Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Handyshop
- Karta produktu
- Karta bloków dla dowolnej zawartości na karcie produktu
Karta bloków dla dowolnej zawartości na karcie produktu — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Karta bloków dla dowolnej zawartości na karcie produktu
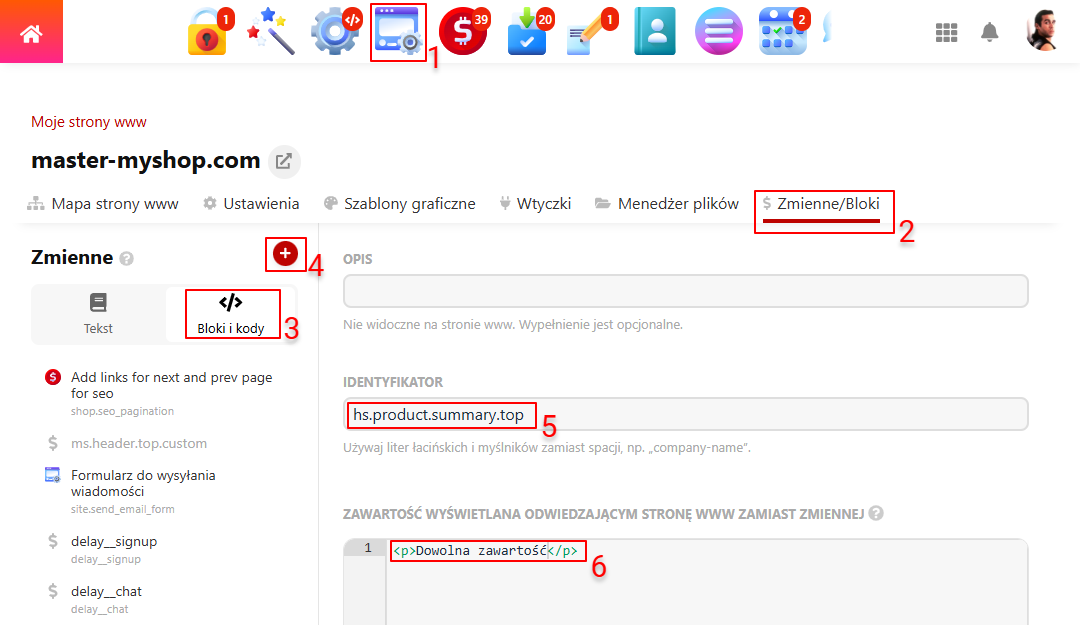
W karcie produktu przewidziano bloki w różnych miejscach na dowolną treść. Aby utworzyć blok, przejdź do aplikacji „Witryna -> Zmienne/Bloki -> Bloki i kody -> Nowy blok (+)”. W polu Identyfikator wpisz ID bloku, a jego zawartość uzupełnij dowolnym kontentem:

