Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Handyshop
- Praca z treścią
- Zakładki klasyczne
Zakładki klasyczne — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Zakładki klasyczne
Kod produktu:
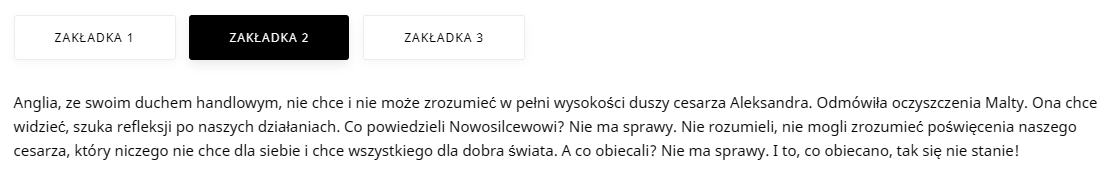
1. W szablonie graficznym "Handyshop" dostępny jest gotowy układ do wyświetlania klasycznych kart.

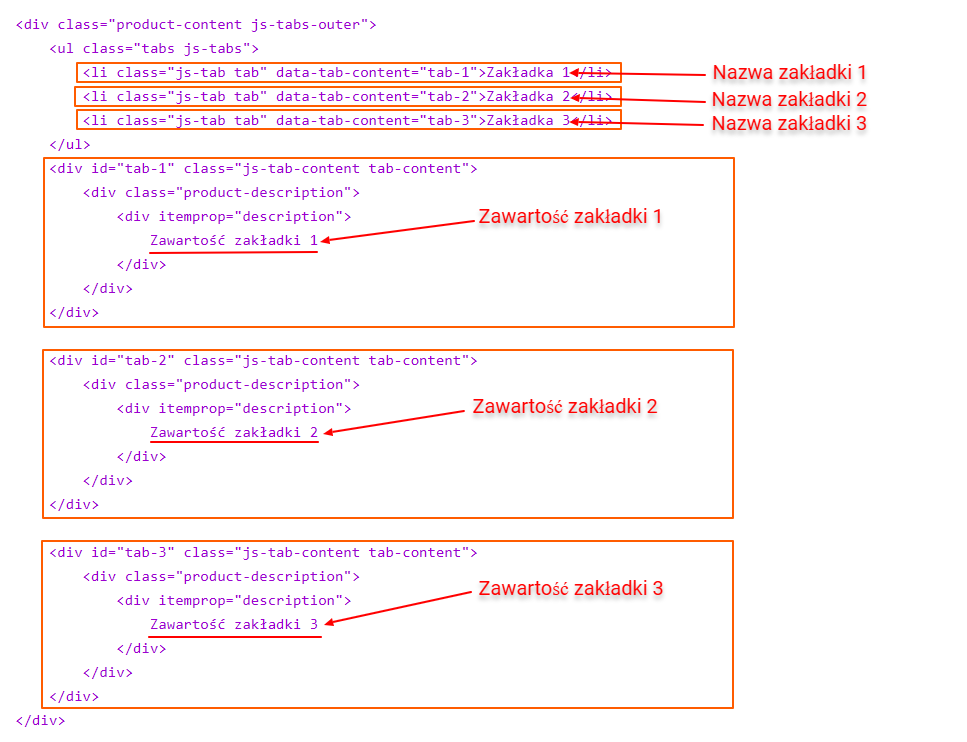
2. Aby go użyć, wstaw następujący kod HTML:
<div class="product-content js-tabs-outer">
<ul class="tabs js-tabs">
<li class="js-tab tab" data-tab-content="tab-1">Zakładka 1</li>
<li class="js-tab tab" data-tab-content="tab-2">Zakładka 2</li>
<li class="js-tab tab" data-tab-content="tab-3">Zakładka 3</li>
</ul>
<div id="tab-1" class="js-tab-content tab-content">
<div class="product-description">
<div itemprop="description">
Zawartość zakładki 1
</div>
</div>
</div>
<div id="tab-2" class="js-tab-content tab-content">
<div class="product-description">
<div itemprop="description">
Zawartość zakładki 2
</div>
</div>
</div>
<div id="tab-3" class="js-tab-content tab-content">
<div class="product-description">
<div itemprop="description">
Zawartość zakładki 3
</div>
</div>
</div>
</div>