
Platforma e-commerce

Typ suwaka — instrukcja do szablonu "BestMarket"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
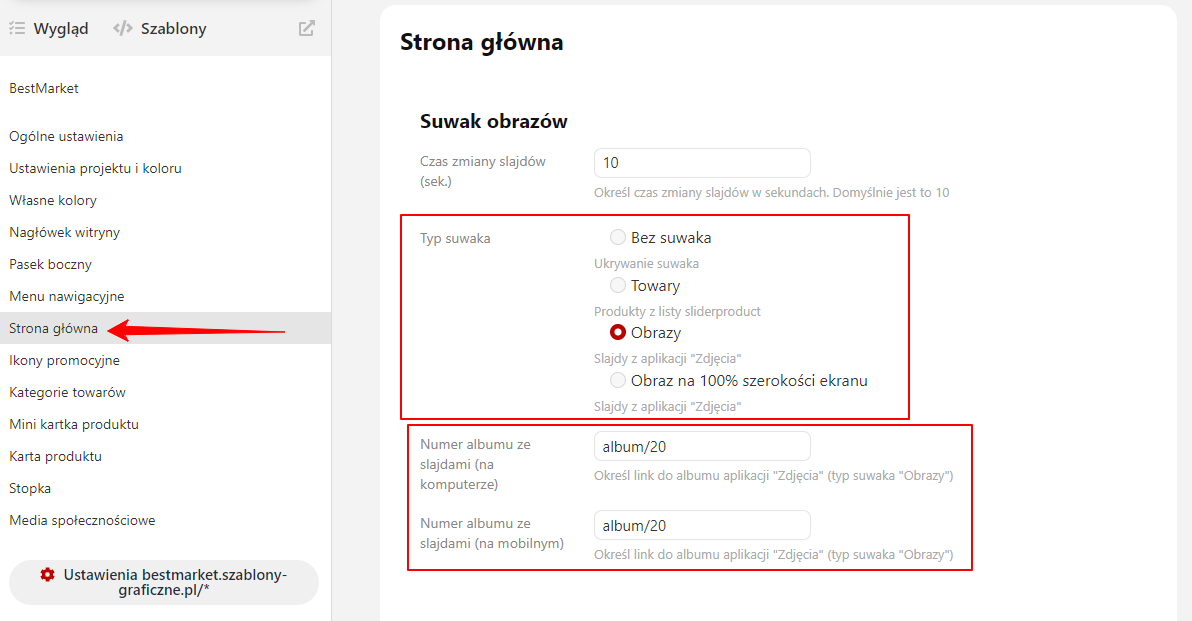
Ustawienia suwaka.
W szablonie dostępne są 3 warianty wyświetlania suwaka:

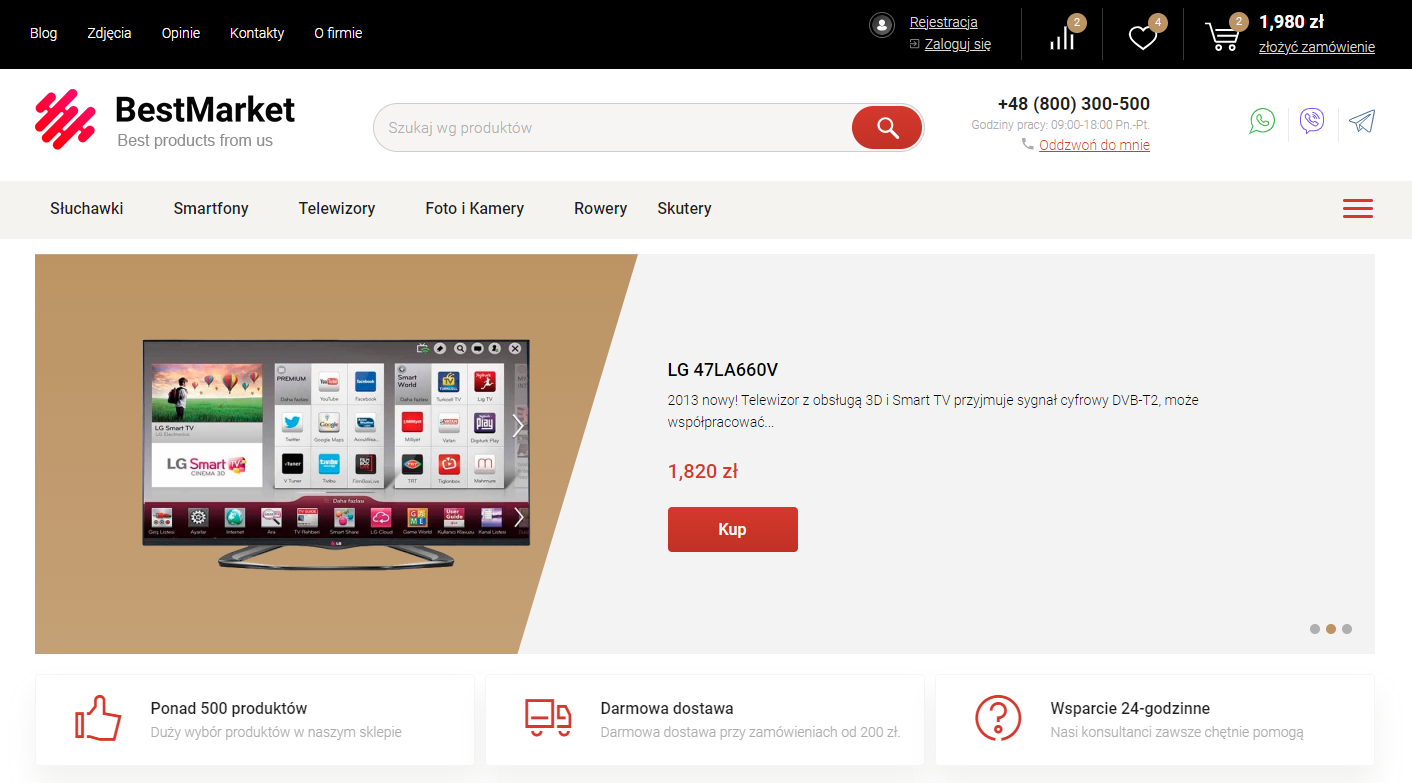
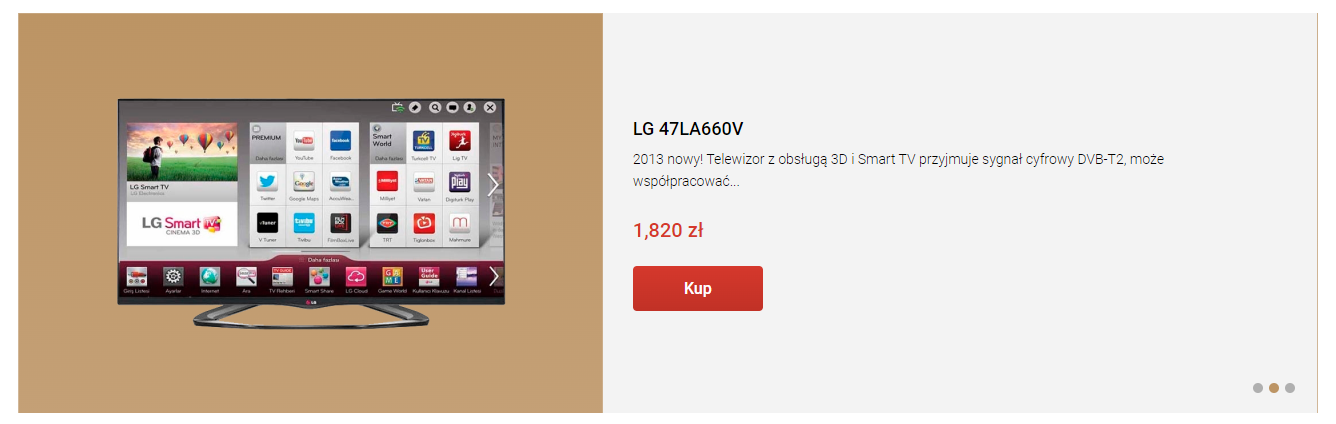
1. Towary.
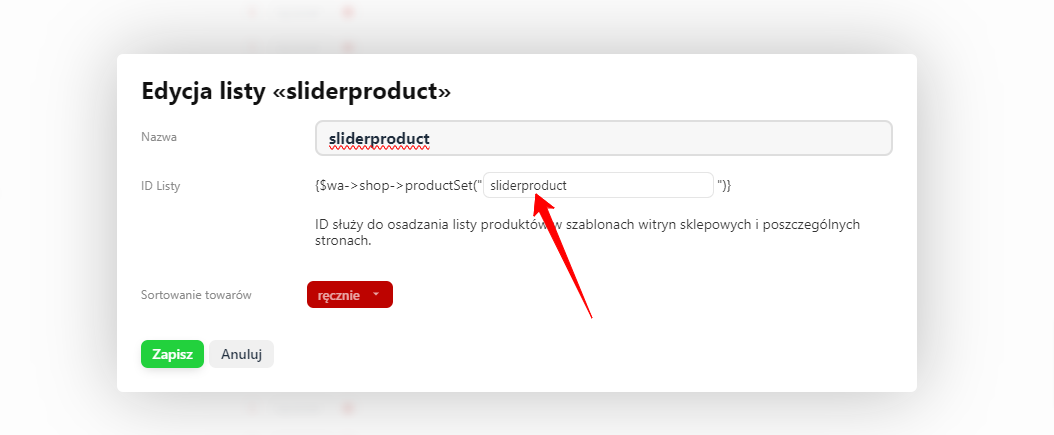
Suwak towarów umożliwia dodawanie produktów do suwaka — wyświetla ich zdjęcia, tytuł, krótki opis i przycisk umożliwiający przejście do karty produktu. Produkty te muszą być dodane do listy sliderproduct w "Sklep" —> "Towary" —> "Listy":


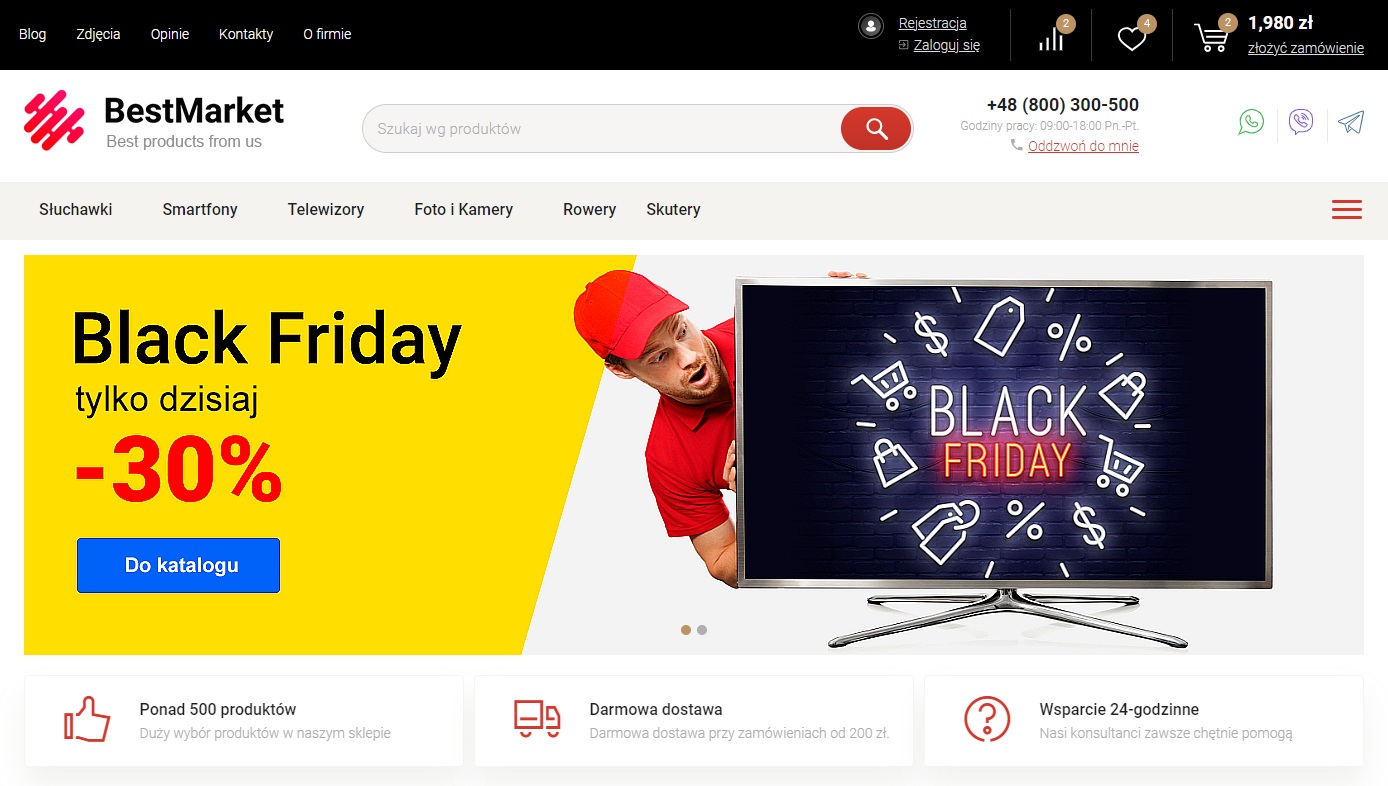
2. Obrazy.
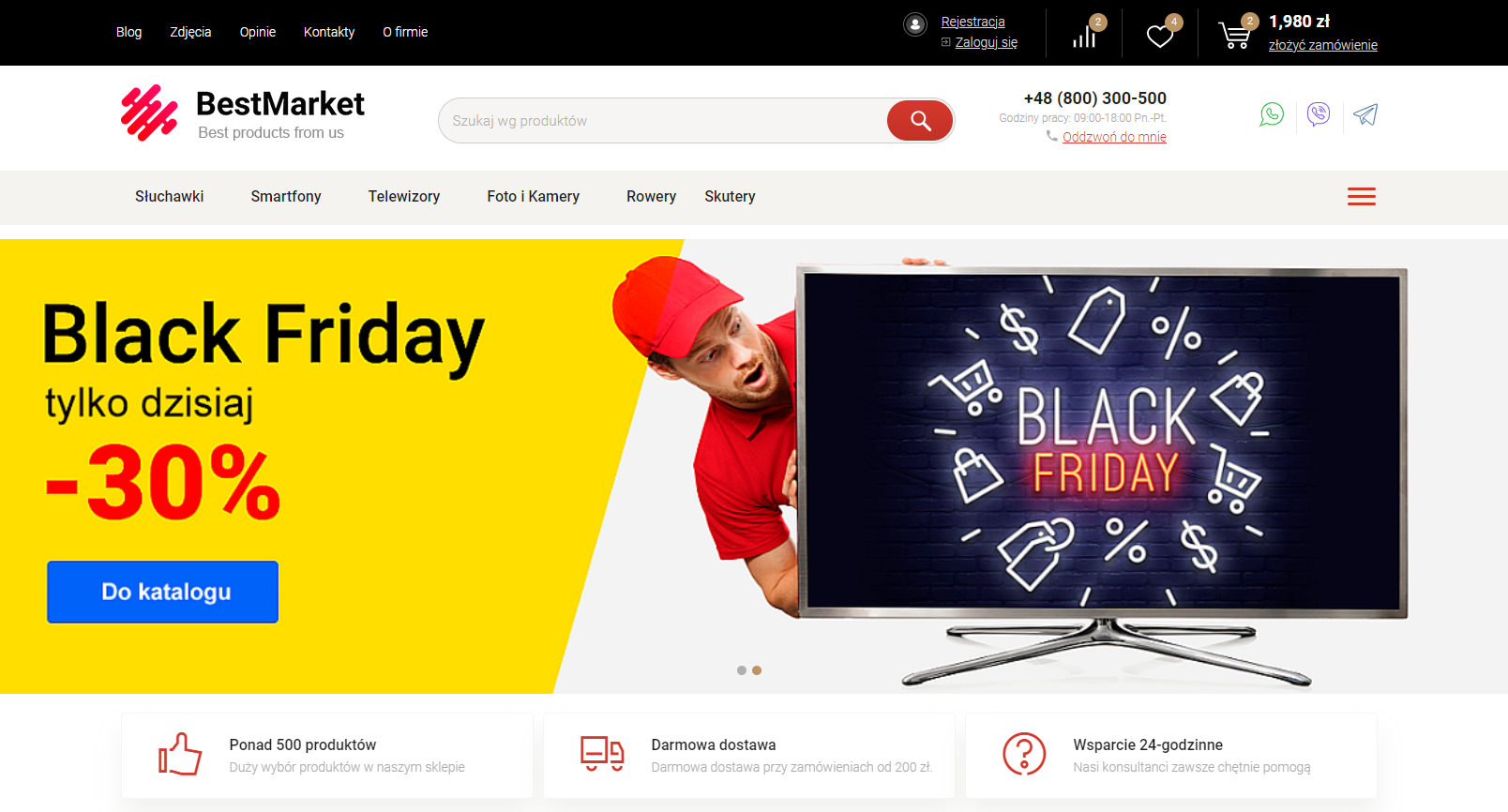
W sliderze używane są zwykłe obrazy, które są proporcjonalnie rozciągane do pełnej szerokości i wysokości. Zalecamy używanie obrazów o rozmiarze 1295x400px.

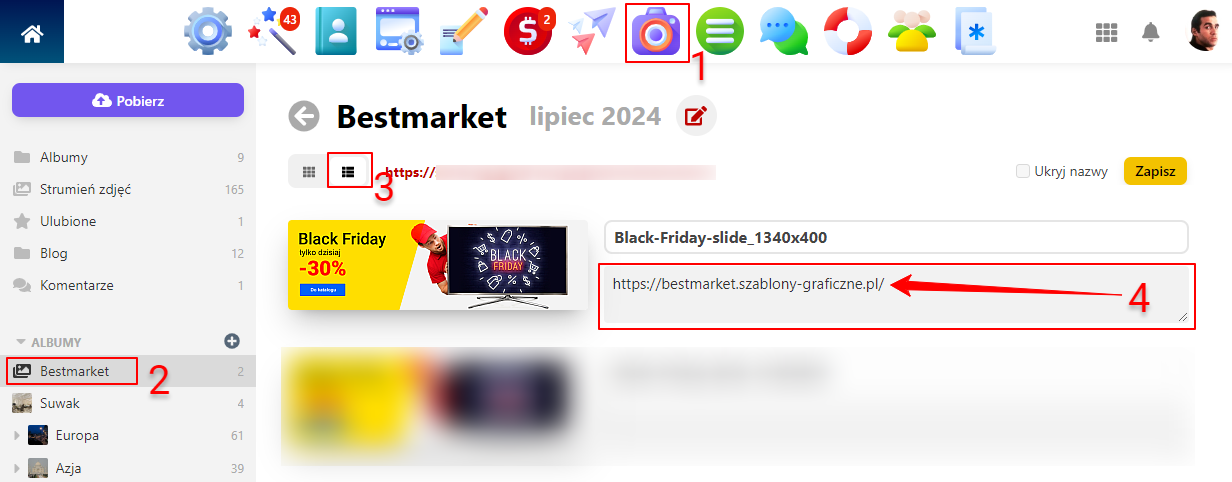
Aby dodać link z obrazu, wpisz link w opisie zdjęcia:

3. Obraz na 100% szerokości ekranu.
Rozciągnie obraz na 100% szerokości ekranu:

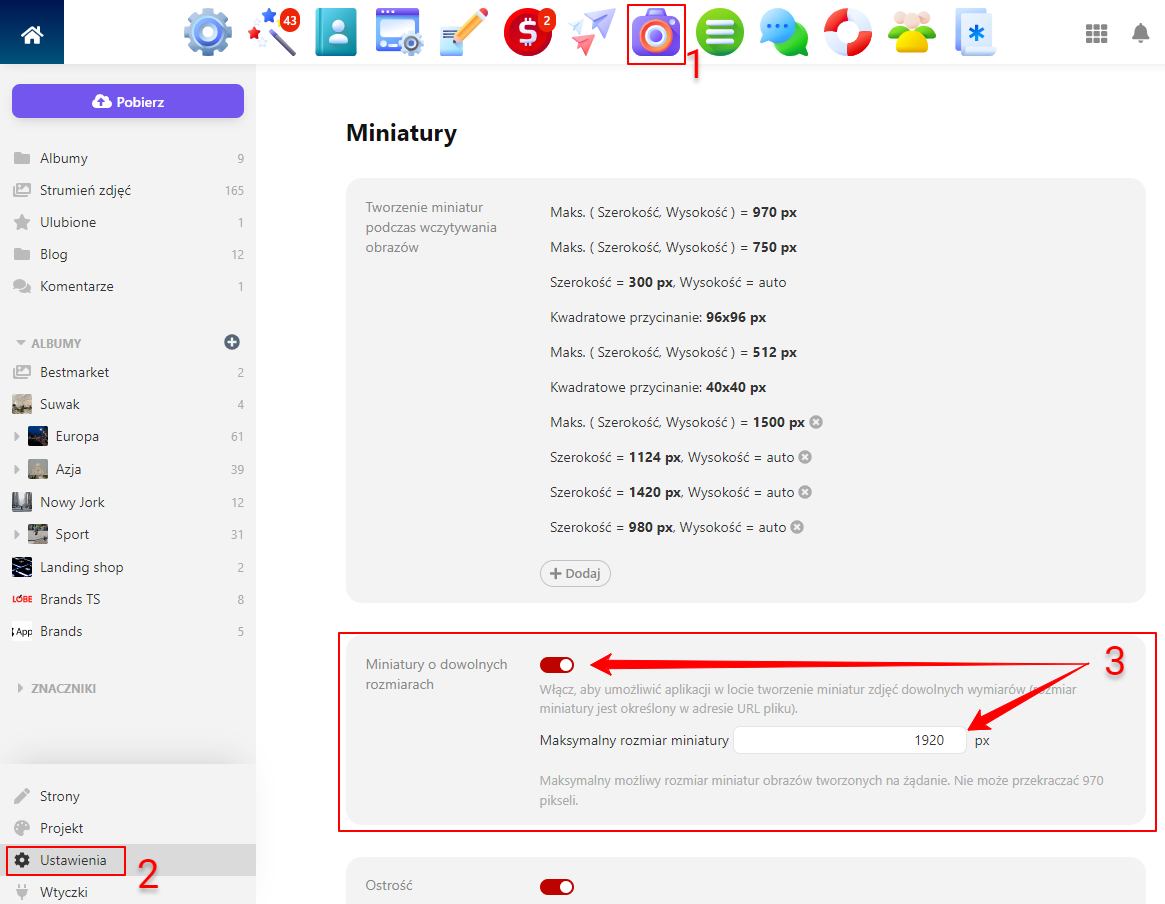
Slajdy obrazów nie są wyświetlane?
