
Platforma e-commerce

Linki w stopce — instrukcja do szablonu „Handyshop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
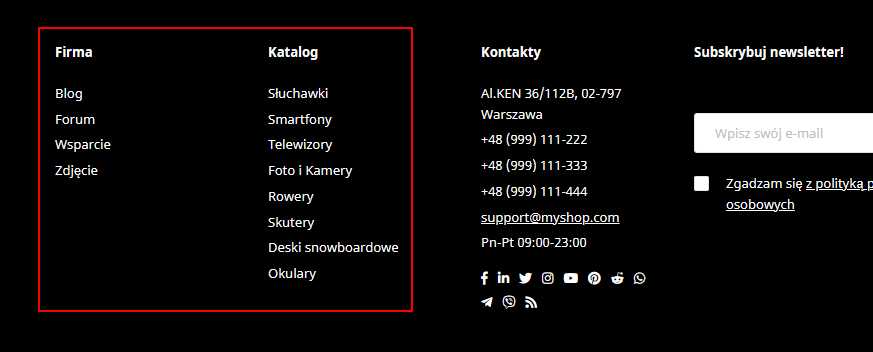
- Linki w stopce

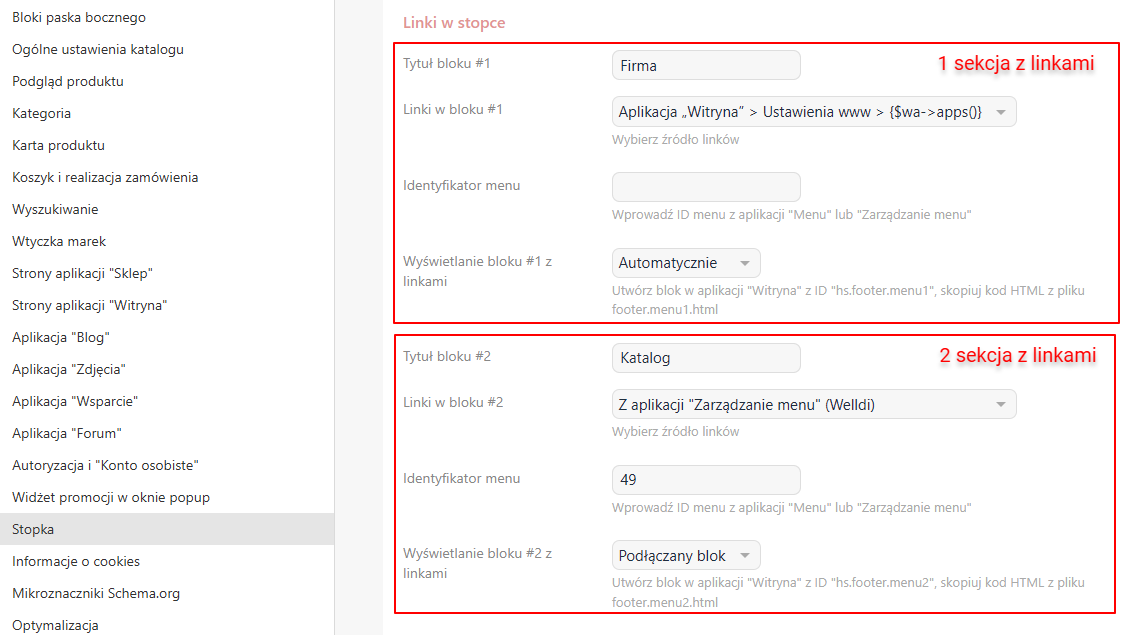
1. Linki są podzielone na 2 bloki, dla każdego bloku można ustawić nagłówek i źródło linków. Sekcja "Stopka -> Linki w stopce":

2. Dostępne są następujące źródła linków:
- Kategorie katalogu;
- Strony statyczne, np. Koszyk, Konto osobiste itp.;
- Aplikacja „Witryna” -> Ustawienia;
- Strony aplikacji "Witryna" i inne;
- Z aplikacji "Zarządzanie menu (Welldi)";
- Z aplikacji "Menu (3FREELANCERS)".
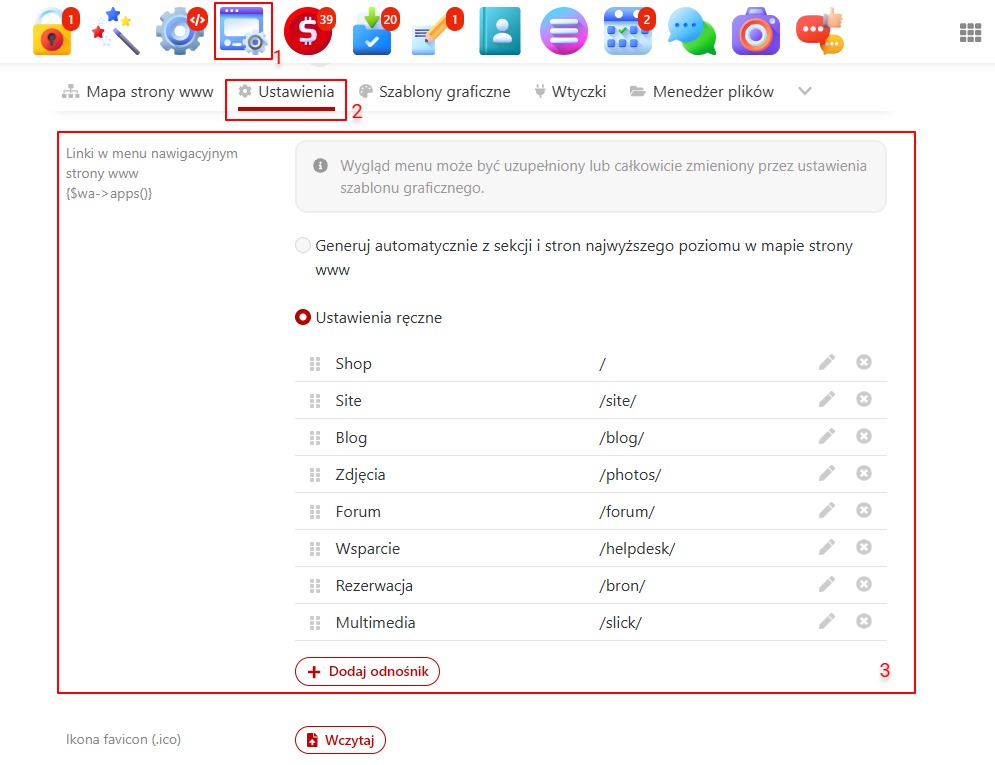
3. Przy wyborze opcji „Aplikacja ‘Witryna’ -> Ustawienia” linki są konfigurowane w ustawieniach witryny:

