Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Handyshop
- Ogólne
- Dodawanie i modyfikowanie stylów CSS
Dodawanie i modyfikowanie stylów CSS — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Dodawanie i modyfikowanie stylów CSS
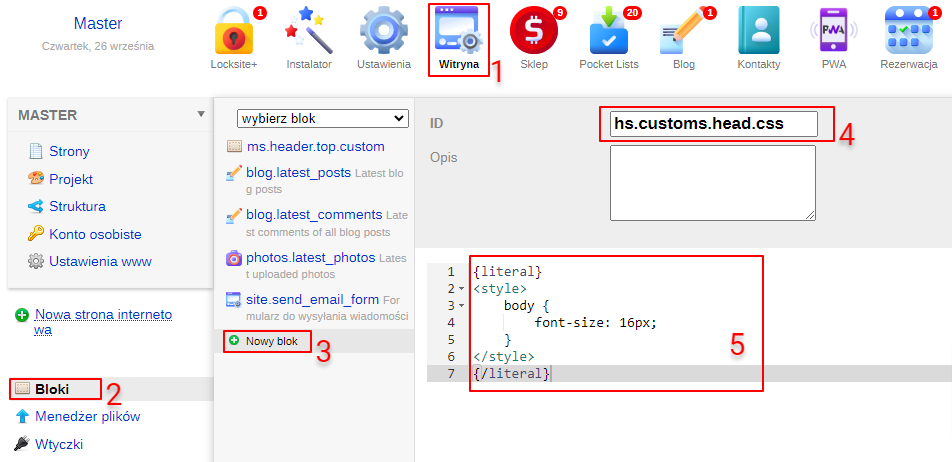
1. Aby zmienić i dodać nowe style, przejdź do aplikacji "Witryna" -> "Bloki", utwórz blok hs.customs.head.css (do wyświetlania stylów w górnej części strony) lub hs.customs.footer.css (do wyświetlania stylów w dolnej części strony). Cały kod należy wstawiać między tagami {literal}{/literal}, jak pokazano na zrzucie ekranu:

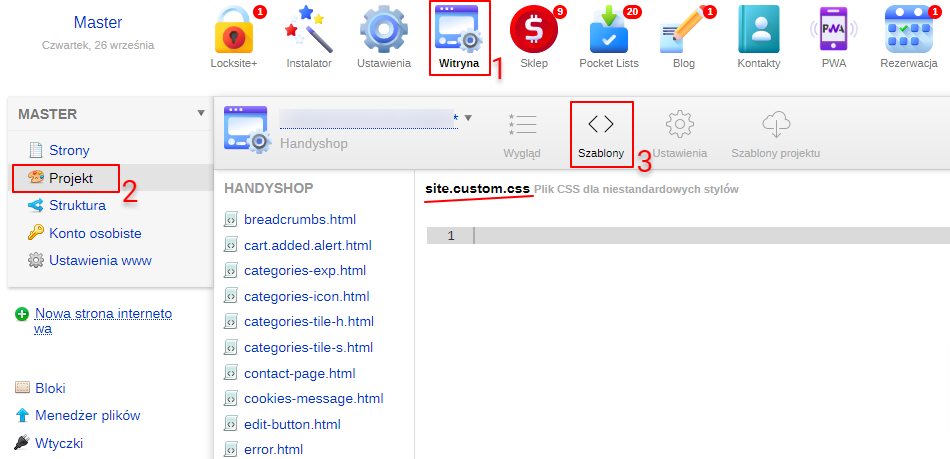
2. Ponadto, dla niestandardowych stylów można użyć pliku site.custom.css:

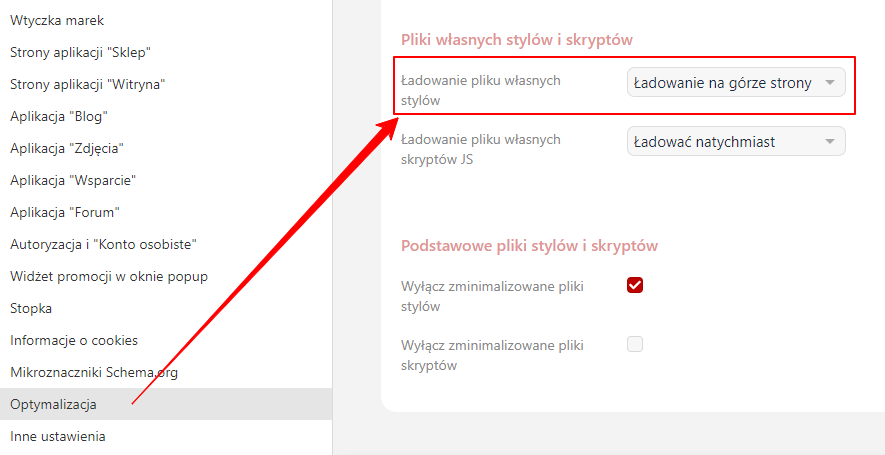
3. Domyślnie ten plik nie jest dołączany do szablonu, należy włączyć opcję "Ładowanie pliku własnych stylów" w sekcji Optymalizacja:

Z punktu widzenia optymalizacji wyświetlania strony lepiej jest używać bloku zamiast pliku, aby nie dołączać dodatkowego pliku.
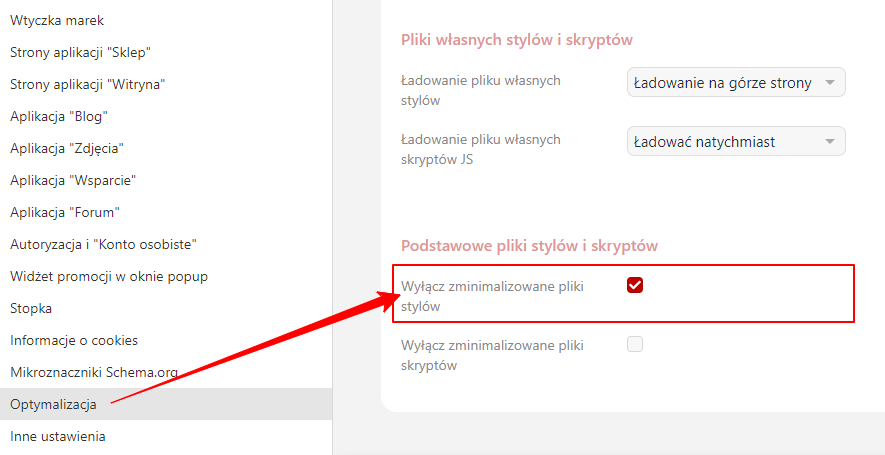
4. Jeśli trzeba edytować oryginalne style, można wyłączyć dołączanie zminimalizowanych plików opcją "Wyłącz zminimalizowane pliki stylów":