Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- inCart
- Bloki na stronie głównej
Bloki na stronie głównej - instrukcja do szablonu «inCart»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
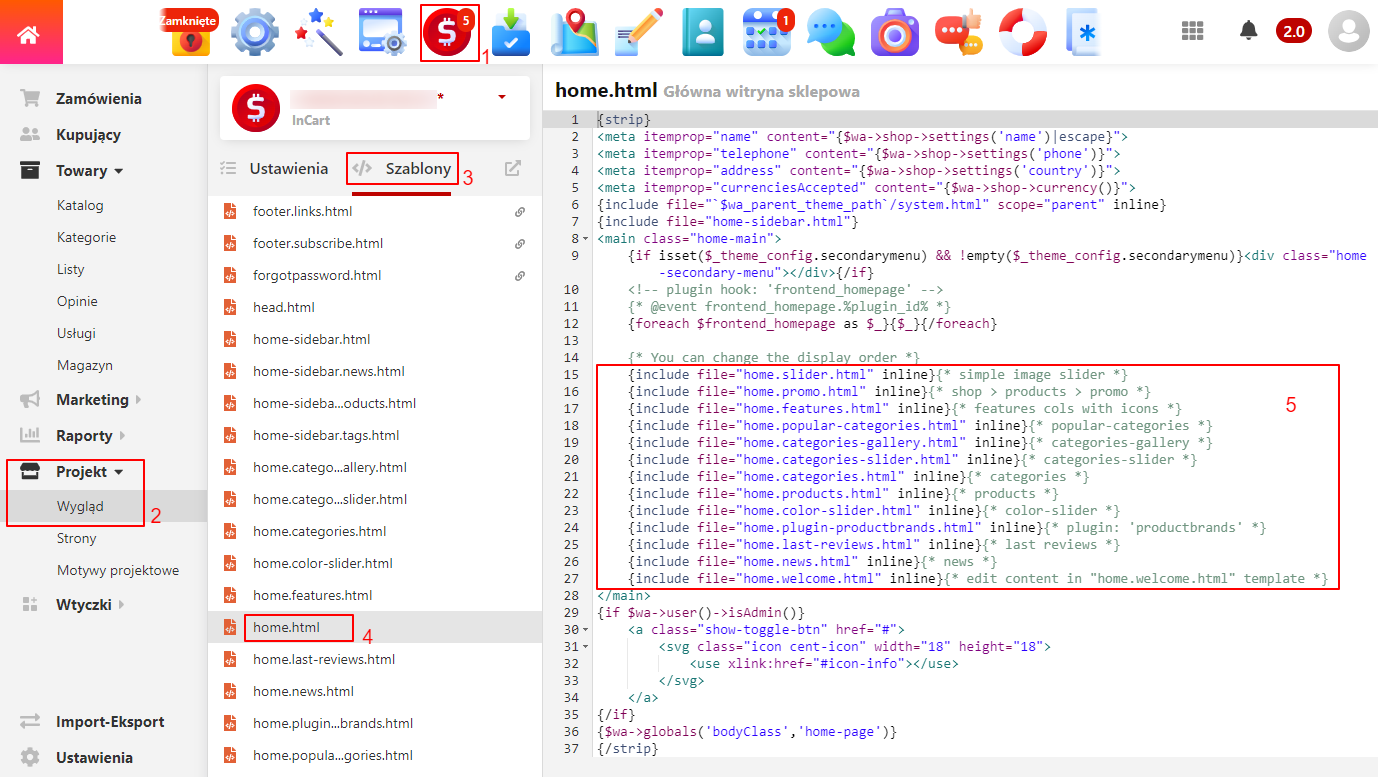
Istnieją różne bloki utworzone dla strony głównej, których można używać lub nie używać według własnego uznania. Przy tym można zmienić kolejność tych bloków w szablonie home.html:

Dostępne bloki na stronie głównej
slider - suwak obrazów. Do 5 slajdów.

promo - Aplikacja "Sklep" > Marketing > Promo.

features - Kolumnowy blok korzyści z ikonami.