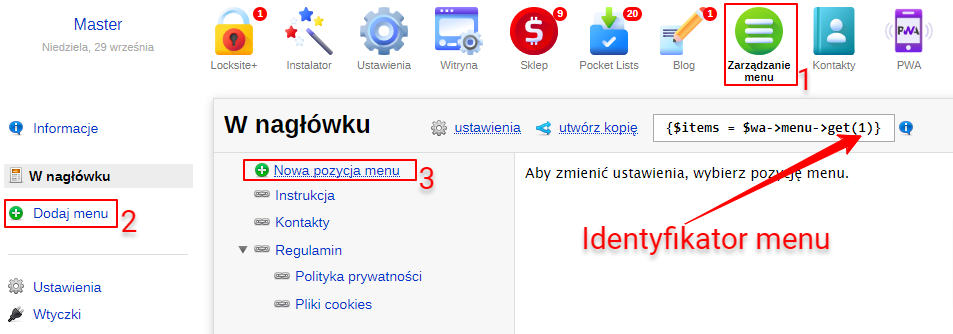
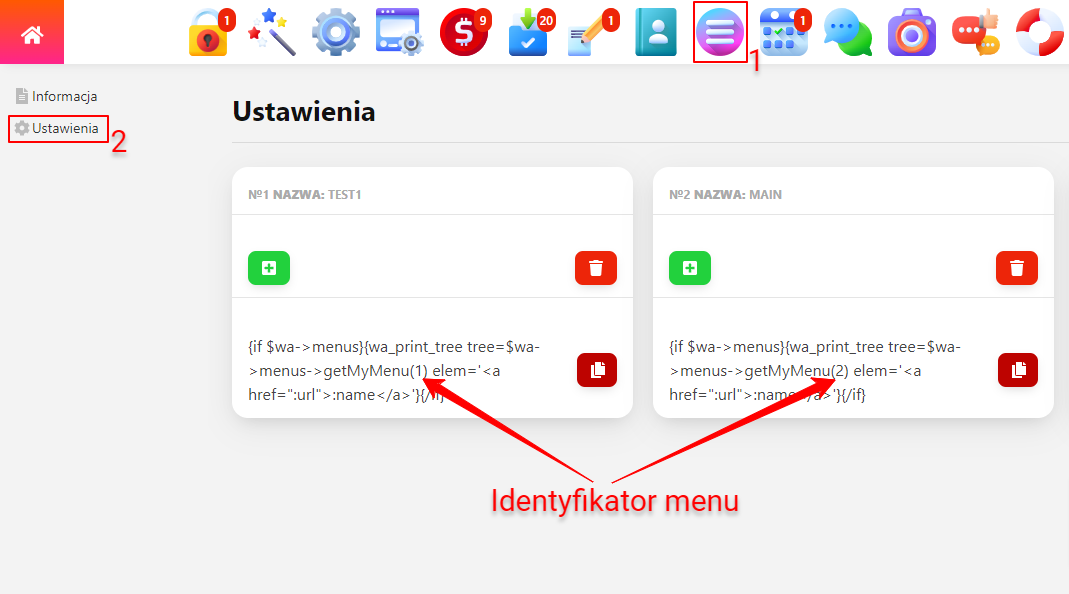
4. Przy wyborze opcji „Z aplikacji "Zarządzanie menu (Welldi)" lub "Z aplikacji "Menu (3FREELANCERS)" wymagane jest zainstalowanie wybranej aplikacji. Po utworzeniu menu w ustawieniach szablonu graficznego uzupełnij opcję "Identyfikator menu". Identyfikator należy skopiować z ustawień utworzonego menu. Na przykład na poniższym zrzucie ekranu pokazano menu (aplikacja "Zarządzanie menu (Welldi)") z identyfikatorem: 1:


5. Jeśli chcesz wyłączyć lub edytować HTML danego bloku, skorzystaj z opcji „Wyświetlanie bloku #1 z linkami” (lub „Wyświetlanie bloku #2 z linkami”). Aby edytować blok, wybierz opcję „Podłączany blok”. Następnie dla pierwszej sekcji linków utwórz w aplikacji „Witryna -> Zmienne/Bloki -> Bloki i kody” blok o ID hs.footer.menu1, a jego treść można skopiować z pliku footer.links_block_1.html. Dla drugiego bloku linków ID to hs.footer.menu2, a plik z kodem HTML to footer.links_block_2.html (więcej informacji znajdziesz w instrukcji).
