Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Handyshop
- Ogólne
- Karta bloków: personalizacja niektórych bloków
Karta bloków: personalizacja niektórych bloków — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Karta bloków: personalizacja niektórych bloków
Konfiguracja niestandardowych bloków.
1. Niektóre obszary na stronie, takie jak kontakty w nagłówku lub w stopce, można wyświetlać za pomocą bloków z aplikacji "Witryna" -> "Bloki". Może to być potrzebne do edycji struktury HTML danego obszaru, ponieważ po aktualizacji szablonu nie będzie konieczności ponownego wprowadzania zmian.
2. Aby wyświetlić obszar za pomocą bloku, należy w ustawieniach szablonu przełączyć odpowiednią opcję z automatycznego na blok podłączany.
3. Same bloki należy tworzyć samodzielnie. Przy tworzeniu bloku wskazuje się identyfikator bloku odpowiadającego danemu obszarowi. Zawartość bloku jest kopiowana ze szablonu obszaru.
4. Poniżej wymienione są wszystkie obszary strony, które można wyświetlać za pomocą bloków, ich identyfikatory, szablony oraz opcje przełączania z automatycznego na blok podłączany.
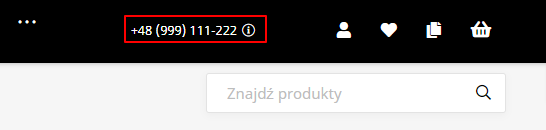
5. Na przykład, trzeba edytować strukturę HTML telefonu w nagłówku strony.

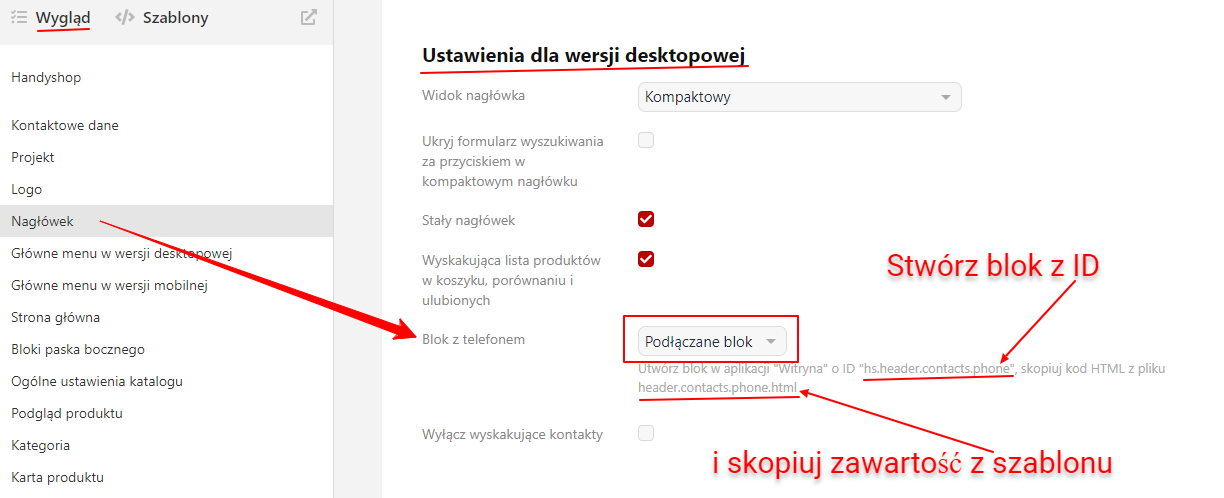
Aby to zrobić, w ustawieniach strony, w sekcji "Nagłówek" strony, przełącz opcję Blok z telefonem na wariant "Podłączane blok". W opisie opcji podany jest identyfikator, który należy wskazać przy tworzeniu bloku oraz plik ze strukturą HTML bloku:

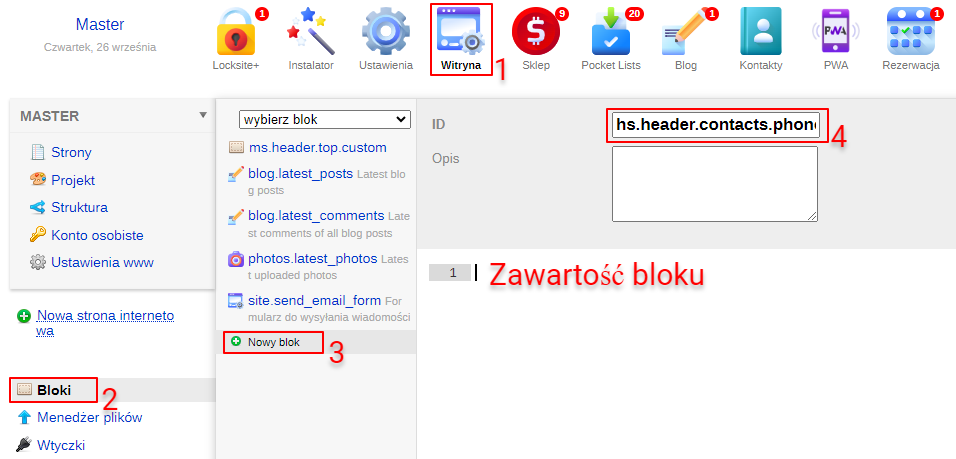
Następnie przejdź do aplikacji "Witryna" -> "Bloki" -> przycisk "Nowy blok". W polu ID wpisz: hs.header.contacts.phone:

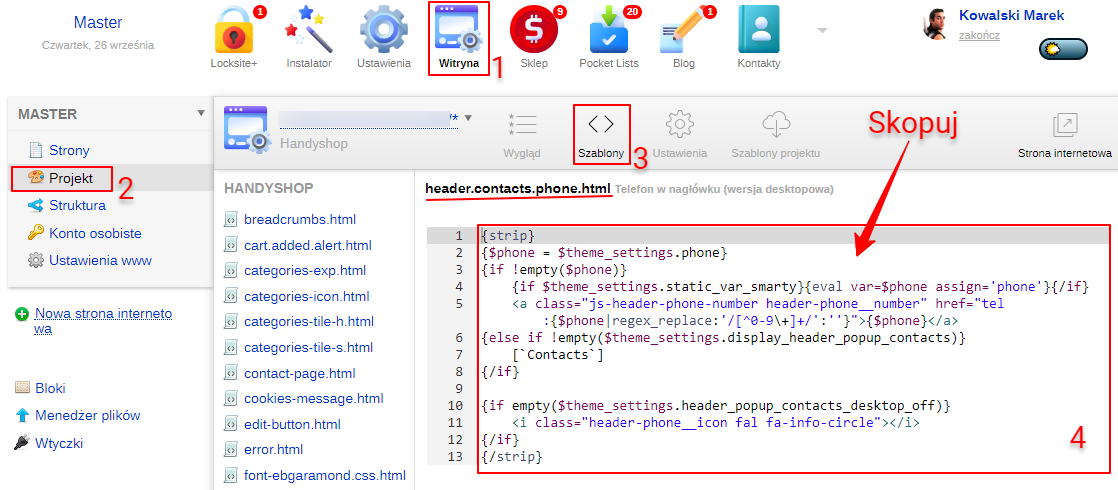
Do zawartości bloku skopiuj kod z pliku header.contacts.phone.html:

6. Lista bloków:
- hs.header.contacts.phone - Telefon w nagłówku (szablon header.contacts.phone.html);
- hs.header.custom - Blok na dowolną zawartość w nagłówku (szablon header.hs-custom.html);
- hs.header.contacts.popup.body - Wyskakujące kontakty (szablon header.contacts.popup.body.html);
- hs.header.contact.popup.top.custom - Blok na dowolną zawartość w wyskakujących kontaktach, w górnej części;
- hs.header.contact.popup.bottom.custom - Blok na dowolną zawartość w wyskakujących kontaktach, w dolnej części;
- hs.m_header.custom - Blok na dowolną zawartość pod nawigacją w nagłówku w wersji mobilnej;
- hs.m_header.nav.center.custom - Blok na dowolną zawartość w bloku nawigacji w wersji mobilnej (wyświetla się przy włączonej opcji "Wyświetl logo pod nawigacją");
- hs.footer.menu1 - Menu nr 1 w stopce (szablon footer.menu1.html);
- hs.footer.menu2 - Menu nr 2 w stopce (szablon footer.menu2.html);
- hs.footer.footer_about - Wyświetlanie bloku "O firmie" w stopce (szablon footer.about.html);
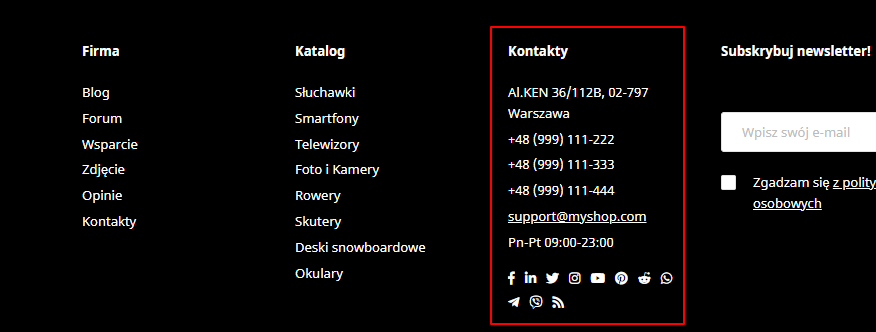
- hs.footer.contacts - Blok z kontaktami w stopce (szablon footer.contacts.html);
- hs.product.add1 - Dodatkowa zakładka 1 w karcie produktu (dodatkowe informacje w sekcji);
- hs.product.add2 - Dodatkowa zakładka 2 w karcie produktu (dodatkowe informacje w sekcji);
- hs.product.add3 - Dodatkowa zakładka 3 w karcie produktu (dodatkowe informacje w sekcji);
- hs.sidebar.custom1 - Dowolny blok 1 w pasku bocznym (dodatkowe informacje w sekcji);
- hs.sidebar.custom2 - Dowolny blok 2 w pasku bocznym (dodatkowe informacje w sekcji);
- hs.customs.head.css - Dla niestandardowych stylów w tagu head (dodatkowe informacje w sekcji);
- hs.customs.footer.css - Dla niestandardowych stylów w dolnej części strony (dodatkowe informacje w sekcji);
- hs.customs.head.js - Dla niestandardowych skryptów w tagu head (dodatkowe informacje w sekcji);
- hs.customs.footer.js - Dla niestandardowych skryptów w dolnej części strony (dodatkowe informacje w sekcji).
Telefon w nagłówku
Opcja podłączenia bloku - "Blok z telefonem" w sekcji "Nagłówek" strony
ID bloku - hs.header.contacts.phone
Zawartość - skopiuj kod HTML z pliku header.contacts.phone.html

Blok na dowolną zawartość w nagłówku
ID bloku - hs.header.custom
Zawartość - skopiuj kod HTML z pliku header.hs-custom.html

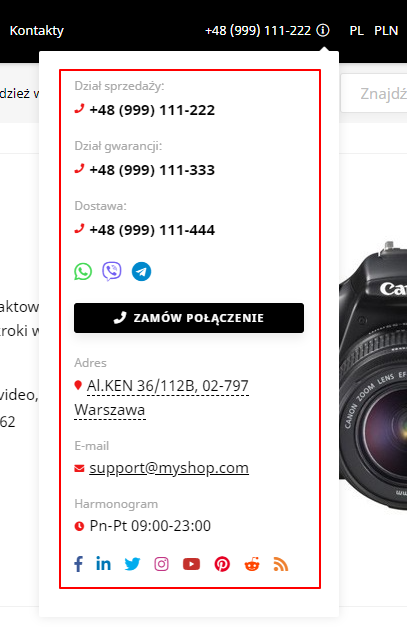
Wyskakujące kontakty
Opcja podłączenia bloku - "Wyskakujące kontakty" w sekcji "Nagłówek" strony
ID bloku - hs.header.contacts.popup.body
Zawartość - skopiuj kod HTML z pliku header.contacts.popup.body.html

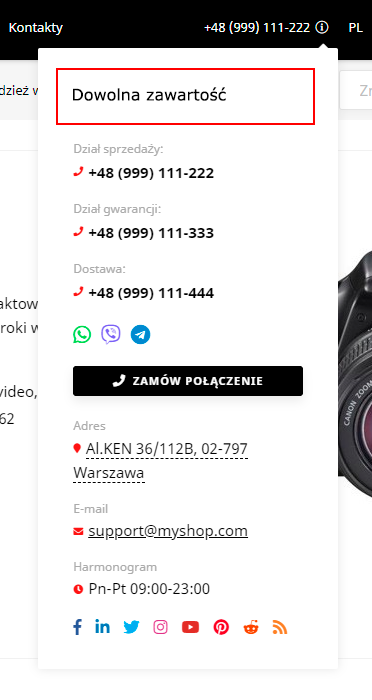
Blok na dowolną zawartość w wyskakujących kontaktach, w górnej części
ID bloku - hs.header.contact.popup.top.custom

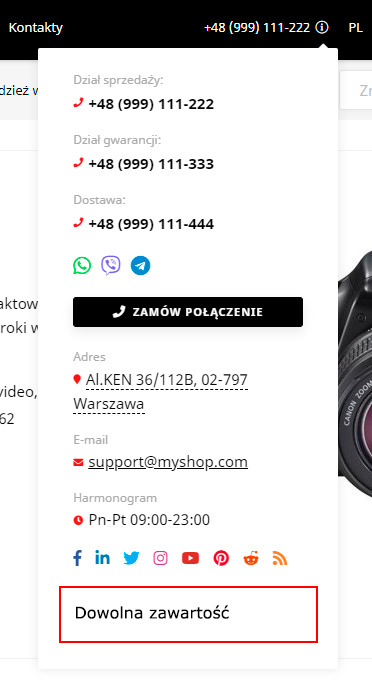
Blok na dowolną zawartość w wyskakujących kontaktach, w dolnej części
ID bloku - hs.header.contact.popup.bottom.custom

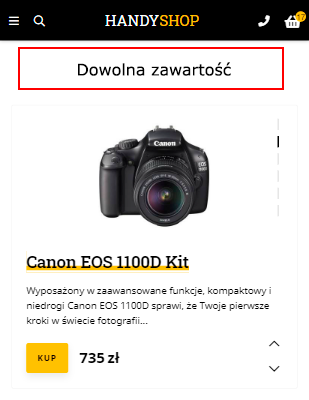
Blok na dowolną zawartość w nagłówku pod nawigacją w wersji mobilnej
ID bloku - hs.m_header.custom

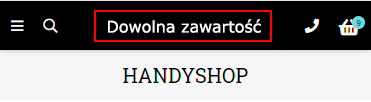
Blok na dowolną zawartość w nagłówku w bloku nawigacji w wersji mobilnej.
ID bloku - hs.m_header_nav_center.custom (blok wyświetla się pod warunkiem, że włączona jest opcja "Wyświetl logo pod nawigacją" w sekcji Nagłówek strony/Ustawienia dla wersji mobilnej).

Menu #1 w stopce
Opcja podłączenia bloku - "Wyświetl bloku #1 z linkami" w sekcji "Stopka" strony
ID bloku - hs.footer.menu1
Zawartość - skopiuj kod HTML z pliku footer.menu1.html

Menu #2 w stopce
Opcja podłączenia bloku - "Wyświetl bloku #2 z linkami" w sekcji "Stopka" strony
ID bloku - hs.footer.menu2
Zawartość - skopiuj kod HTML z pliku footer.menu2.html

Wyświetlanie bloku "O firmie" w stopce
Opcja podłączenia bloku - "Wyświetl tekst "O firmie" w sekcji "Stopka" strony
ID bloku - hs.footer.about
Zawartość - skopiuj kod HTML z pliku footer.about.html

Blok z kontaktami w stopce
Opcja podłączenia bloku - "Wyświetl kontaktów" w sekcji "Stopka" strony
ID bloku - hs.footer.contacts
Zawartość - skopiuj kod HTML z pliku footer.contacts.html