
Platforma e-commerce

Menu mobilne — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
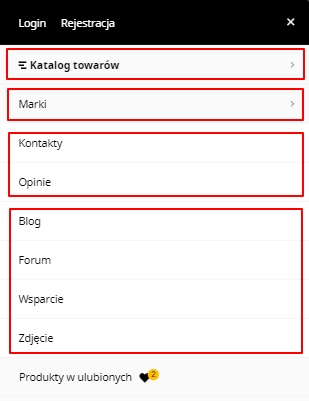
1. Menu mobilne składa się z kilku sekcji: Katalog, Marki, Menu informacyjne i menu z ustawień strony.

Każdą sekcją można zarządzać:

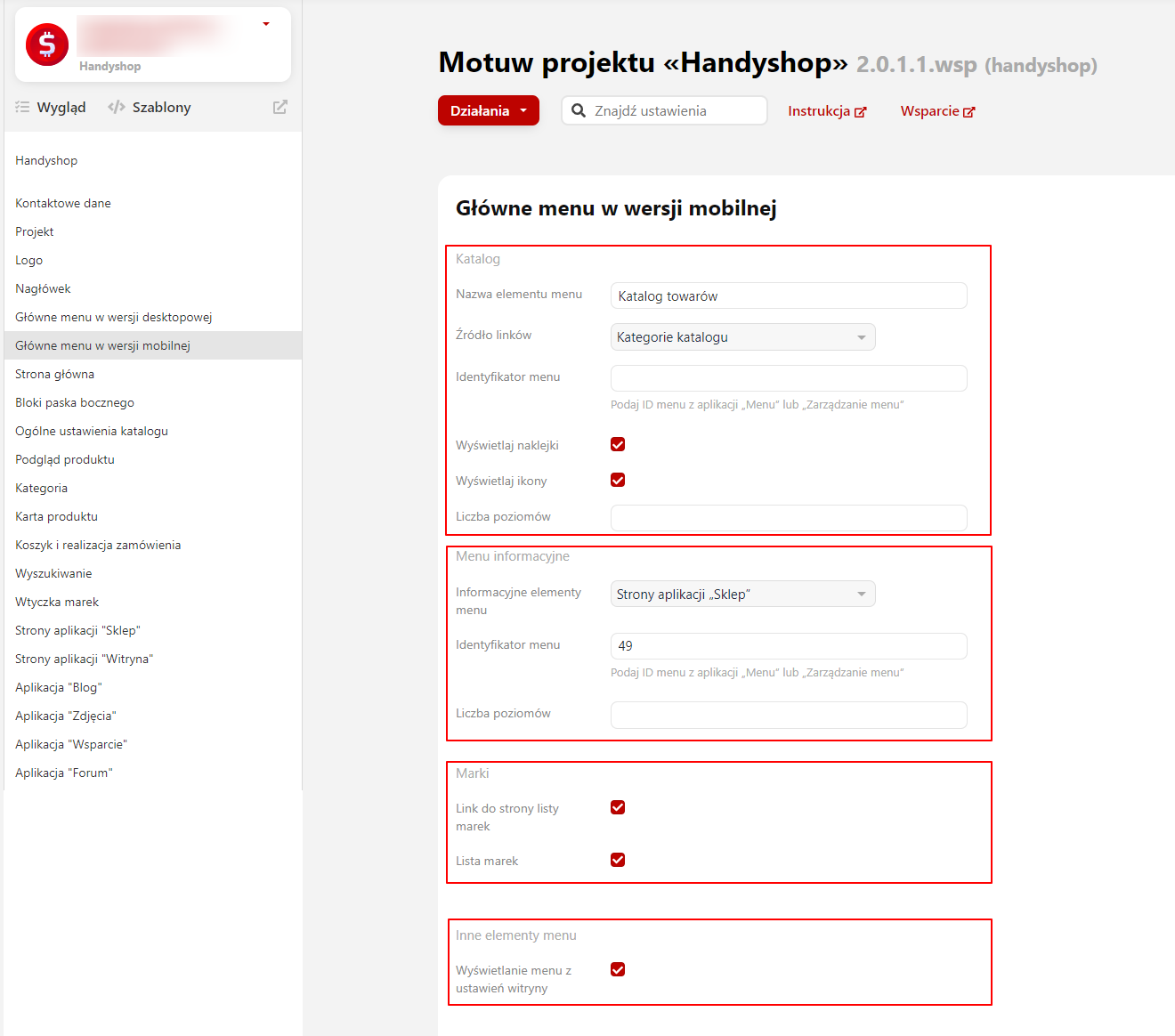
2. W sekcji „Katalog” można wyświetlić kategorie lub menu z aplikacji „Zarządzanie menu” (Welldi) lub aplikacji „Menu” (3freelancers) (opcja „Źródło linków”). W przypadku użycia opcji z aplikacji „Zarządzanie menu” lub „Menu”, konieczna jest instalacja aplikacji „Zarządzanie menu” lub aplikacji „Menu”.
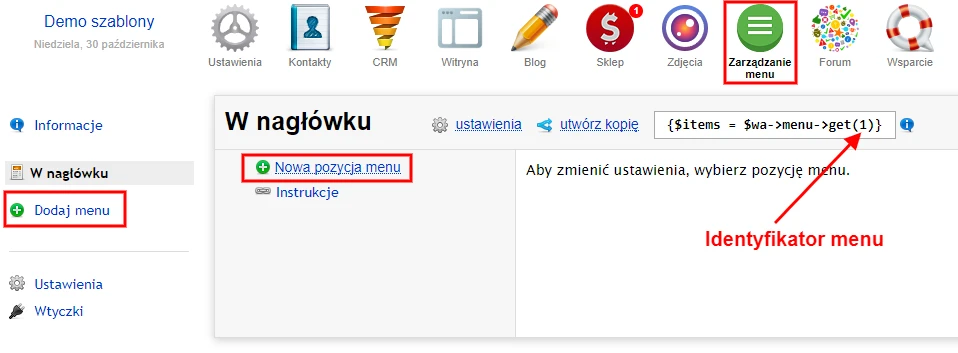
Po instalacji i utworzeniu menu w aplikacji, w ustawieniach szablonu projektu wypełnij opcję „Identyfikator menu”. Numer ID można sprawdzić w ustawieniach menu. Na przykład na poniższym zrzucie ekranu pokazane jest menu z identyfikatorem 1 w aplikacji „Zarządzanie menu” (Welldi):

3. W sekcji z informacyjnymi stronami można wyświetlać strony z aplikacji „Witryna”, strony z aplikacji „Sklep” lub linki z aplikacji „Zarządzanie menu” (Welldi) i „Menu” (3freelancers). W przypadku użycia opcji z aplikacji „Zarządzanie menu” lub „Menu”, konieczne jest wypełnienie opcji „Identyfikator menu”.
4. Aby wyświetlić sekcję „Marki”, konieczna jest instalacja wtyczki "Marki z obrazkami i opisami" (sprzedawana oddzielnie).
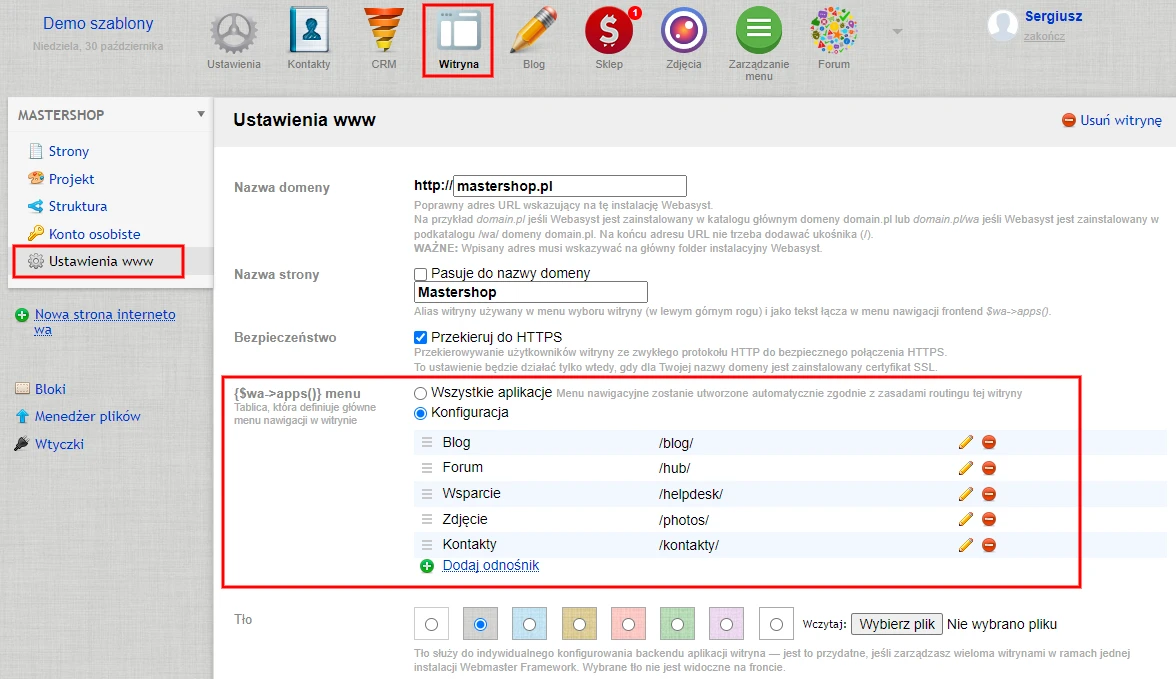
5. Linkami z ustawień strony zarządza się w aplikacji „Witryna - Ustawienia www”:

Aby załadować obrazy, konieczna jest instalacja wtyczki „Obrazy dla kategorii” (sprzedawana oddzielnie).