Najprawdopodobniej obrazy nie są tworzone w locie. Sprawdź ustawienia aplikacji "Zdjęcia":

Jak zmienić formę podkładu suwaka?
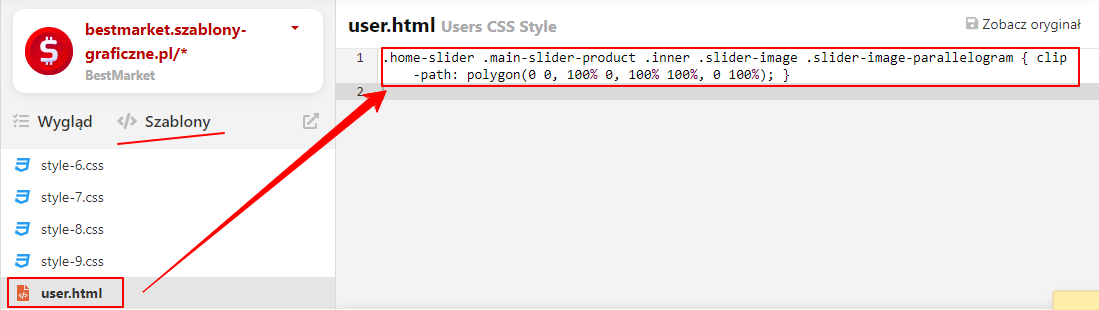
Zmienić formę podkładu pod produkt można poprzez dodanie kodu do pliku user.html w szablonie:
.home-slider .main-slider-product .inner .slider-image .slider-image-parallelogram { clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%); }

Wynik widoku suwaka z nowym podkładem:

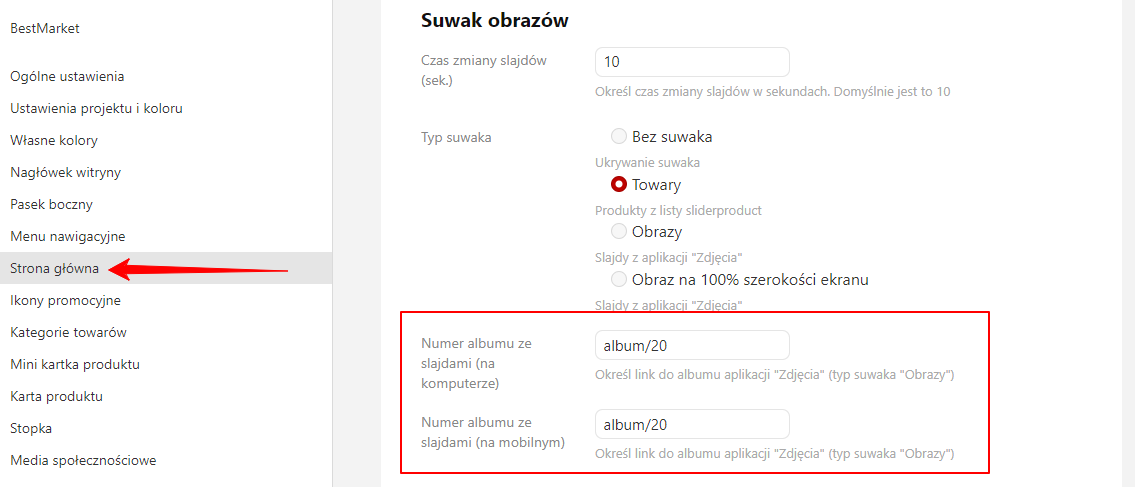
Numer albumu ze slajdami.
Określa numer albumu, z którego zostaną załadowane slajdy do suwaka (dotyczy tylko suwaka typu - Obrazy):

Aby sprawdzić numer albumu slajdów, przejdź do aplikacji "Zdjęcia" — więcej informacji tutaj.
