
Platforma e-commerce

Menu poziome — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<

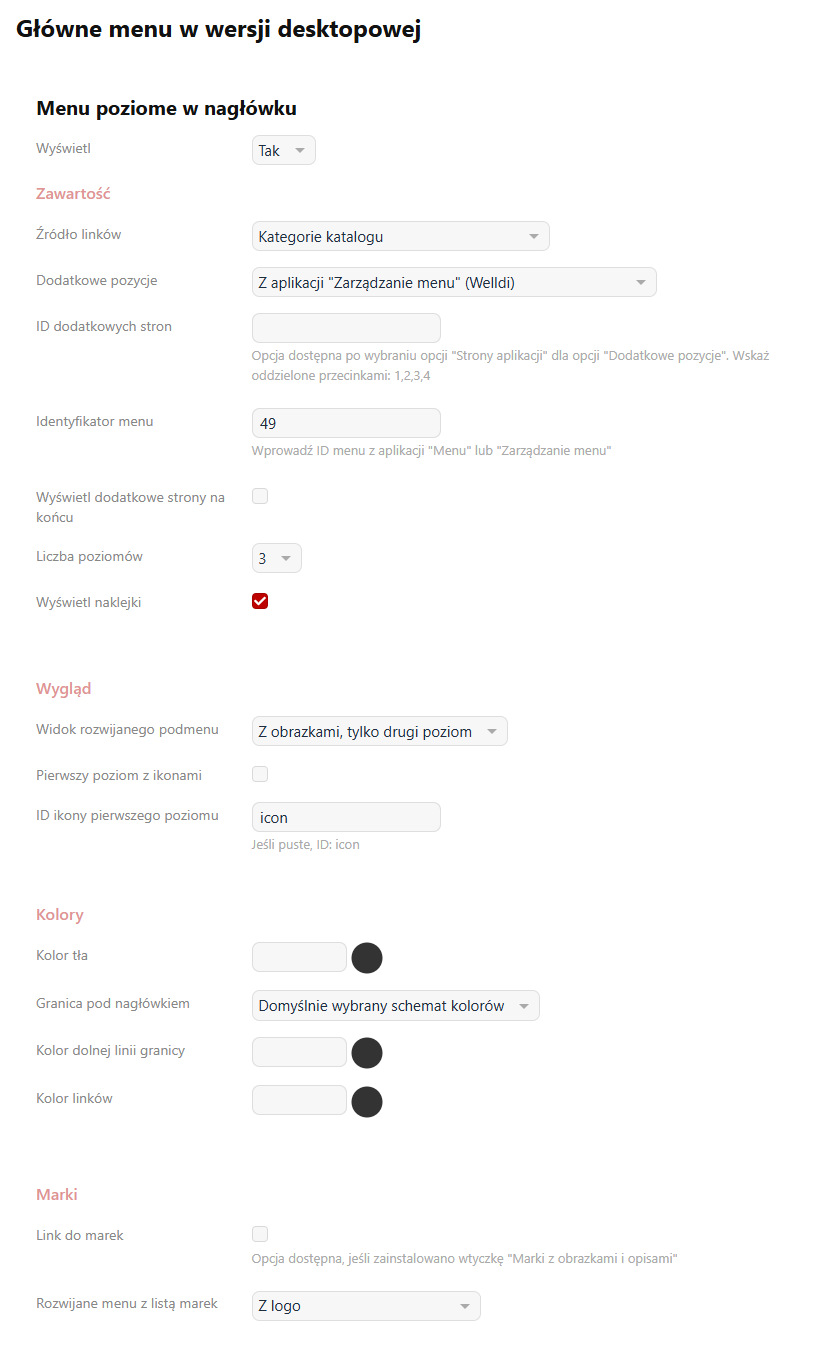
1. Opcje zarządzania menu poziomego znajdują się w sekcji "Główne menu w wersji desktopowej -> Menu poziome w nagłówku":

