
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Handyshop
- Główne menu
- Zawartość menu głównego w wersji desktopowej
Zawartość menu głównego w wersji desktopowej — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Zawartość menu głównego w wersji desktopowej
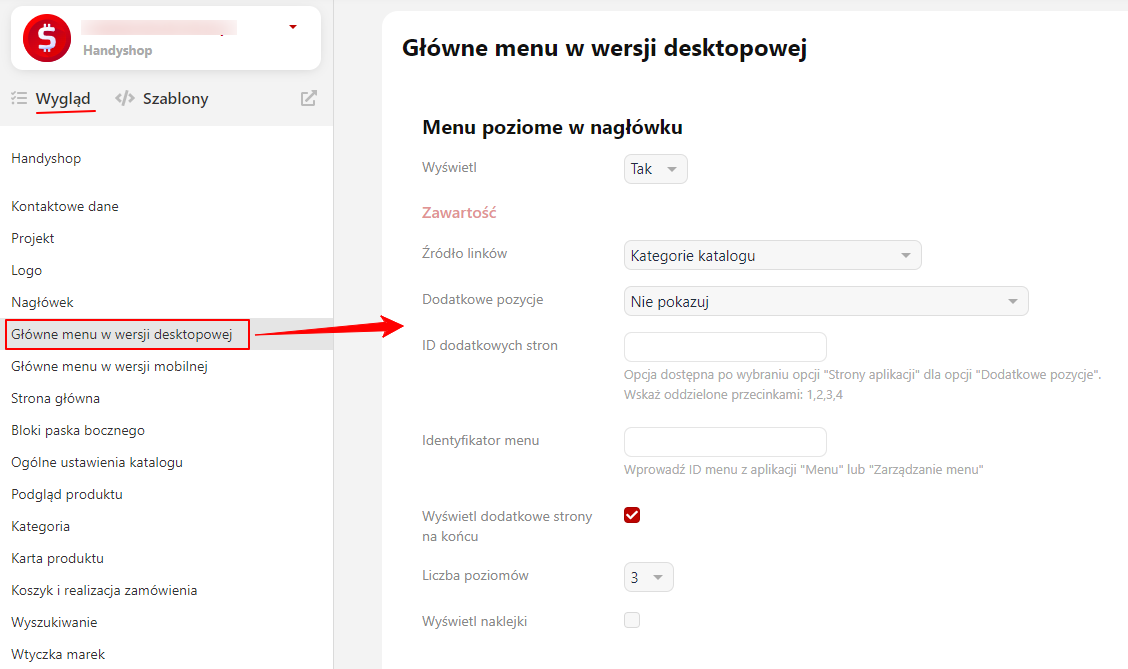
Konfiguracja menu głównego szablonu Handyshop.
1. W szablonie graficznym przewidziane są 4 warianty Głównego menu:
- Poziome;
- Pionowe menu opadające;
- Pionowe rozkładanie;
- Stałe menu;
Zawartość każdego z wariantów menu jest konfigurowana indywidualnie, ale struktura ustawień jest taka sama:

2. Zawartość menu określa opcja "Źródło linków", z dostępnymi wariantami:
- Kategorie katalogu;
- Z aplikacji "Zarządzanie menu" (Welldi);
- Z aplikacji "Menu" (3freelancers).
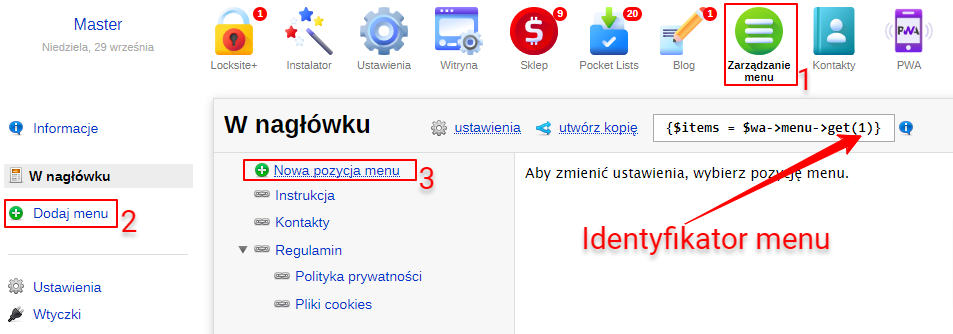
3. Aby użyć wariantu "Z aplikacji Zarządzanie menu (Welldi)", wymagana jest instalacja aplikacji.
Po instalacji i utworzeniu menu w aplikacji, w ustawieniach szablonu designu wypełnij opcję "Identyfikator menu". Numer identyfikatora można poznać w ustawieniach menu. Na przykład, na poniższym zrzucie ekranu pokazane jest menu z identyfikatorem 1:

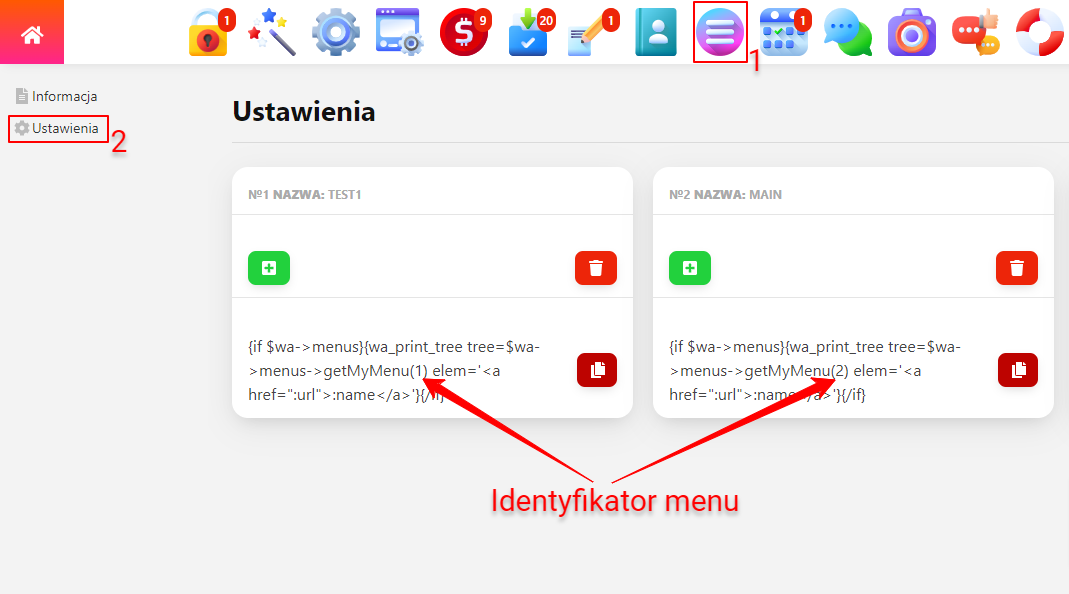
4. Aby użyć wariantu "Z aplikacji Menu (3freelancers)", wymagana jest instalacja aplikacji.
Po instalacji i utworzeniu menu w aplikacji, w ustawieniach szablonu designu wypełnij opcję "Identyfikator menu". Numer identyfikatora można poznać w ustawieniach menu. Na przykład, na poniższym zrzucie ekranu pokazane jest menu z identyfikatorem 1 i 2:

5. Do głównego menu można dodać dodatkowe linki, opcją: "Dodatkowe pozycje", w której dostępne są następujące warianty:
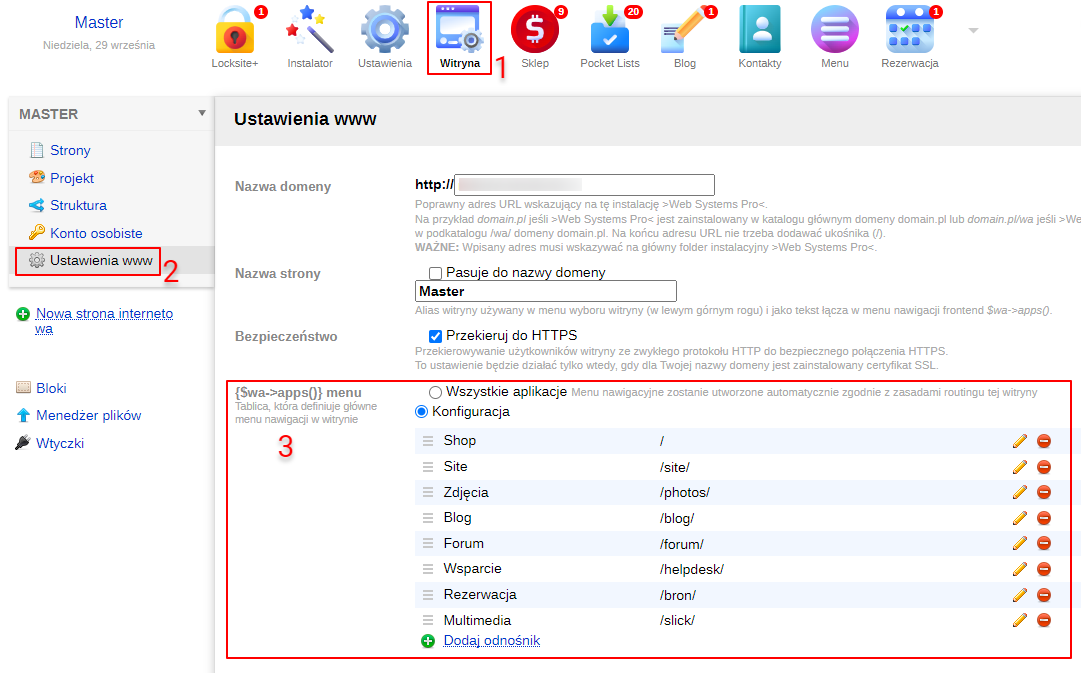
- menu z Ustawień www aplikacji "Witryna":

- z aplikacji "Zarządzanie menu" (Welldi). W tym wariancie należy wypełnić opcję "Identyfikator menu", patrz punkt 3.
- z aplikacji "Menu" (3freelancers). W tym wariancie należy wypełnić opcję "Identyfikator menu", patrz punkt 4.
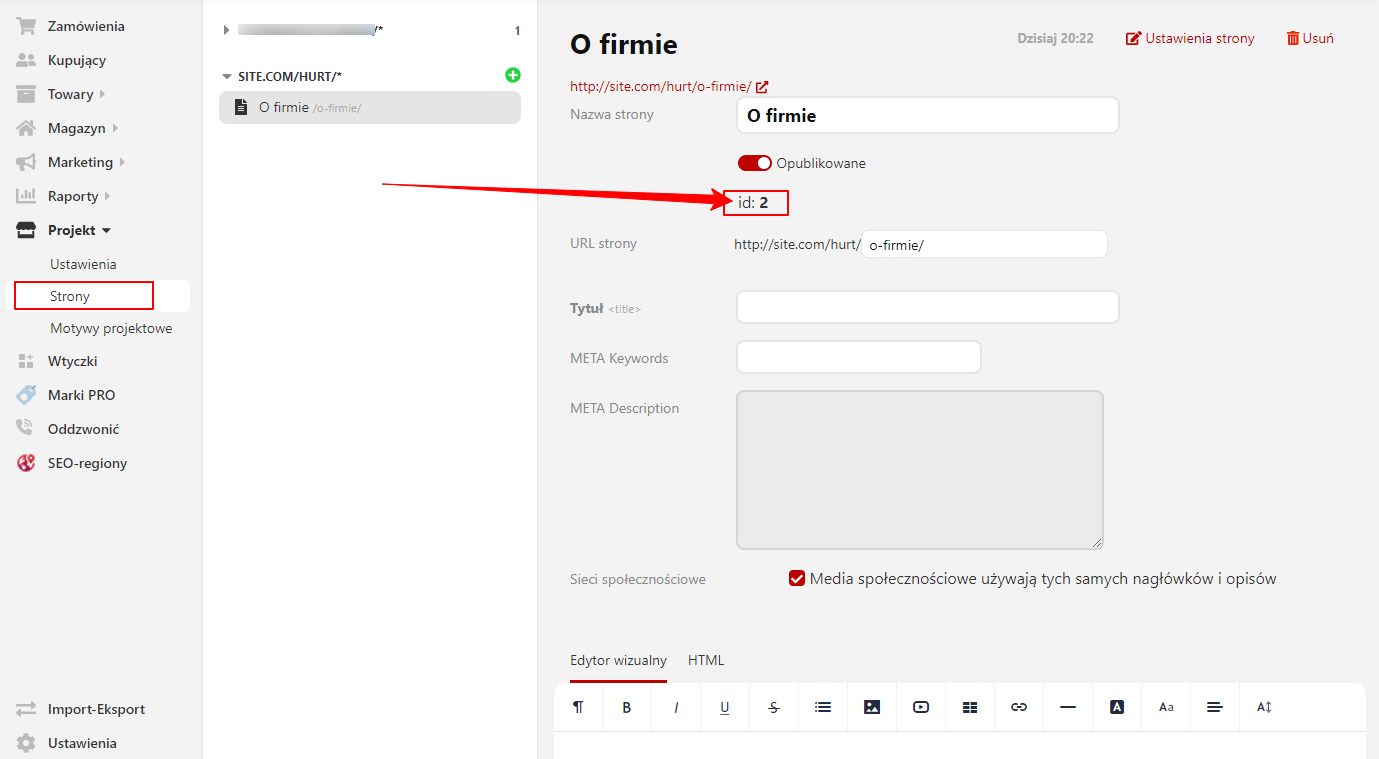
- strony aplikacji "Witryna" lub "Sklep". W tym wariancie należy wypełnić opcję "ID dodatkowych stron", które należy podać oddzielone przecinkami, w ten sposób: 1,2,3,4. ID można poznać w ustawieniach strony. Na zrzucie ekranu pokazano stronę z ID 2:

