Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Handyshop
- Ogólne
- Dodawanie i modyfikowanie skryptów JS
Dodawanie i modyfikowanie skryptów JS — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Dodawanie i modyfikowanie skryptów JS
Instrukcja dodawania skryptów JS.
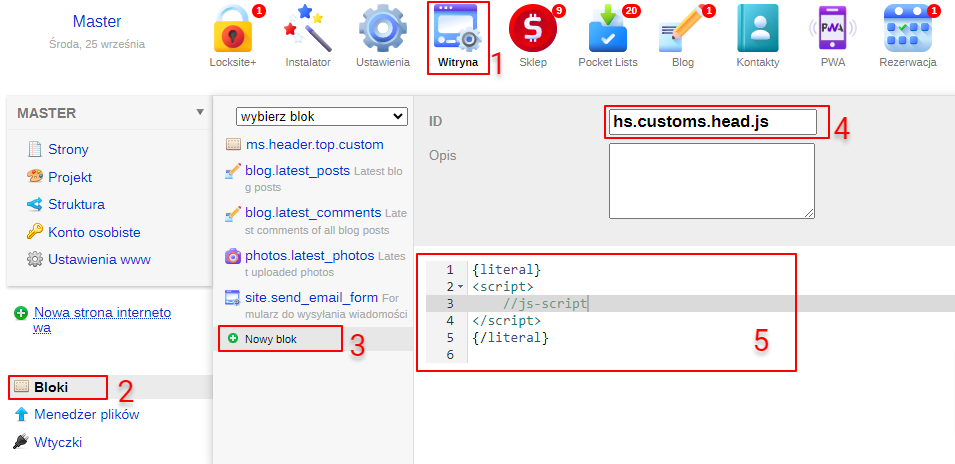
1. Aby dodać skrypty JS, przejdź do aplikacji "Wityna" -> "Bloki", utwórz blok z ID hs.customs.footer.js (do wyświetlania skryptów w dolnej części strony) lub hs.customs.head.js (do wyświetlania skryptów w górnej części strony). Cały kod należy wstawiać między tagi , jak pokazano na zrzucie ekranu:

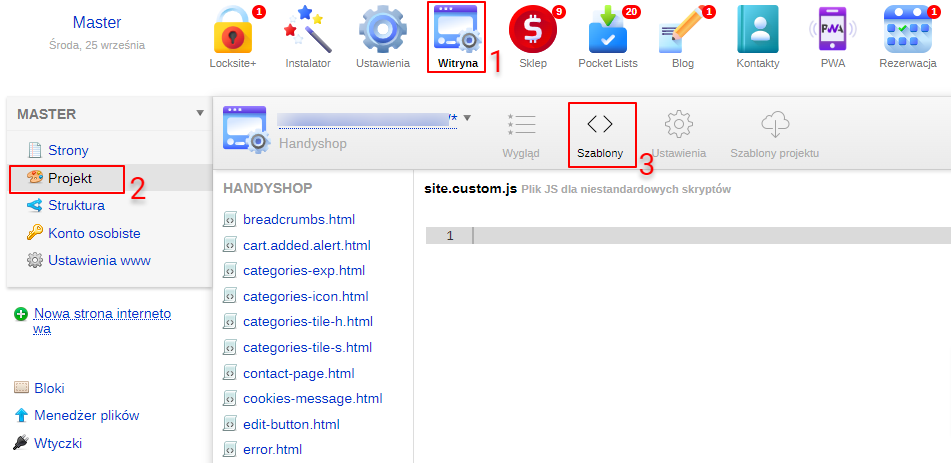
2. Można również użyć pliku site.custom.js:

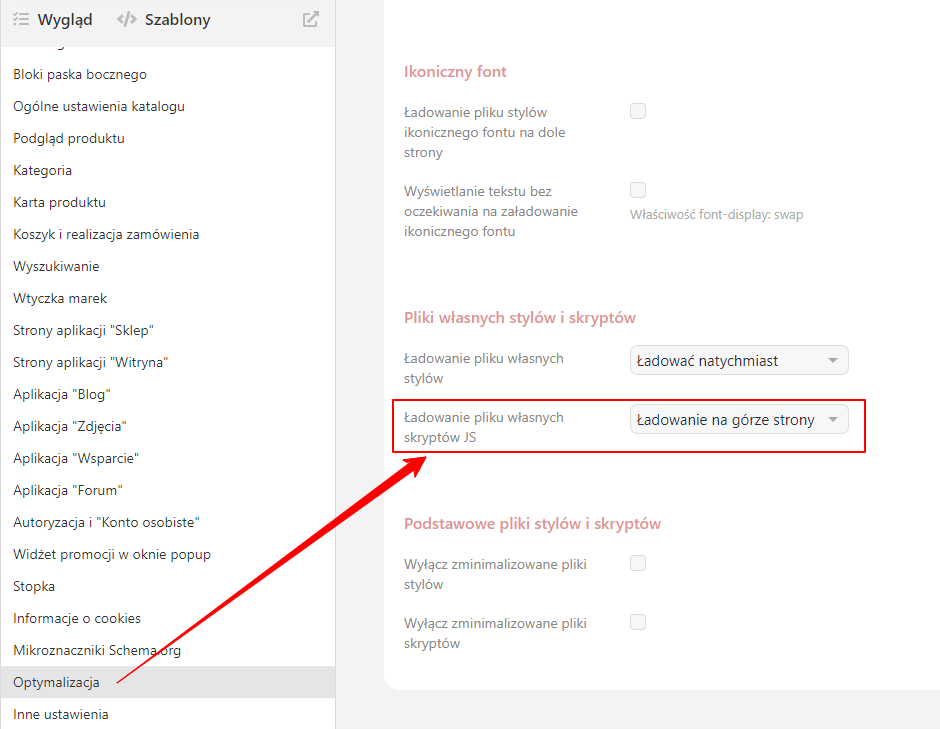
3. Domyślnie ten plik nie jest podłączony w szablonie, należy włączyć opcję Ładowanie pliku własnych skryptów JS (Handyshop) w sekcji "Optymalizacja":

Z punktu widzenia optymalizacji wyświetlania strony lepiej jest używać bloku zamiast pliku, aby nie podłączać dodatkowego pliku.
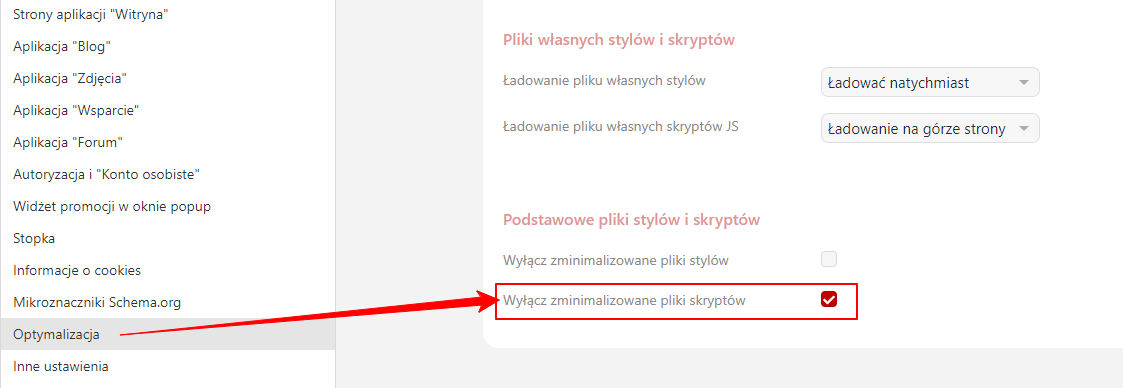
4. Jeśli trzeba edytować oryginalne skrypty, można wyłączyć podłączanie zminimalizowanych plików opcją Wyłącz zminimalizowane pliki skryptów: