Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega
- Bloki
- Blok «Kartki»
Blok «Kartki» - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- "Kartki" (cards)
Kod produktu:

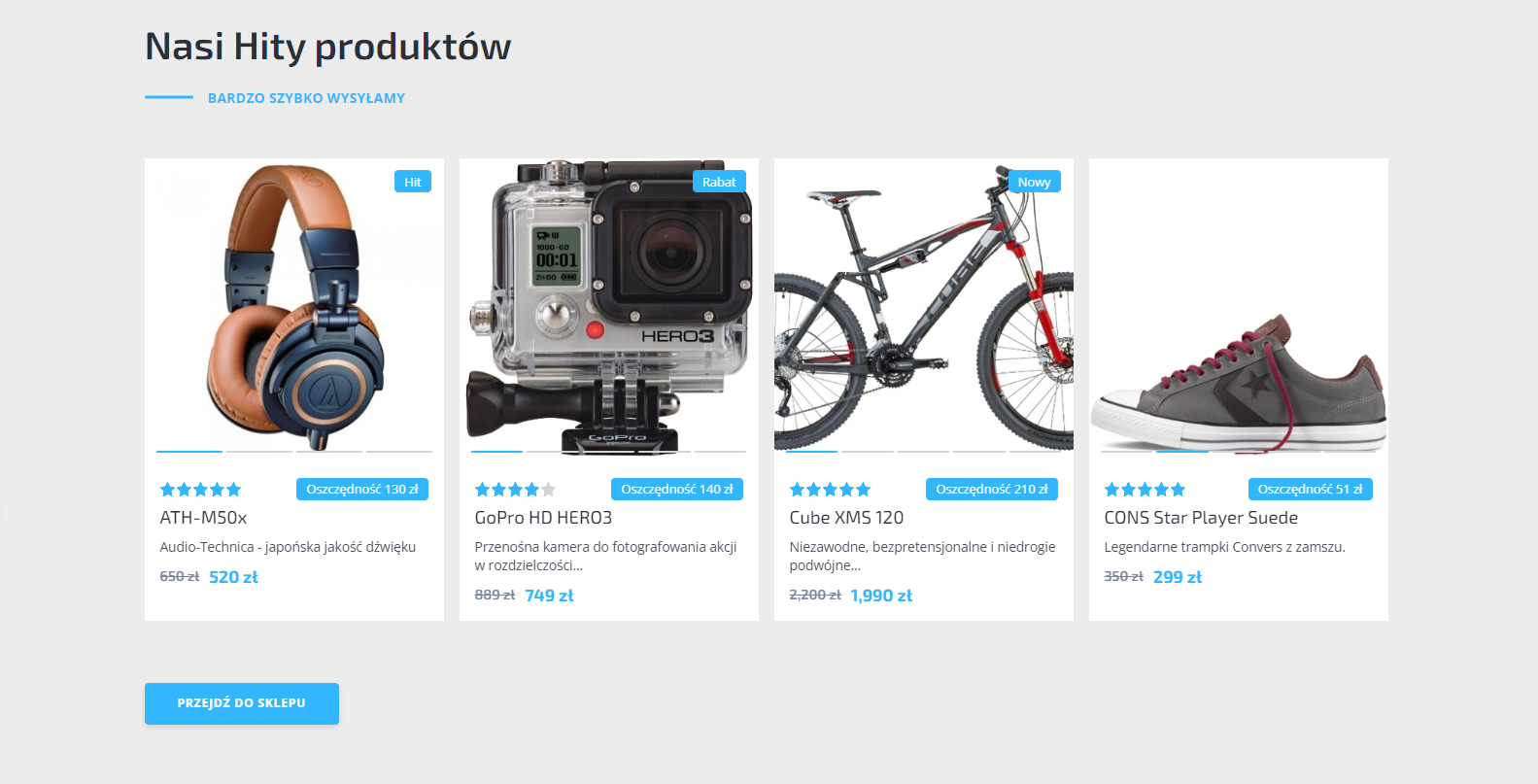
Blok "Kartki"
Wywołanie bloku na stronach witryny internetowej ID — cards
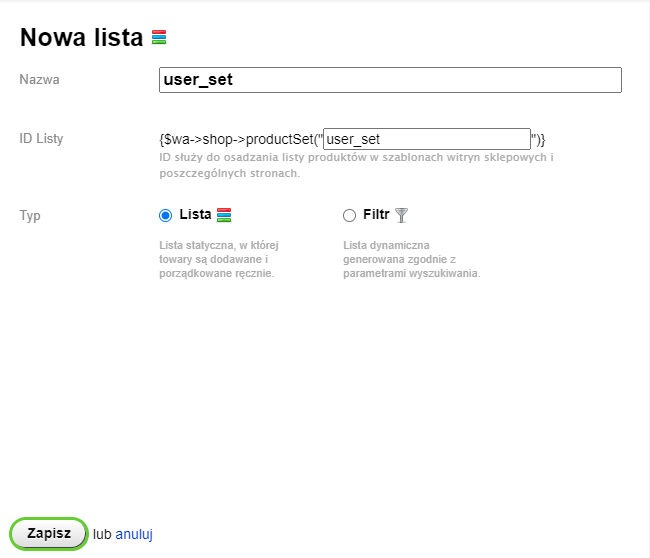
Do działania bloku wymagana jest aplikacja "Sklep". W aplikacji "Sklep -> Towary", w menu bocznym utwórz nową listę o nazwie user_set lub dowolnej innej, aby ID listy było takie samo jak to określone w ustawieniach bloku. Następnie dodajemy towary do listy.

Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Kartki» --> {$props = [ 'align' => 'left', 'color_scheme' => 'main', 'template' => 'product-one', 'set' => 'user_set', 'limit' => 12, 'product' => [ 'color_scheme' => 'main', 'image_type' => 'gallery', 'use_link' => true, 'image_size' => '400x400', 'show_desc' => true, 'show_rating' => true ], 'animation' => true, 'title' => [ 'align' => 'left', 'size' => 'medium', 'text' => 'Co to jest Lorem Ipsum?' ], 'label' => [ 'template' => 'label-one', 'align' => 'left', 'text' => 'Ryba tekstowa Lorem Ipsum' ], 'buttons' => [ "1" => [ 'template' => $_button_type, 'mode' => 'link', 'link' => '/shop/', 'target' => '_self', 'type' => 'primary', 'shiny' => false, 'wide' => true, 'anchor' => true, 'text' => 'Przejdź do sklepu' ] ] ]} {call add_block block="cards" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| template | String | Szablon elementu "produkt". Dopuszczalne wartości: 'product-one' |
| set | String | ID listy produktów z backendu |
| limit | Integer | Maksymalna liczba produktów, które mają być wyświetlane w bloku |
| product[1].color_scheme | String | Schemat kolorystyczny elementu "produkt". Dopuszczalne wartości: 'main' lub 'alter' |
| product[1].image_type | String | Wartość 'gallery' wyświetla galerię do pięciu zdjęć produktów. Wartość 'single' dodaje do karty tylko pierwsze zdjęcie produktu. |
| product[1].use_link | Boolean | W wartości true każda karta staje się linkiem do produktu w sklepie |
| product[1].image_size | String | Określa wymiary, według których obraz produktu zostanie przycięty. Możliwe wartości '500x400', '400x400' lub '400x500' |
| product[1].show_desc | Boolean | Wartość true wyświetla opis produktu |
| product[1].show_rating | Boolean | Wartość true wyświetla ocenę produktu |
| animation | Boolean | Włącza lub wyłącza animację wyglądu elementów. Wartości true lub false |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| buttons[1].template | String | Element szablonu "Przycisk". Dostępne wartości 'button-one', 'button-two', 'button-three', 'button-four' lub 'button-five' |
| buttons[1].mode | String | Działanie przycisku. Tryb 'link' - przycisk działa jak link, 'feedback' - przycisk otwiera formularz informacji zwrotnej, 'call' - przycisk dzwoni na numer telefonu z ustawień motywu (dostępny tylko na stronie głównej), 'whatsapp' - otwiera chat Whatsapp (dostępny tylko na stronie głównej) |
| buttons[1].link | String | URL linku |
| buttons[1].target | String | W wartości '_self' po kliknięciu linku strona otwiera się w bieżącym oknie. W wartości '_blank' — w nowym oknie. |
| buttons[1].type | String | Typ przycisku. Wartość 'primary', 'secondary' |
| buttons[1].shiny | Boolean | Dodaje animację blasku dla przycisku w wartości true |
| buttons[1].anchor | Boolean | Jeśli wartość true, włącza tryb linku kotwiczącego. Jeśli adres url będzie miał wartość #ID_BLOKU i na stronie znajduje się blok, to kliknięcie na link spowoduje przeniesienie ekranu do tego bloku. |
| buttons[1].text | String | Tekst przycisku |