6. Dla każdego z wariantów menu można wyświetlić listę marek, opcją "Link do marek". Do tego potrzebna jest instalacja wtyczki "Marki z obrazkami i opisami" (kupowana osobno). Dla poziomego, stałego i pionowego rozwijanego menu istnieje możliwość wyboru formatu listy marek, opcja "Rozwijane menu z listą marek".
7. Aby załadować obrazy w kategorii, potrzebna jest instalacja wtyczki Obrazy dla kategorii (kupowana osobno).
8. Korzystając z aplikacji "Zarządzanie menu" (Welldi), aby załadować obrazki, potrzebna jest instalacja wtyczki "Obrazy dla menu" (kupowana osobno), więcej w instrukcji.
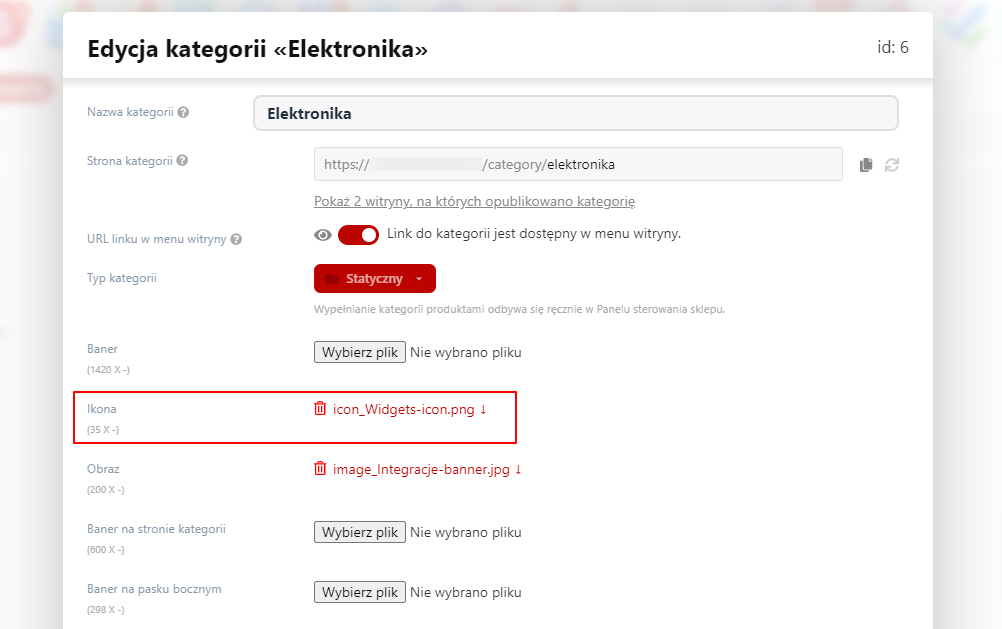
9. Domyślnie wszystkie ikony kategorii w menu i na listach są wyświetlane z opcji "Ikona" ustawień kategorii:

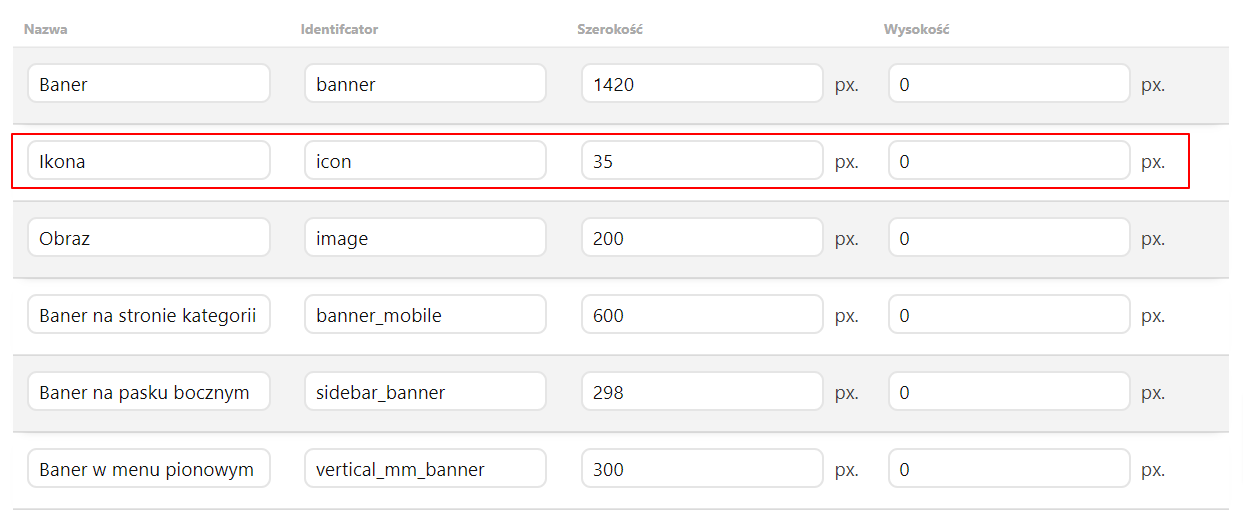
Szkic ikony jest konfigurowany w ustawieniach wtyczki "Obrazy dla kategorii":

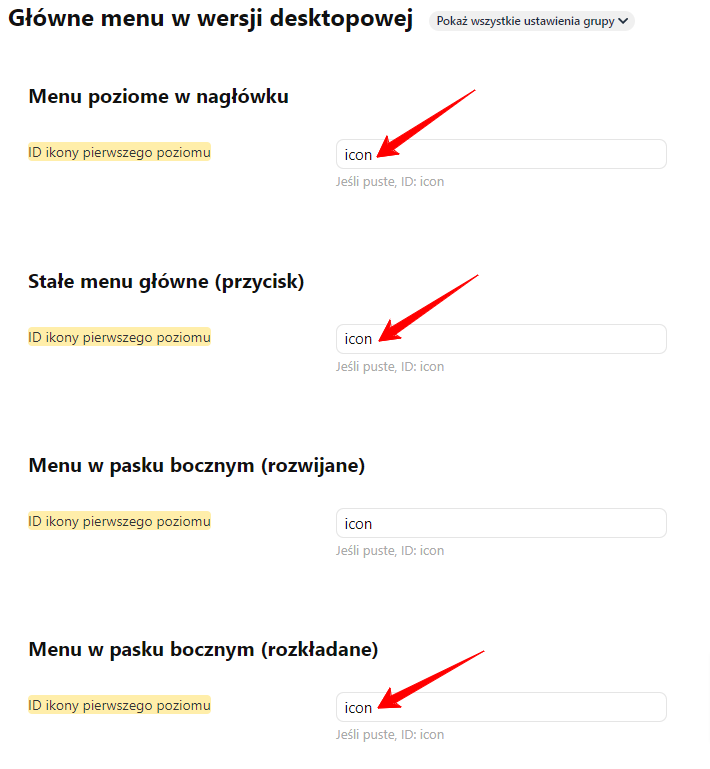
Ponieważ w szablonie designu istnieje możliwość używania kilku wariantów menu z kategoriami, które mogą mieć różne kolory tła, używanie jednego typu ikony może być niewystarczające. Dlatego przewidziana jest możliwość dla 1 poziomu wszystkich głównych menu wersji desktopowej, aby ładować różne ikony. Aby to zrobić, utwórz nowy typ szkicu w ustawieniach wtyczki, na przykład z ID icon2 i wpisz ten ID w ustawieniach odpowiedniego menu:

Teraz możesz załadować oddzielną ikonę w ustawieniach kategorii i zostanie ona wyświetlona w tym menu, w którym podano identyfikator jej typu.