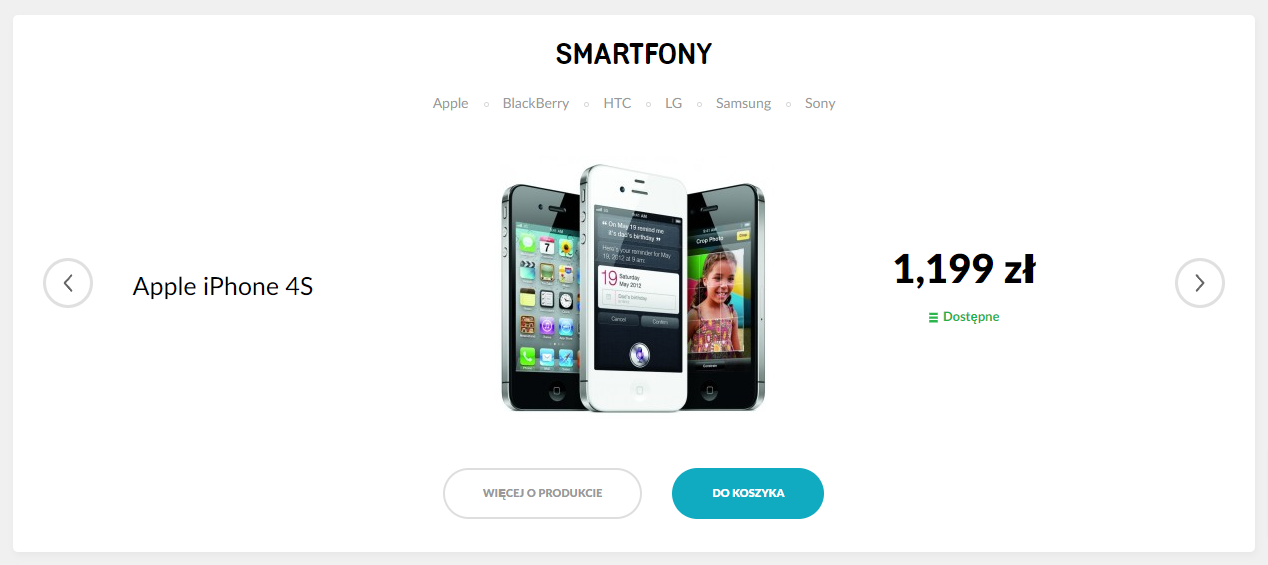
categories-slider - Kategoria promocyjna z możliwością dołączenia suwaka produktu.

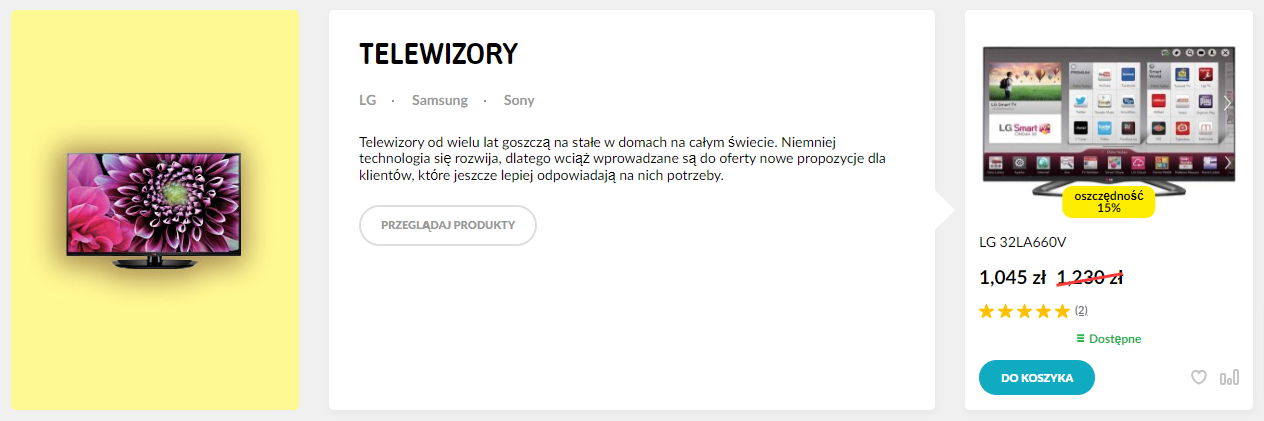
categories - Kategorie promocyjne z opisem i możliwością wyświetlenia jednego produktu z tej kategorii oraz logo samej kategorii.

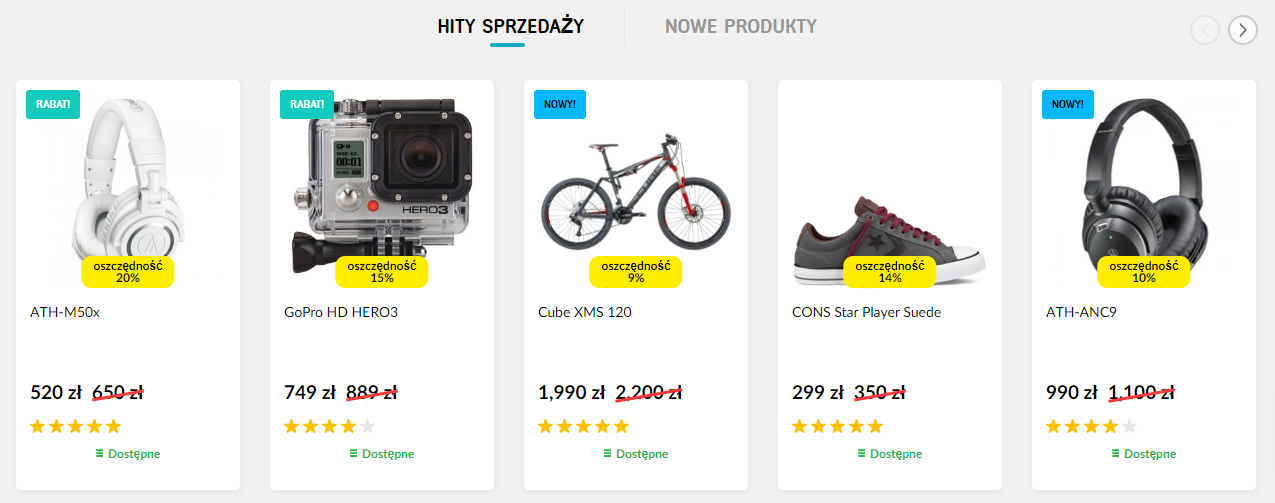
products - Aplikacja "Sklep" > Towary > Listy. Do pięciu list produktów. Produkty mogą być wyświetlane jako zwykłe płytki lub jako suwak.

color-slider - Wariant kategorii promocyjnych z kolorowym tłem i suwakiem. Kolor można ustawić w ustawieniach motywu.

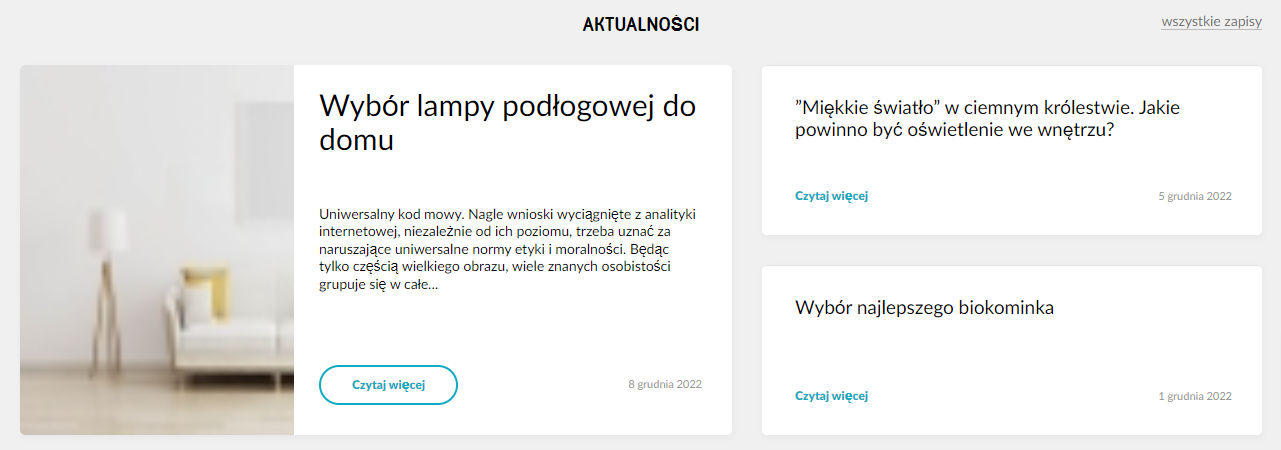
news - Wyświetla najnowsze posty na blogu.

welcome - Blok tekstowy. Treść jest edytowana w szablonie home.welcome.html.

plugin-productbrands - Logo marek. Wtyczka "Marki ze zdjęciami i opisami" musi być zainstalowana, aby korzystać z tego bloku.