Przewidziano następujące bloki:
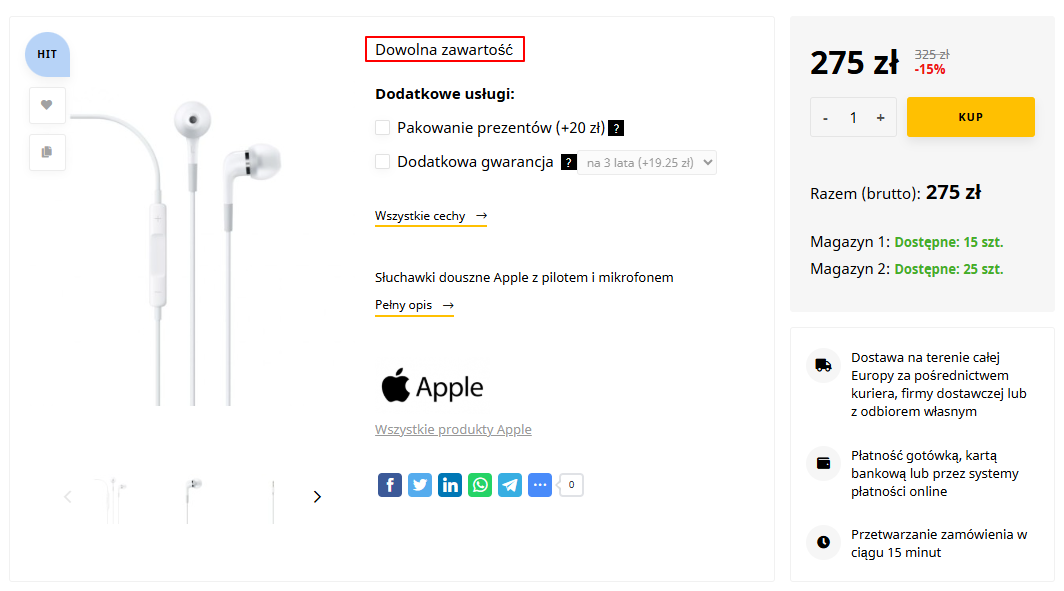
1. Na początku krótkiego opisu, ID - hs.product.summary.top:

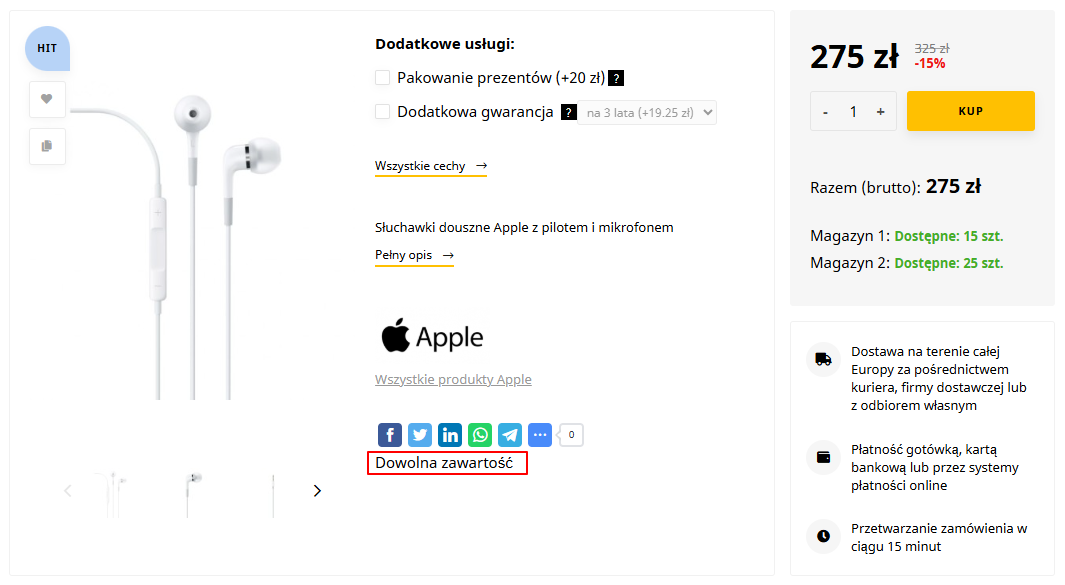
2. Na końcu krótkiego opisu, ID - hs.product.summary.bottom:

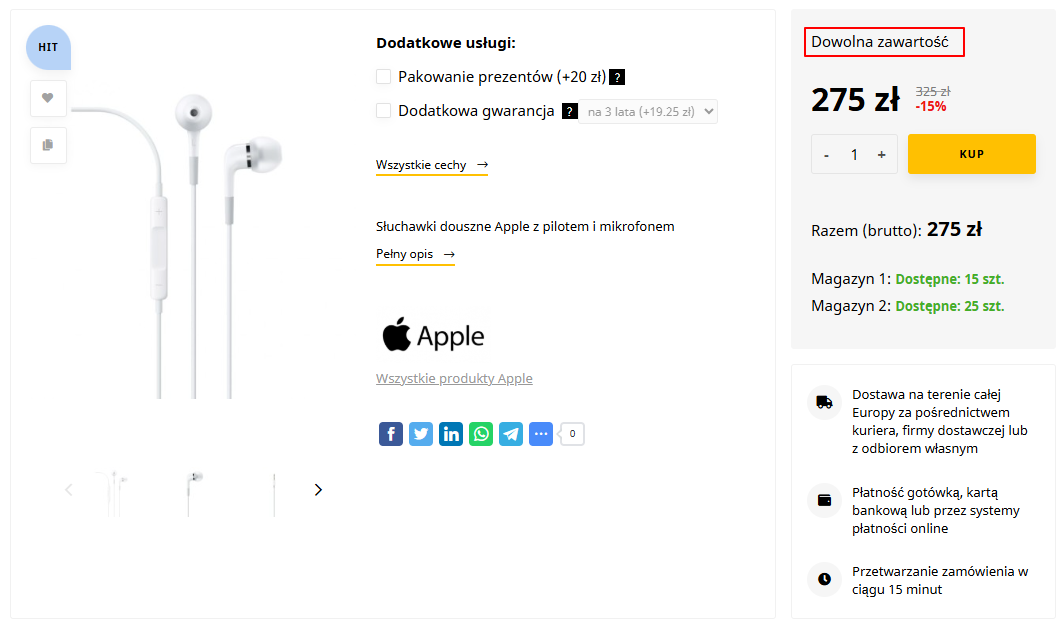
