Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Handyshop
- Karta produktu
- Podstawowa zawartość w karcie produktu (zakładki)
Podstawowa zawartość w karcie produktu (zakładki) — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Podstawowa zawartość w karcie produktu (zakładki)
Wyświetlanie niezbędnych zakładek na stronach produktów.
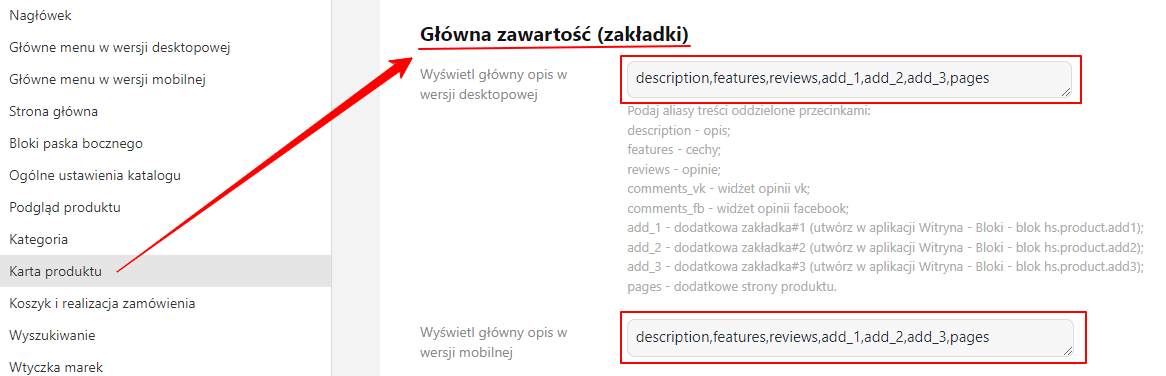
1. Wyświetlanie sekcji w głównej zawartości karty produktu jest zarządzane przez opcję "Wyświetl główny opis w wersji desktopowej" (sekcja "Karta produktu -> Główna zawartość (zakładki)"). W opcji, w odpowiedniej kolejności, wymieniane są (przecinkiem, bez spacji) aliasy sekcji:

Dostępne są następujące aliasy sekcji:
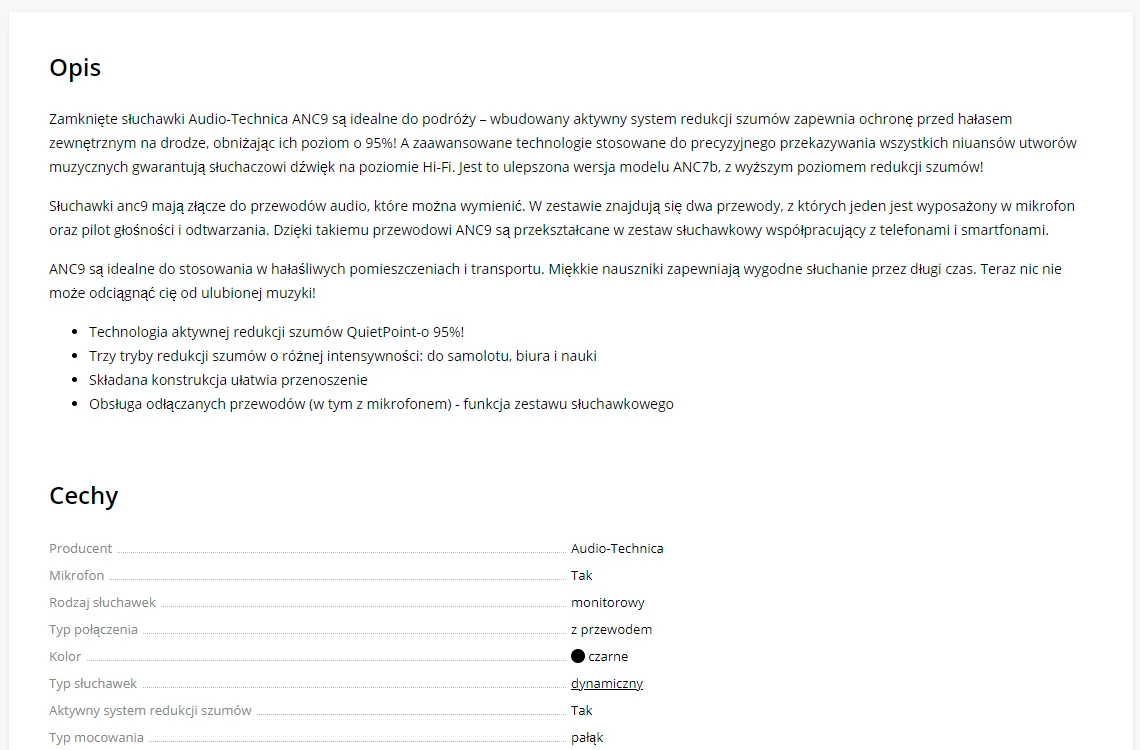
- description - opis;
- features - cechy;
- reviews - opinie;
- comments_vk - widget opinii VKontakte;
- comments_fb - widget opinii Facebooka;
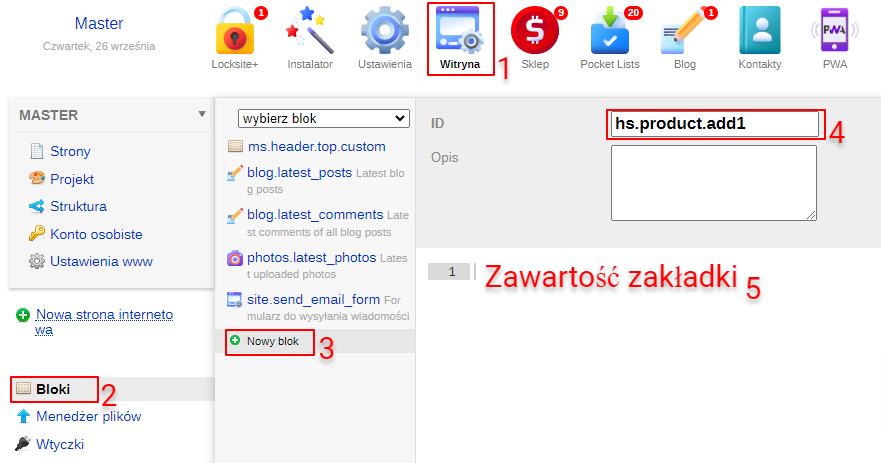
- add_1 - dodatkowa zakładka#1 (utwórz w aplikacji Witryna - Blok - blok hs.product.add1);
- add_2 - dodatkowa zakładka#2 (utwórz w aplikacji Witryna - Blok - blok hs.product.add2);
- add_3 - dodatkowa zakładka#3 (utwórz w aplikacji Witryna - Blok - blok hs.product.add3);
- pages - dodatkowe strony produktu
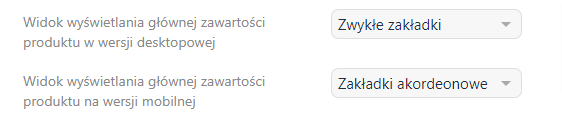
2. Dla zawartości do wyboru przedstawione są różne warianty formatowania:

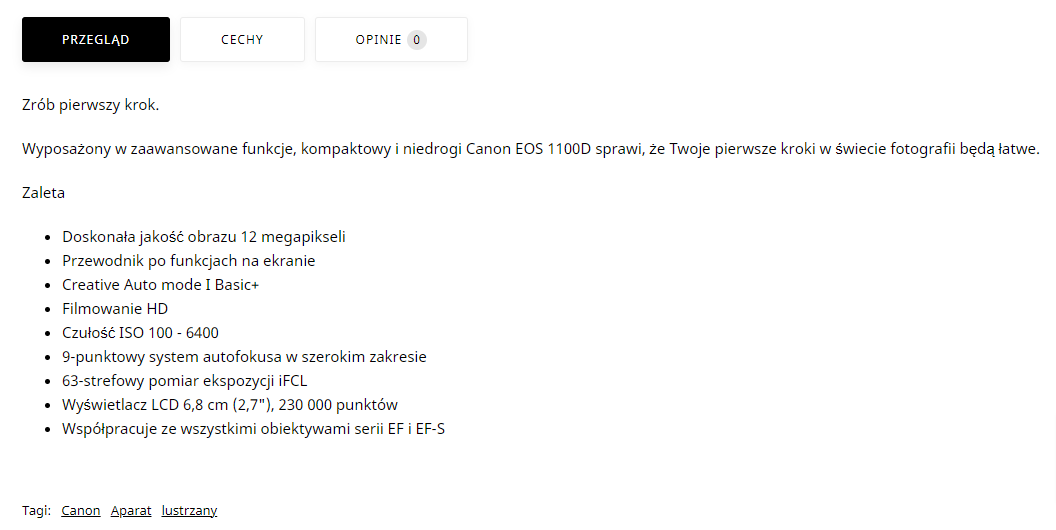
- Bez zakładek (dla mobilnej i desktopowej):

- Zwykłe zakładki (dla mobilnej i desktopowej):

- Zakładki z kotwicami (dla desktopowej);
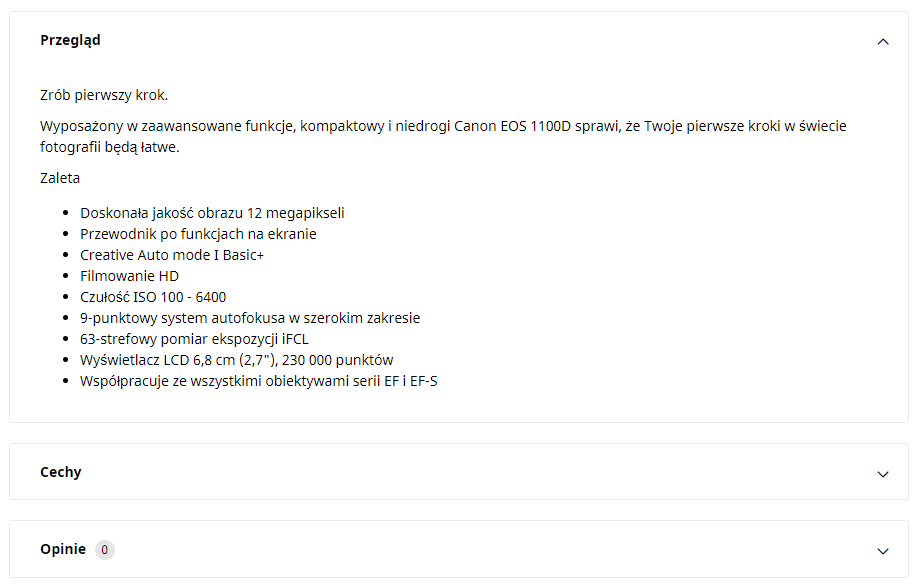
- Zakładki akordeon (dla mobilnej i desktopowej):

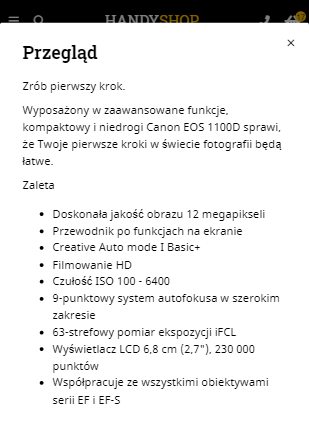
- Popup zakładki (dla mobilnej):

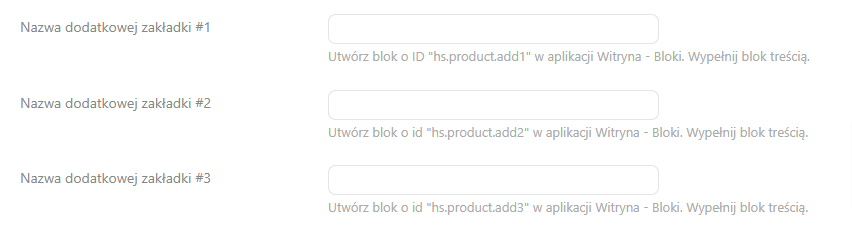
3. W główną zawartość karty produktu można wyświetlić do 3 dowolnych zakładek (aliasy add_1, add_2 i add_3). W ustawieniach szablonu wypełnij nagłówki dodatkowych sekcji:

Następnie, w aplikacji "Witryna - Bloki - utwórz bloki z ID":
hs.product.add1 - dla pierwszej zakładki;
hs.product.add2 - dla drugiej;
hs.product.add3 i trzeciej: