Zakładki akordeon - instrukcja do szablonu «Mastershop»

Użyj następującego kodu html, aby wyprowadzić wkład typu akordeonowego:
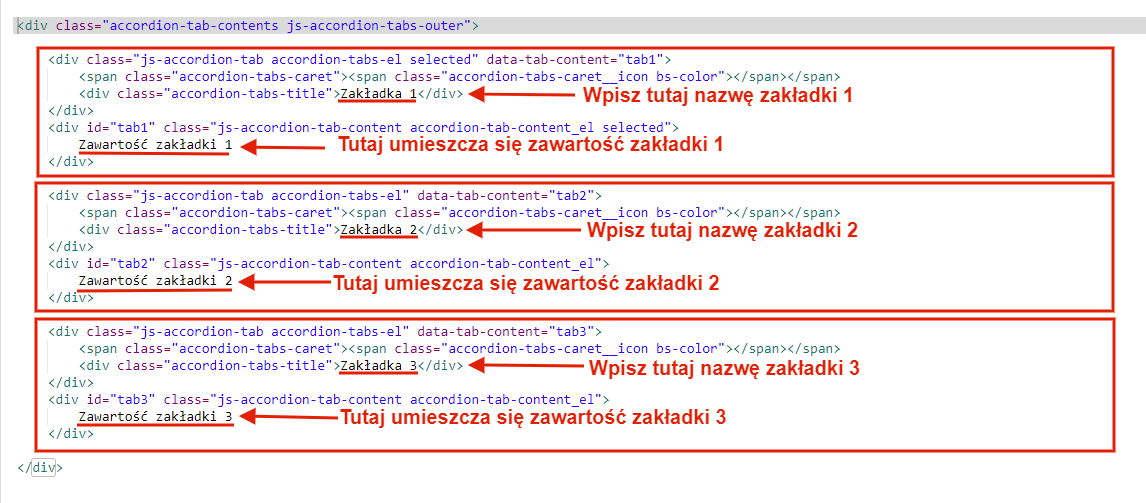
<div class="accordion-tab-contents js-accordion-tabs-outer">
<div class="js-accordion-tab accordion-tabs-el selected" data-tab-content="tab1">
<span class="accordion-tabs-caret"><span class="accordion-tabs-caret__icon bs-color"></span></span>
<div class="accordion-tabs-title">Zakładka 1</div>
</div>
<div id="tab1" class="js-accordion-tab-content accordion-tab-content_el selected">
Zawartość zakładki 1
</div>
<div class="js-accordion-tab accordion-tabs-el" data-tab-content="tab2">
<span class="accordion-tabs-caret"><span class="accordion-tabs-caret__icon bs-color"></span></span>
<div class="accordion-tabs-title">Zakładka 2</div>
</div>
<div id="tab2" class="js-accordion-tab-content accordion-tab-content_el">
Zawartość zakładki 2
</div>
<div class="js-accordion-tab accordion-tabs-el" data-tab-content="tab3">
<span class="accordion-tabs-caret"><span class="accordion-tabs-caret__icon bs-color"></span></span>
<div class="accordion-tabs-title">Zakładka 3</div>
</div>
<div id="tab3" class="js-accordion-tab-content accordion-tab-content_el">
Zawartość zakładki 3
</div>
</div>