3. Na początku prawego bloku z koszykiem, ID - hs.product.cart.top:

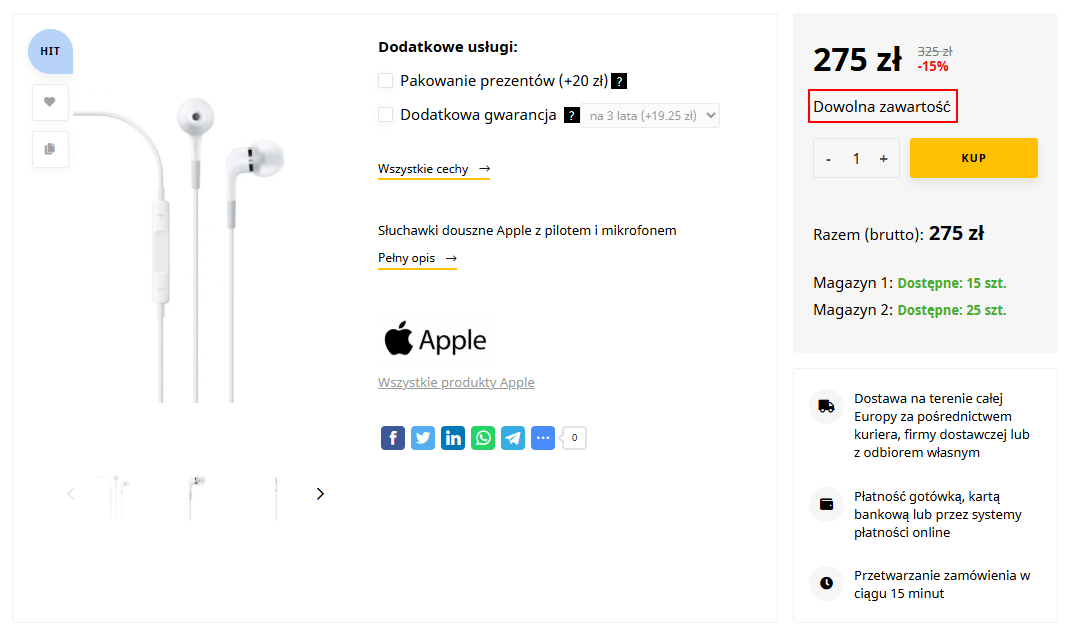
4. W prawym bloku pod ceną, ID - hs.product.cart:

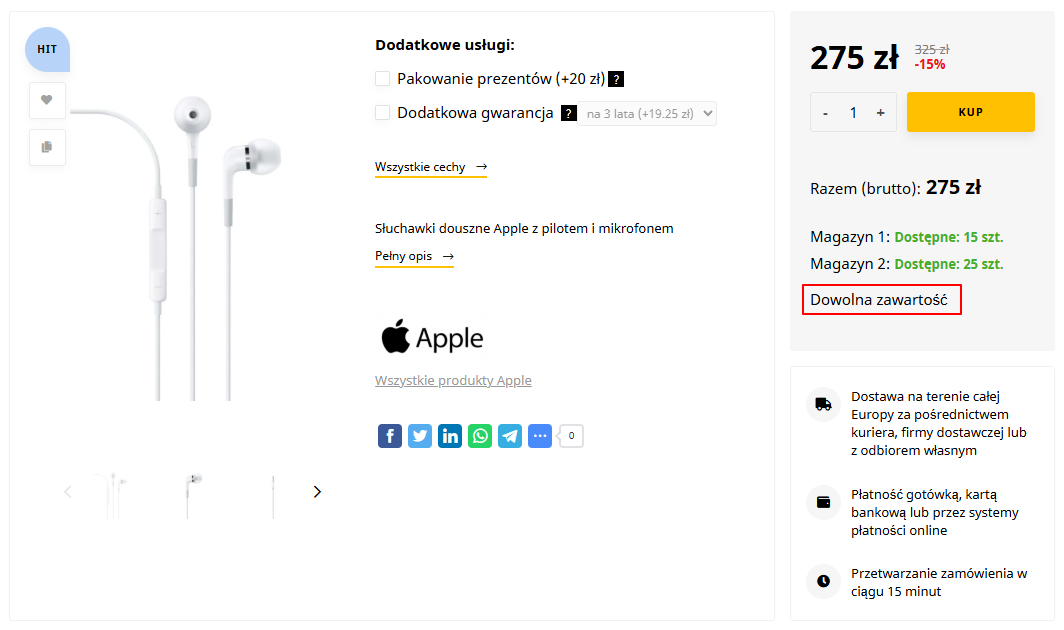
5. Na końcu prawego bloku z koszykiem, ID - hs.product.cart.bottom:

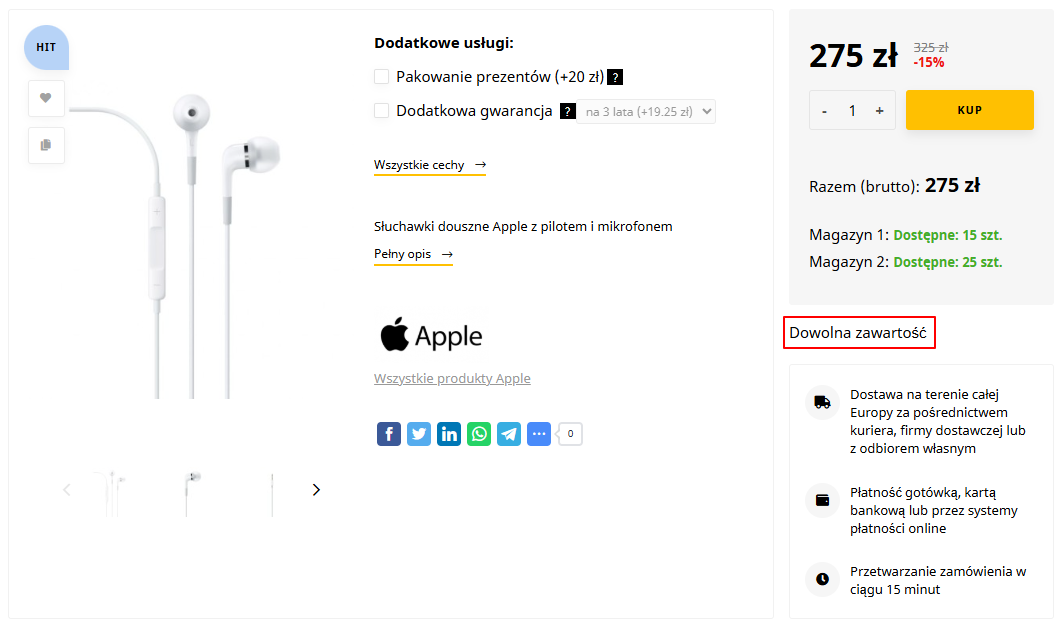
6. Pod prawym blokiem z koszykiem, ID - hs.product.cart.under:

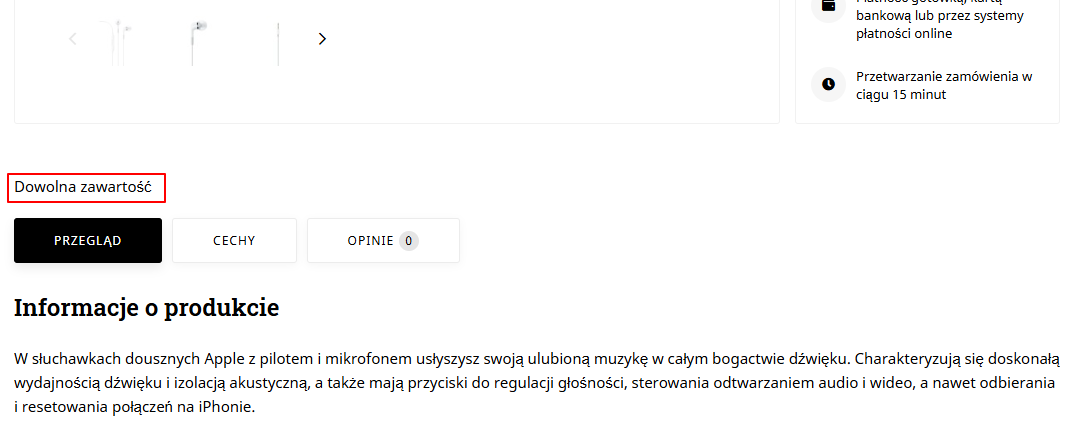
7. Nad zakładkami głównego kontentu, ID - hs.product.content.top:

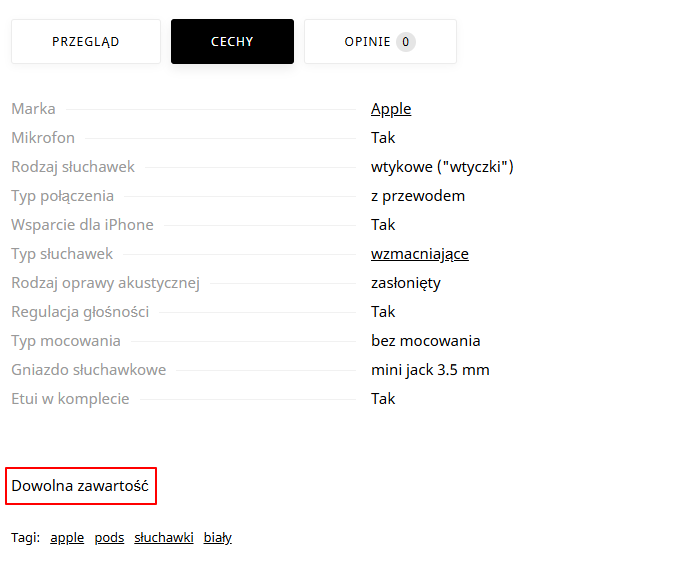
8. Pod zakładkami głównego kontentu, ID - hs.product.content.bottom: