworzyć zarówno strony promocyjne, jak i wielostronicowe zasobów za pomocą wbudowanego edytora wizualnego lub za pomocą kodu z gotowych bloków.
1. Początek pracy

Zaloguj się do >Web Systems Pro< jako administrator
Aby uzyskać dostęp do ustawień motywu, przejdź i zaloguj się do backendu swojej witryny. Domyślny adres to /wsp-admin/

Przejdź do frontend
Ustawienia strony głównej, wyglądu motywu i dodatkowych elementów dokonywane są poprzez frontend.

Otwórz ustawienia motywu
Na każdej stronie Twojej witryny, po lewej stronie pojawi się ikona koła zębatego. Kliknij na nią, aby otworzyć ustawienia.
Jeśli masz więcej niż jedną domenę podłączoną na jednej instalacji >Web Systems Pro<, upewnij się, że logujesz się do backendu ze strony domeny, na której zainstalowany jest motyw. Na przykład, jeśli używasz "Orion" na stronie internetowej my-domain.com , należy zalogować się na swoje konto ze strony my-domain.com/wsp-admin/ .
2. Instalowanie motywu projektu
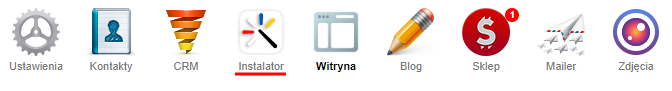
Kup i zainstaluj motyw projektowy za pomocą Instalatora:

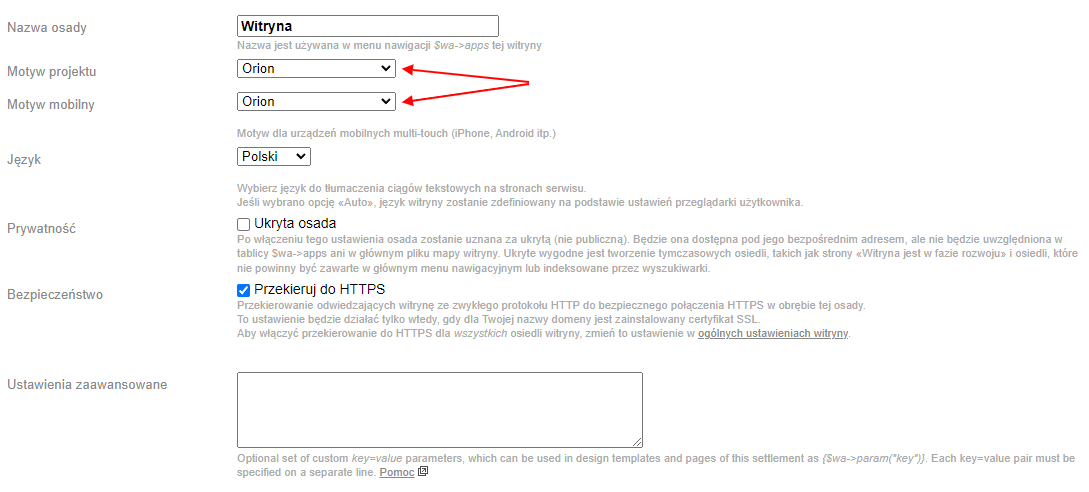
Otwórz aplikację " Witryna" -> "Projekt" -> "Ustawienia". Wybierz Orion jako Motyw projektu i Motyw mobilny.

Przejdź do frontend i otwórz pasek boczny ustawień.
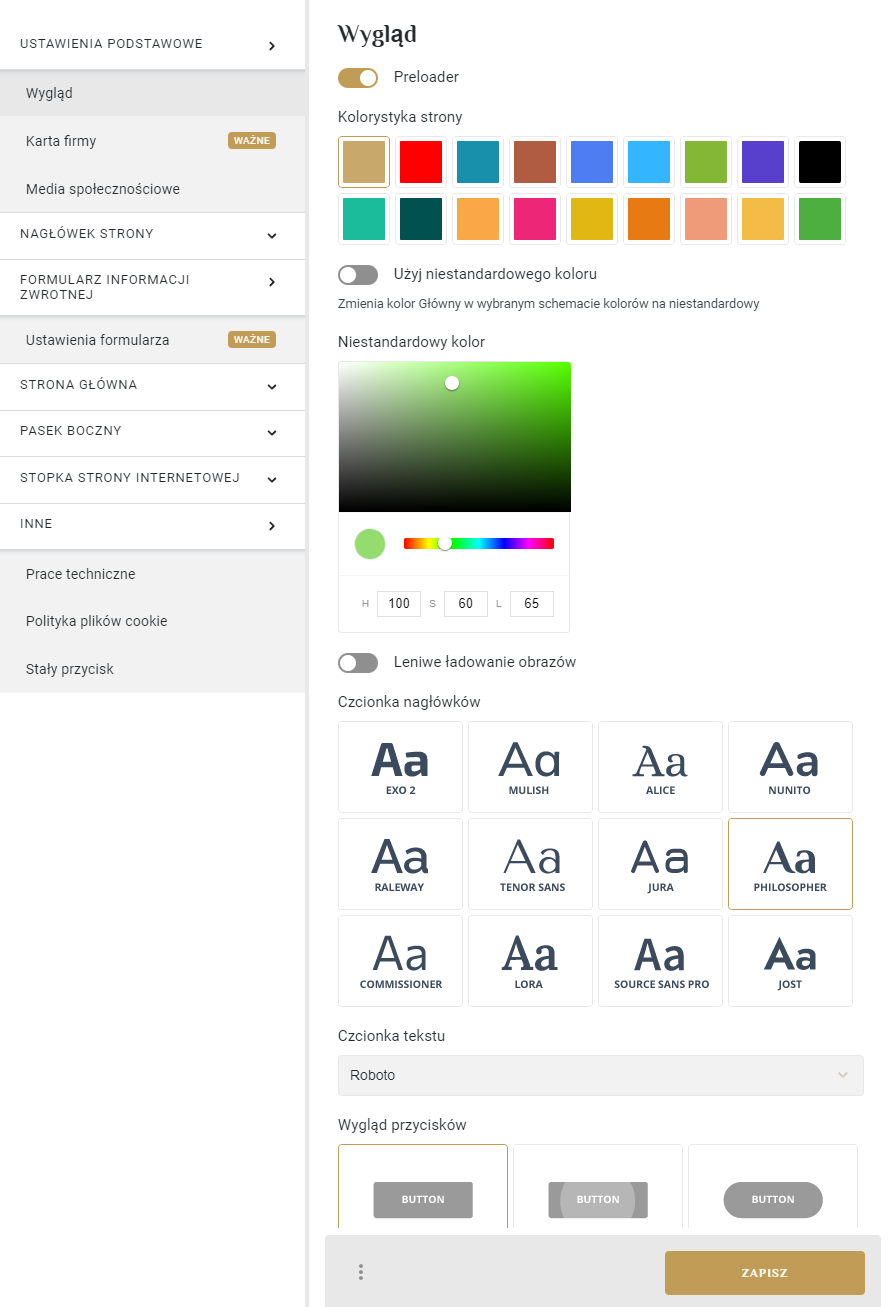
3. Podstawowe ustawienia
W sekcji "Ustawienia podstawowe", w zakładce "Wygląd", możesz wystylizować motyw do swoich upodobań. Możesz wybierać spośród 18 schematów kolorystycznych, dostosowywać czcionki dla nagłówków i całej strony, a także definiować wygląd przycisków, dostosowanie intensywności cieni.

Po zakończeniu konfiguracji motywu, naciśnij przycisk "Zapisz", aby zastosować zmiany. Można też użyć kombinacji przycisków CTRL + S .
4. Własne style i skrypt
Twój kod CSS i JavaScript powinien być umieszczony w plikach user.css i user.js odpowiednio, te pliki nie zostaną nadpisane, gdy motyw zostanie zaktualizowany. Można je znaleźć w dziale "Witryna -> Projekt -> Szablony".
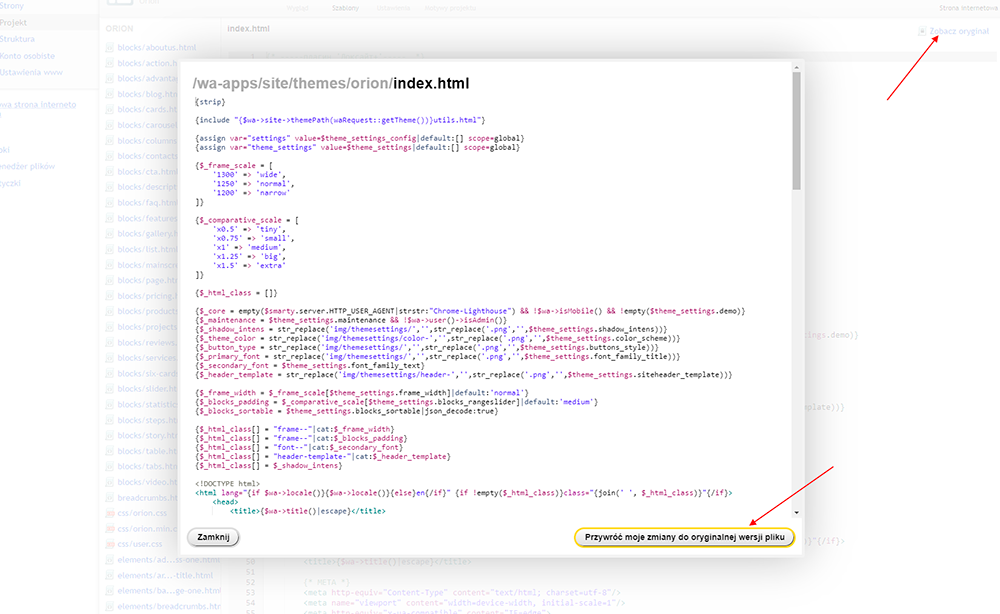
Nie zalecamy wprowadzania zmian w oryginalnym kodzie motywu. Jeśli takie zmiany spowodują błędy na stronie, przejdź do edytowanego pliku i kliknij "Zobacz oryginał". Następnie kliknij "Przywróć moje zmiany do oryginalnej wersji pliku".

Jeśli musisz edytować style CSS motywu, możesz zastąpić zminifikowany plik stylów dla wygody. Aby to zrobić, znajdź linię orion.min.css w head.html i popraw ją na orion.css
5. Wyłączanie panelu demonstracyjnego
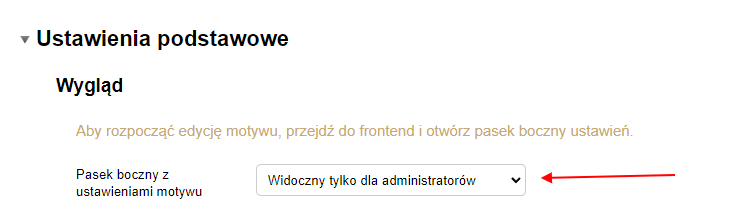
Możesz dostosować wyświetlanie paska demo w backendzie motywu w aplikacji "Witryna -> Projekt -> Wygląd".

Panel demonstracyjny może być:
- Ukryte dla wszystkich
- Widoczny tylko dla administratorów — wyświetla panel ustawień motywu, jeśli jesteś autoryzowany jako administrator
- Widoczny dla wszystkich użytkowników — wyświetla panel ustawień motywu, jeśli jesteś autoryzowany jako administrator, wyświetla panel demo dla wszystkich innych użytkowników
Kiedy Twoja strona jest kompletna, zaleca się ustawienie tego ustawienia na "Ukryte dla wszystkich". Dzięki temu skróci się czas ładowania strony przez użytkowników.
Ponadto, jeśli chcesz ukryć zawartość witryny podczas konfiguracji, możesz aktywować funkcję "Włączyć prace techniczne na stronie" w zakładce "Inne" -> "Prace techniczne". W tym trybie wszyscy oprócz administratorów zobaczą ekran powitalny z komunikatem o pracach technicznych.
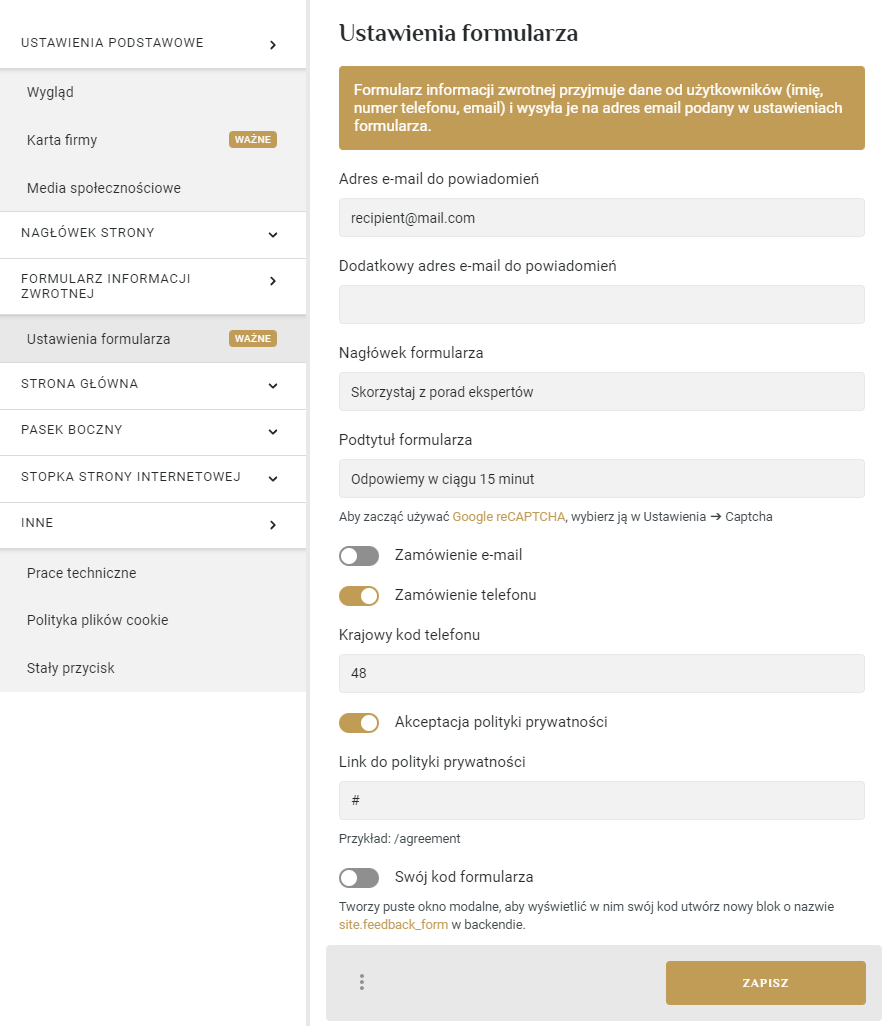
6. Formularz informacji zwrotnej
W formularzu informacji zwrotnej użytkownik jest poproszony o wypełnienie danych kontaktowych. Szczegóły te zostaną przesłane na Twój e-mail. Elementy formularza:
- Imie — obowiązkowe pole
- Email — pole opcjonalne, może być wyłączone w ustawieniach
- Numer telefonu — pole opcjonalne
- Zgoda na przetwarzanie danych osobowych — opcjonalne
- Captcha — element obowiązkowy, nie może być usunięty, ale może być zastąpiony przez Google reCAPTCHA
Formularz wymaga wpisania adresu Email do powiadomień oraz, jeśli jest to wymagane, dodatkowego Emaila. Na te dwa maile będą przychodziły powiadomienia ze strony internetowej. Nadawcą będzie skrzynka pocztowa określona w ustawieniach >Web Systems Pro<.

Włączając funkcję Swój kod formularza , można zastąpić standardowy formularz własnym. Aby to zrobić, w >Web Systems Pro< utworzyć nowy blok w aplikacji "Witryna" -> "Bloki" o nazwie site.feedback_form. Dodaj do tego bloku dowolny kod lub tekst, będzie on teraz wyświetlany zamiast formularza.
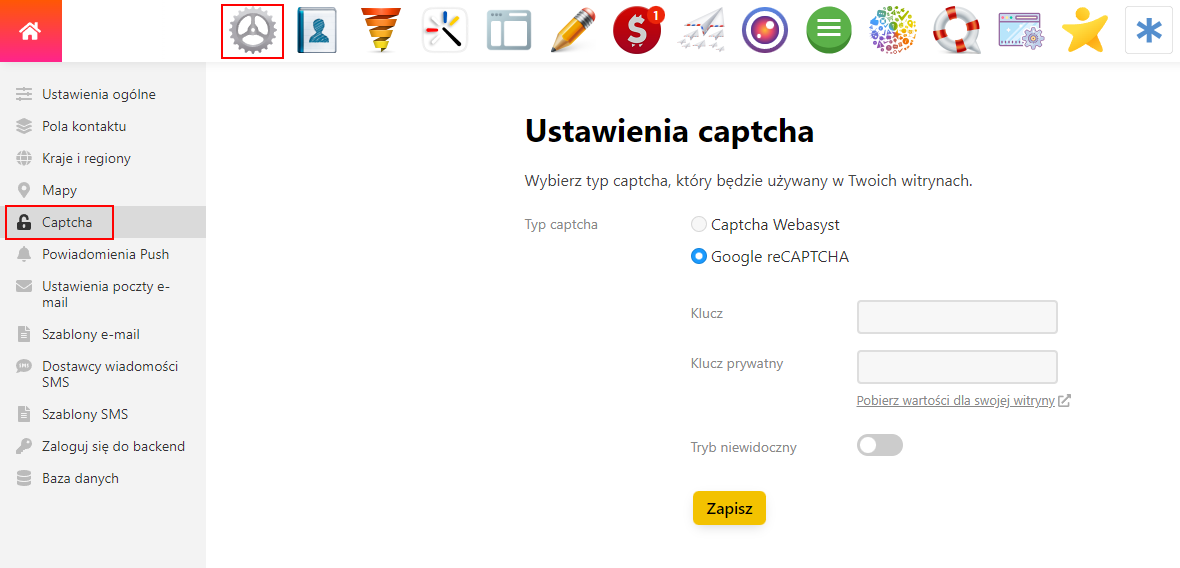
7. Captcha
Najprościej rzecz ujmując, CAPTCHA to test sprawdzający, czy użytkownik jest prawdziwym, czy spamującym robotem. Standardową captchę możesz zastąpić na Google reCAPTCHA. Aby to zrobić, zaloguj się do serwisu, przejdź do Admin Console, utwórz reCAPTCHA v2 lub reCAPTCHA v3 dla swojej strony internetowej.
Następnie przejdź do backendu aplikacji "Ustawienia" -> "Captcha" i dodaj otrzymane klucze. Tryb niewidoczny jest dostępny dla wersji v3.

8. Dodatkowe elementy
Motyw posiada dodatkowe elementy, które pojawiają się na wszystkich stronach.
Stały przycisk — to dodatkowy element, który jest zamocowany po wierzchu strony i pojawia się przez 3 sekundy po załadowaniu strony. Jest to przycisk, który otwiera formularz informacji zwrotnej. Jeśli w ustawieniach włączone jest okno Polityki cookies, a umowa nie została zaakceptowana, przycisk nie pojawi się.

Cookie — to plik danych, który jest zapisywany na komputerze użytkownika po wizycie na stronie internetowej. >Web Systems Pro< w ogóle, a motyw "Orion" w szczególności, wykorzystuje pliki cookie i inne podobne technologie. Przepisy prawne w wielu krajach wymagają od użytkowników zgody na przetwarzanie danych osobowych, nierzadko zdarza się, że pliki cookie przechowują informacje o zachowaniu użytkownika, które mieszczą się w tej definicji. W tym celu do motywu dodano element "Polityka plików Cookie".
Użytkownik musi zaakceptować politykę cookies poprzez naciśnięcie przycisku na elemencie. W tym przypadku okno zostanie pokazane tylko raz. Element jest skonfigurowany we frontend "Inne" -> "Polityka plików cookie".

Będzie on znajdował się w prawym dolnym lub lewym dolnym rogu strony i będzie miał tylko jeden przycisk, który po kliknięciu będzie oznaczał, że użytkownik wyraził zgodę na politykę cookies.
9. Obsługiwane wtyczki
Motyw wspiera darmowy wtyczkę do wyszukiwania stron. Instalacja tej wtyczki nie jest obowiązkowa.
-
Wtyczka "Szukaj"

Umożliwia wyszukiwanie na stronach tekstowych witryny.


