Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Vega
- Bloki
- Blok «Wideo»
Blok «Wideo» - instrukcja do szablonu «Vega»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:
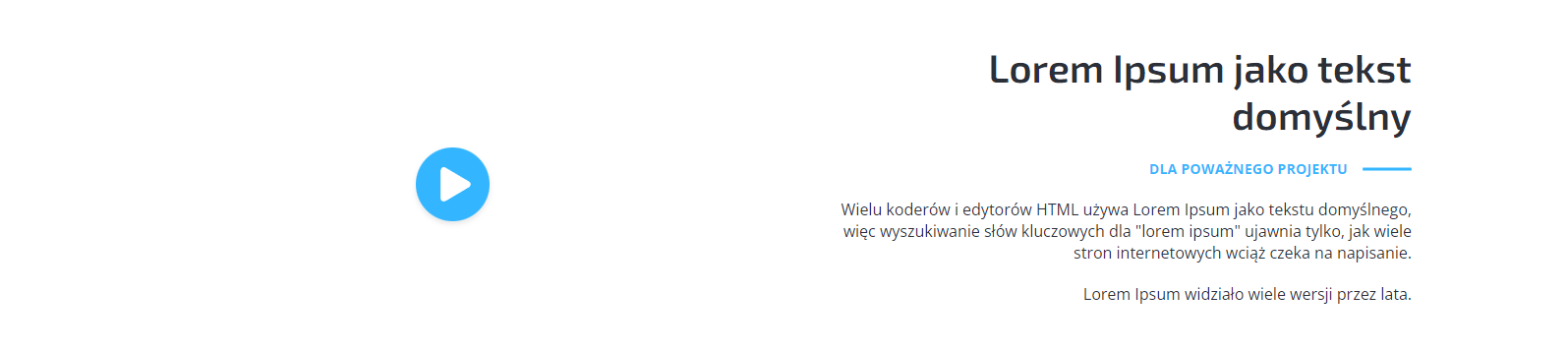
Blok "Wideo" zawiera wyskakujące okienko z odtwarzaczem wideo Youtube.

Blok "Wideo"
Wywołanie bloku na stronach witryny internetowej ID — video
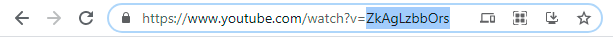
Aby działał poprawnie, musisz wprowadzić ID wideo w ustawieniach motywu, składa się on z 11 znaków. Otwórz dowolne wideo do oglądania. Na górze strony kliknij pole wyszukiwania przeglądarki i skopiuj ID wideo.

Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok «Wideo» --> {$props = [ 'align' => 'right', 'color_scheme' => 'alter', 'video_template' => 'video-one', 'video_id' => '7mTN312UFeU', 'title' => [ 'align' => 'right', 'size' => 'medium', 'text' => 'Lorem Ipsum jako tekst domyślny' ], 'label' => [ 'template' => 'label-one', 'align' => 'right', 'text' => 'dla poważnego projektu' ], 'accent' => [ 'template' => 'accent-one', 'align' => 'right', 'text' => '' ], 'text' => 'Wielu koderów i edytorów HTML używa Lorem Ipsum jako tekstu domyślnego, więc wyszukiwanie słów kluczowych dla lorem ipsum ujawnia tylko, jak wiele stron internetowych wciąż czeka na napisanie.', 'list' => [ 'template' => 'list-one', 'color_scheme' => 'alter', 'align' => 'right', 'list' => '' ] ]} {call add_block block="video" props=$props}
| Właściwość | Typ danych | Opis |
|---|---|---|
| align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main' lub 'alter' |
| video_template | String | Szablon wyjściowy elementu z odtwarzaczem wideo. Dopuszczalne wartości: 'video-one' |
| video_id | String | ID wideo youtube.com |
| title.align | String | Wyrównanie nagłówka do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| title.size | String | Rozmiar i typ nagłówka. Możliwe wartości: "big" - duży nagłówek z tagiem <h1>; 'medium' — nagłówek średniej wielkości z tagiem <h2>; 'small' — mały nagłówek z tagiem <h3> |
| title.text | String | Tekst nagłówka |
| label.template | String | Szablon elementu "Etykieta". Dopuszczalne wartości: 'label-one' |
| label.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| label.text | String | Tekst elementu "Etykieta" |
| accent.template | String | Szablon elementu "Akcent". Dopuszczalne wartości: 'accent-one', 'accent-two', 'accent-three', 'accent-four' |
| accent.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| accent.text | String | Tekst elementu "Akcent" |
| text | String | Tekst bloku. HTML jest dozwolony w linii |
| list.template | String | Szablon elementu "Lista". Dopuszczalne wartości: 'list-one' |
| list.color_scheme | String | Schemat kolorów elementu "Lista". Przyjmuje wartości 'main' lub 'alter' |
| list.align | String | Wyrównanie elementów do lewej, środka lub prawej strony. Przyjmuje wartości 'left', 'center' lub 'right' |
| list.list | String | Punkty listy, muszą być oddzielone * gwiazdką |