2. Instrukcję dotyczącą zarządzania zawartością menu znajdziesz w sekcji Zawartość menu głównego.
3 Dostępnych jest kilka wariantów wyglądu opadającego menu, które można wybrać w opcji "Wygląd opadającego podmenu":
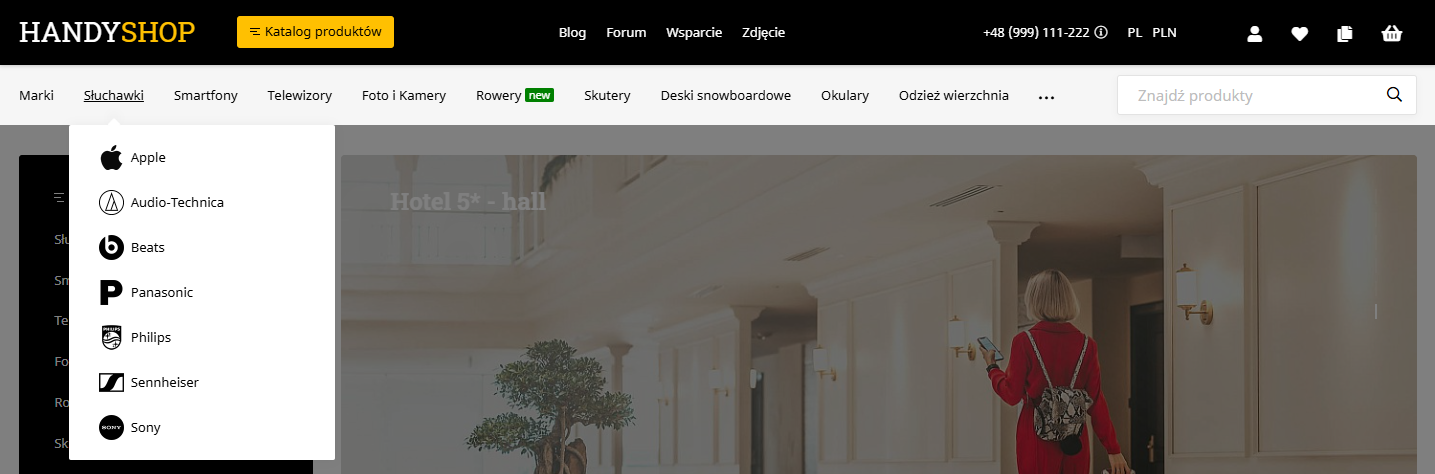
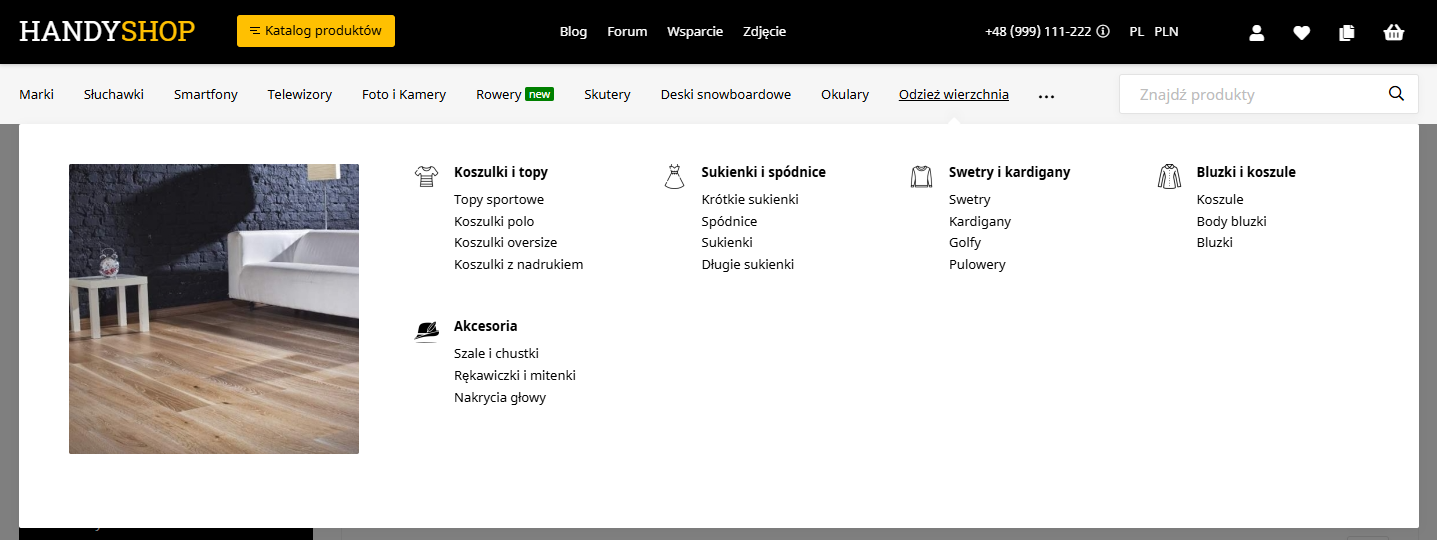
- Rozwinięte z ikonami:

