Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- inCart
- Ustawianie ikon w menu głównym
Ustawianie ikon w menu głównym - instrukcja do szablonu «inCart»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
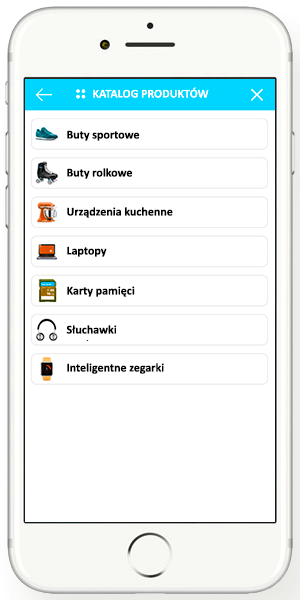
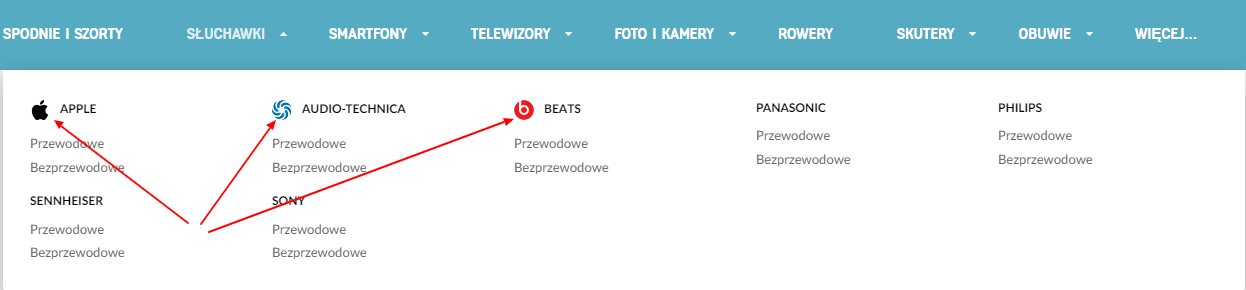
Jeśli chcesz, możesz dodać ikony, które będą wyświetlane obok nazwy kategorii menu. Przykład:

Istnieją dwa sposoby dodawania ikon:
- Poprzez wtyczkę "Ikona, obraz i baner dla kategorii", jeśli kategorie sklepu są używane jako zawartość menu.
- Poprzez "Ustawienia zaawansowane".
Podczas korzystania z wtyczki nie powinno być żadnych pytań. Dla menu używana jest "Ikona".
Aby dodać obraz za pomocą ustawień zaawansowanych, należy najpierw przesłać go do witryny. Przechodząc do aplikacji "Witryna", w lewym menu zobaczysz "Menedżer plików", który pomoże ci to zrobić. Po przesłaniu ikony w ten sposób można również znaleźć ścieżkę do niej. Skopiuj ją. Następnie, w zależności od zawartości menu, przejdź do ustawień kategorii lub strony i w polu "Ustawienia zaawansowane" dodaj wiersz z parametrem "menu_icon", określając ścieżkę do ikony:
menu_icon=/wa-data/public/site/data/path/to/icon.png
Ważne jest, aby zdawać sobie sprawę, że takie przesyłanie nie zmienia w żaden sposób rozmiaru obrazu. Dlatego zaleca się wcześniejsze skompresowanie ich lokalnie. Duże obrazy spowodują długi czas ładowania strony.
Jeśli ikona zostanie określona za pomocą obu metod jednocześnie, priorytet będzie miał ten, który jest ustawiony za pomocą ustawień zaawansowanych.
Uwaga!
Obecnie ikony menu poziomego są wyświetlane tylko dla linków drugiego poziomu zagnieżdżenia. To sztuczne ograniczenie zostało dodane w celu utrzymania "przyjaznego" interfejsu. W pozycjonowaniu poziomym ikony będą zlewać się z tekstem, co wprowadzi odwiedzających w intuicyjną dezorientację.
Jednak w wersji mobilnej ikony będą zawsze wyświetlane dla wszystkich poziomów zagnieżdżenia, jeśli zostaną załadowane.