Jak zmienić kolor przycisku «Do koszyka»? - instrukcja do szablonu "Unishop"
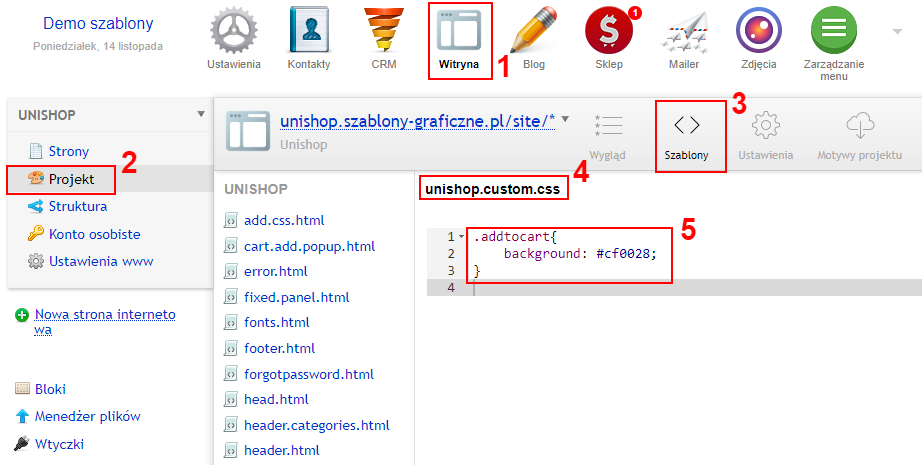
1. Przejdź do "Witryna -> Projekt -> Szablony" - wybierz plik unishop.custom.css:
2. Wstaw linie do pliku, określając wymagany kod koloru zamiast #cf0028 :
.addtocart {
background: #cf0028;
}

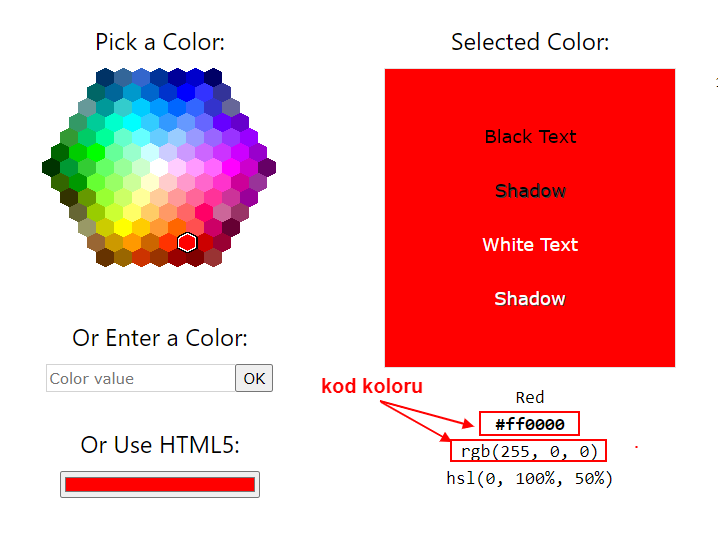
Kody kolorów można odebrać np. tutaj - https://www.w3schools.com/colors/colors_picker.asp