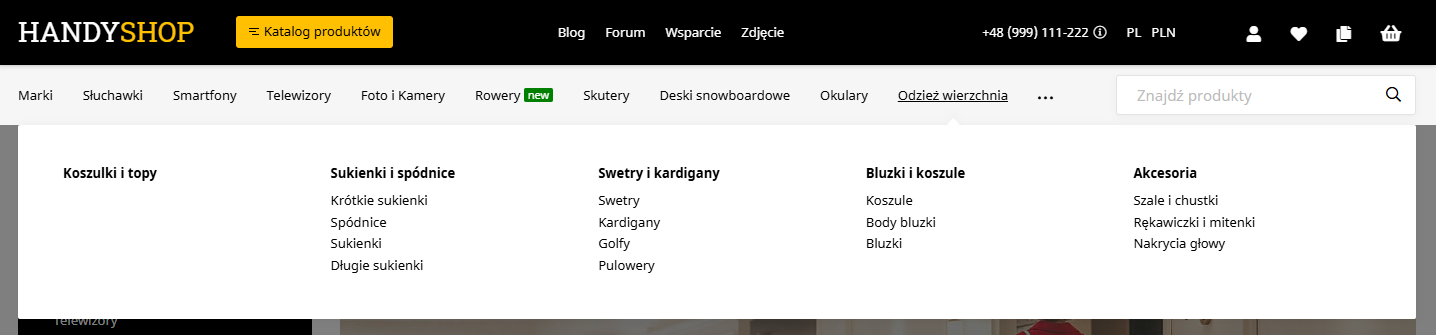
- Rozwinięte bez ikon:

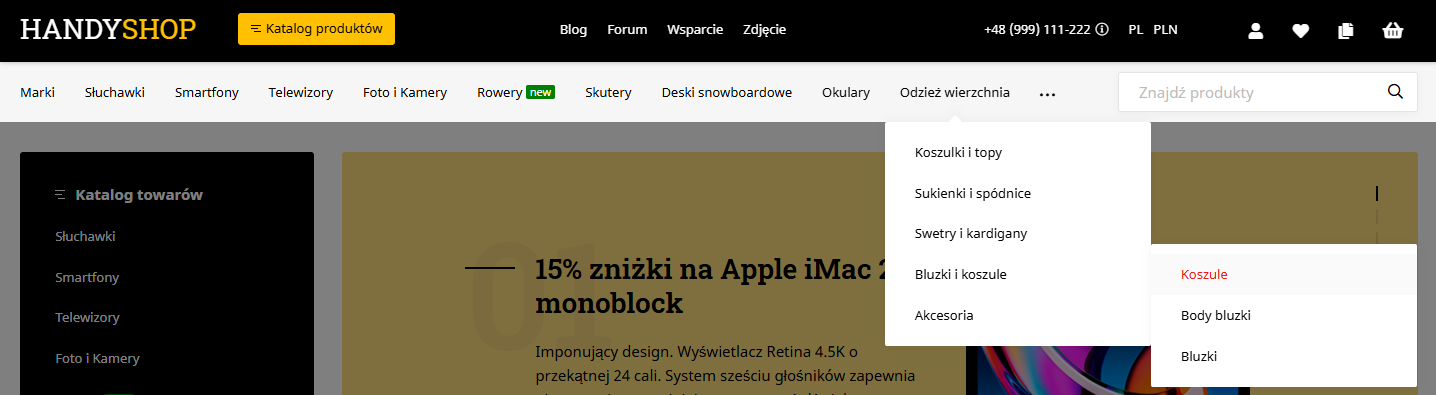
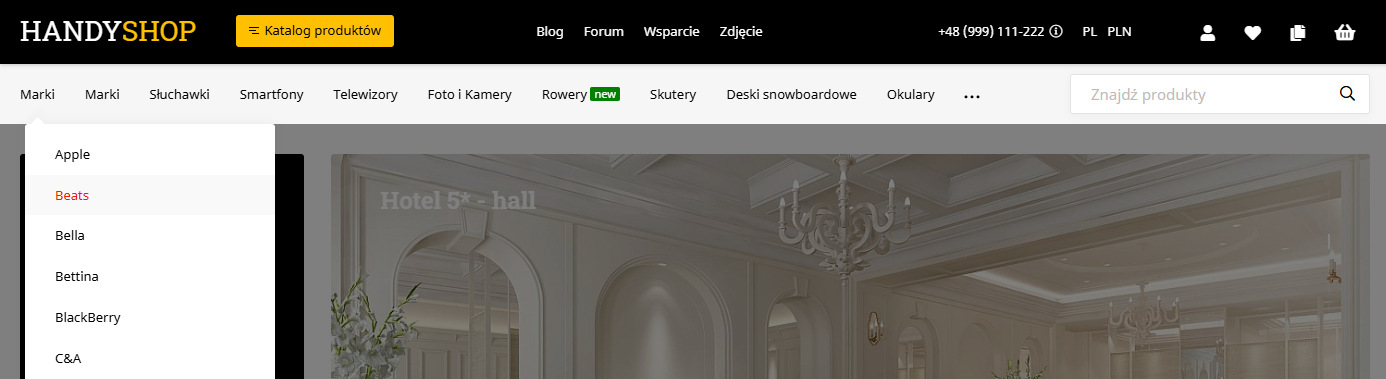
- Opadające, bez ikon:

- Opadające, z ikonami:

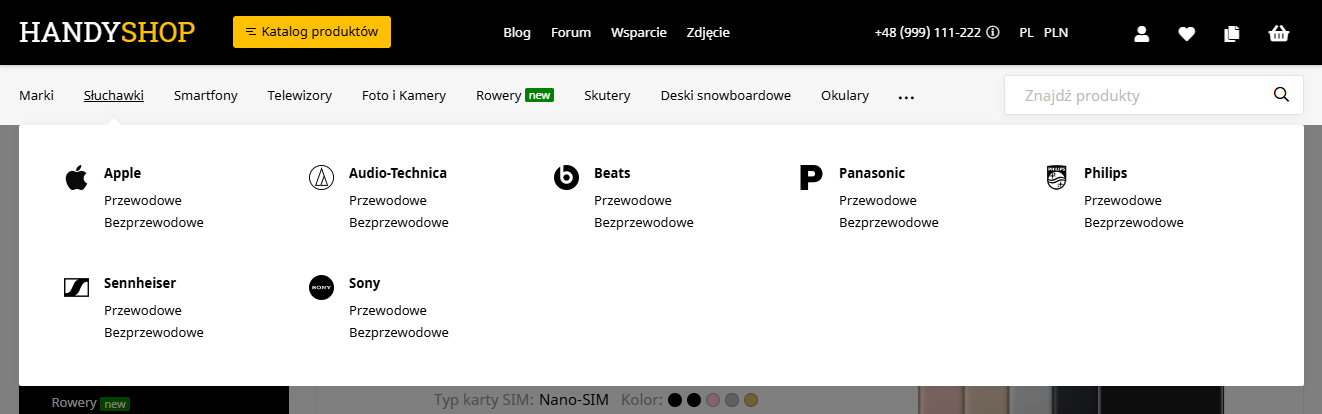
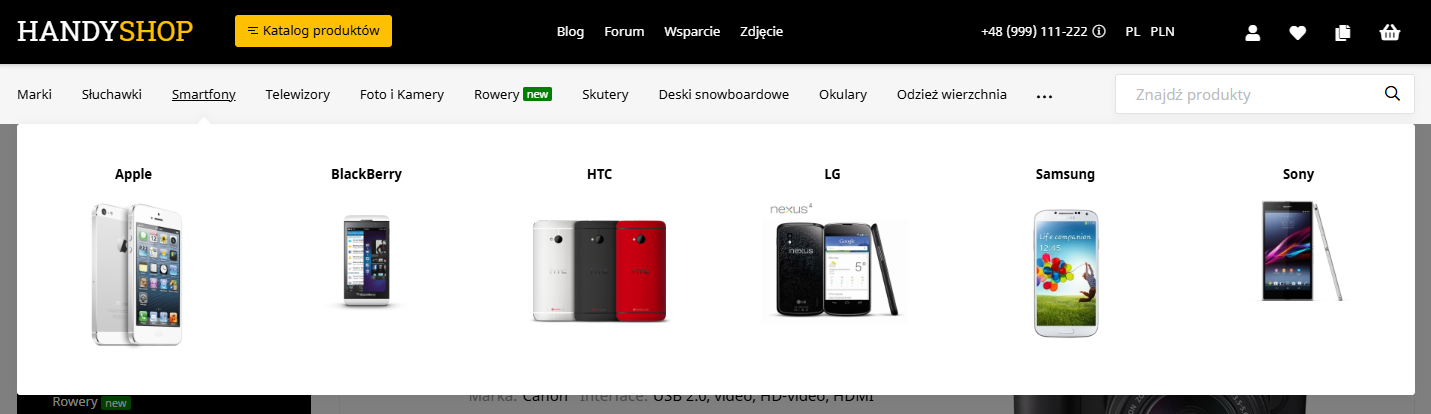
- Z obrazkami:

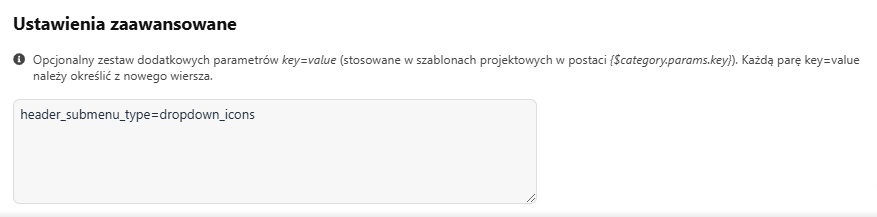
4. Istnieje możliwość ustawienia indywidualnego wyglądu dla kategorii, korzystając z pola "Ustawienia zaawansowane" w ustawieniach kategorii. W nowej linii wstaw parametr header_submenu_type=typ podmenu:

Jako wartość parametru podaj images (Z obrazkami), deployed (Rozwinięte bez ikon), deployed_icons (Rozwinięte z ikonami) lub dropdown (Opadające bez ikon) i dropdown_icons (Opadające z ikonami).
5. Aby wyświetlić pozycję menu Marki, włącz opcję "Link do marek" i skonfiguruj wygląd opadającego menu, dostępne warianty:
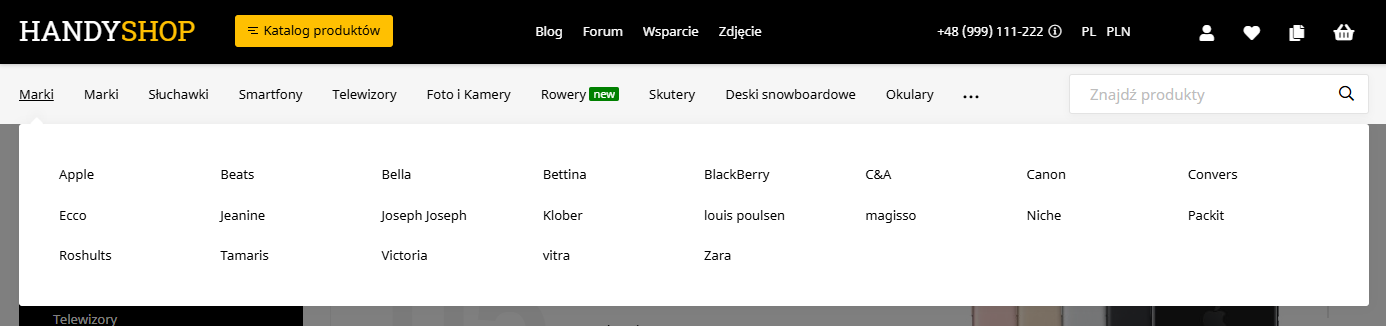
- Bez logo, w jednej kolumnie:

- Bez logo, w kilku kolumnach:

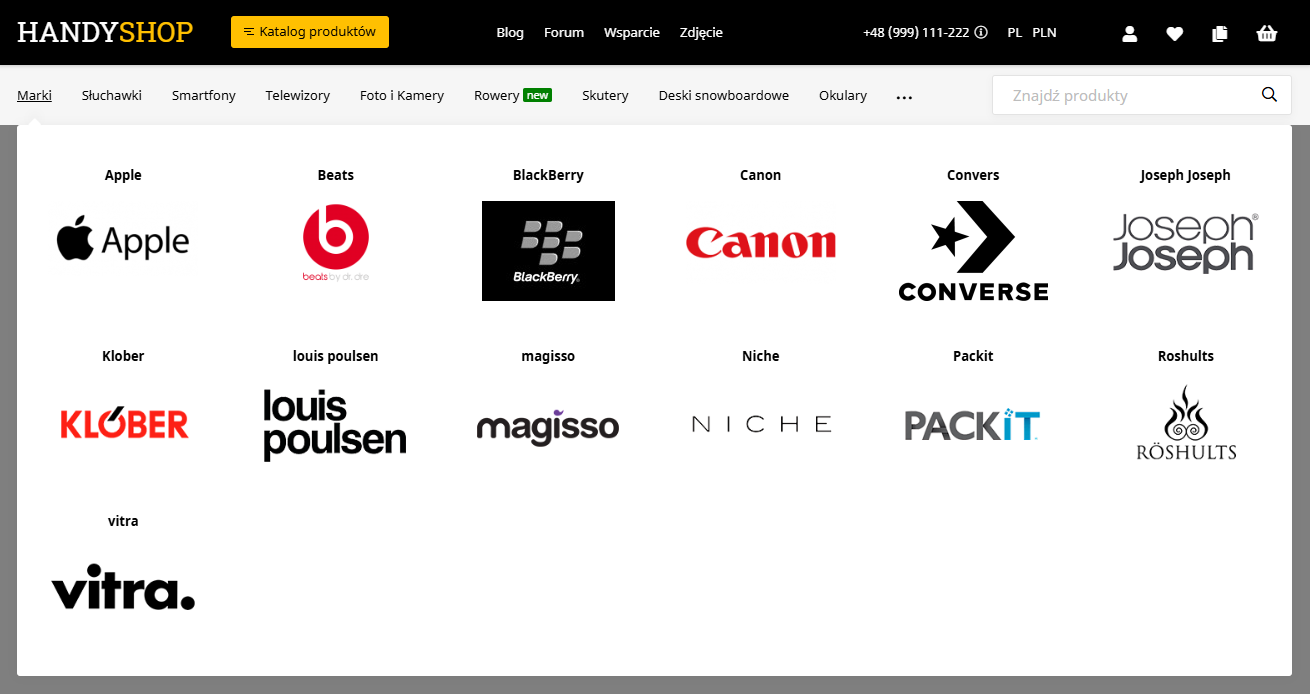
- Z logo:

6. Dla kategorii istnieje możliwość dodania banera w opadającym menu w wariancie "Z obrazkami", "Rozwinięte bez ikon" lub "Rozwinięte z ikonami":

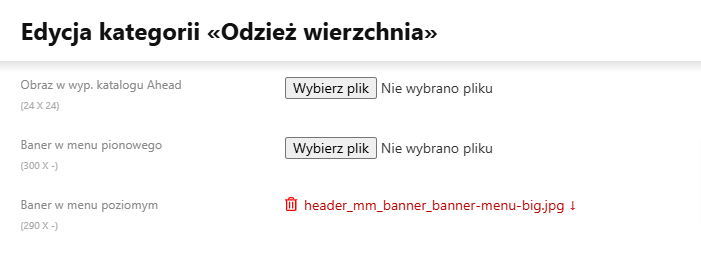
7. Aby załadować baner, należy skonfigurować wtyczkę "Obrazy dla kategorii" zgodnie z instrukcją. Następnie w ustawieniach kategorii należy przesłać obraz w opcji "Baner w menu poziomym":

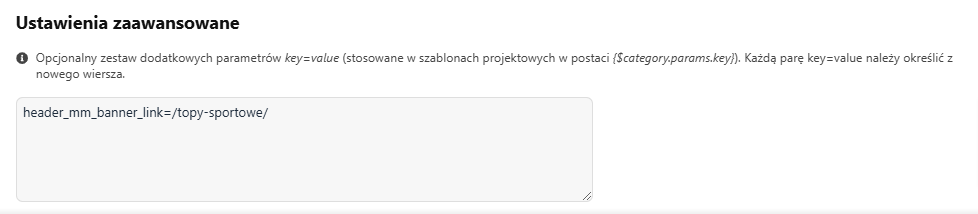
8. Do banera można przypisać link, w tym celu w ustawieniach kategorii należy dodać w nowej linii parametr header_mm_banner_link=link w opcji "Ustawienia zaawansowane":

Aby przesłać obrazy, należy zainstalować wtyczkę Obrazy dla kategorii (sprzedawana osobno).
