
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Mastershop
- Karta produktu
- Główna treść w karcie produktu (zakładki)
Główna treść w karcie produktu (zakładki) - instrukcja do szablonu «Mastershop»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<

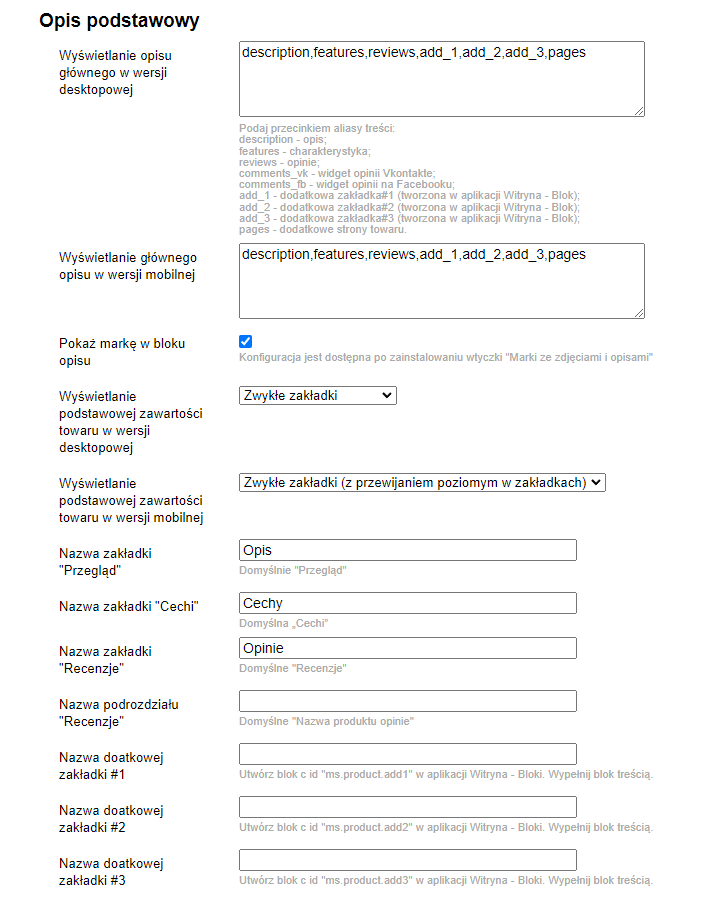
1. Opcje zarządzania główną treścią karty produktu znajdują się w sekcji "Karta produktu -> Opis podstawowy":

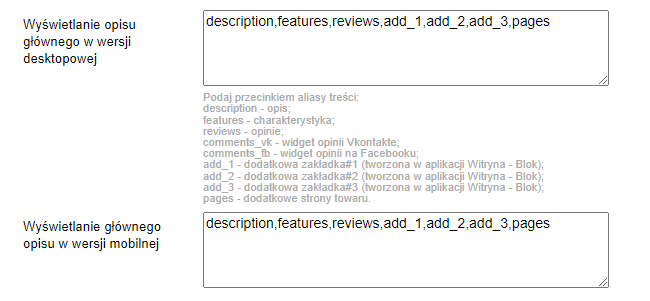
2. Opis, cechy, opinie, dodatkowe strony produktów są wyświetlane w treści z opcjami "Wyświetlanie opisu głównego w wersji desktopowej" i "Wyświetlanie głównego opisu w wersji mobilnej". W opcjach wymienione są rozdzielone przecinkami aliasy zawartości bez spacji:

- description - opis;
- features - cechy charakterystyczne;
- reviews - opinie;
- comments_vk - widżet opinii na Vk;
- comments_fb - widżet komentarzy na Facebooku;
- video - wideo z galerii produktu;
- add_1 - dodatkowa zakładka#1 (utworzona w aplikacji "Witryna -> Bloki");
- add_2 - dodatkowa zakładka#2 (utworzona w aplikacji "Witryna -> Bloki");
- add_3 - dodatkowa zakładka#3 (utworzona w aplikacji "Witryna -> Bloki");
- pages - dodatkowe strony produktu.
3. Sekcje opisów mogą być wyświetlane w różnych widokach.
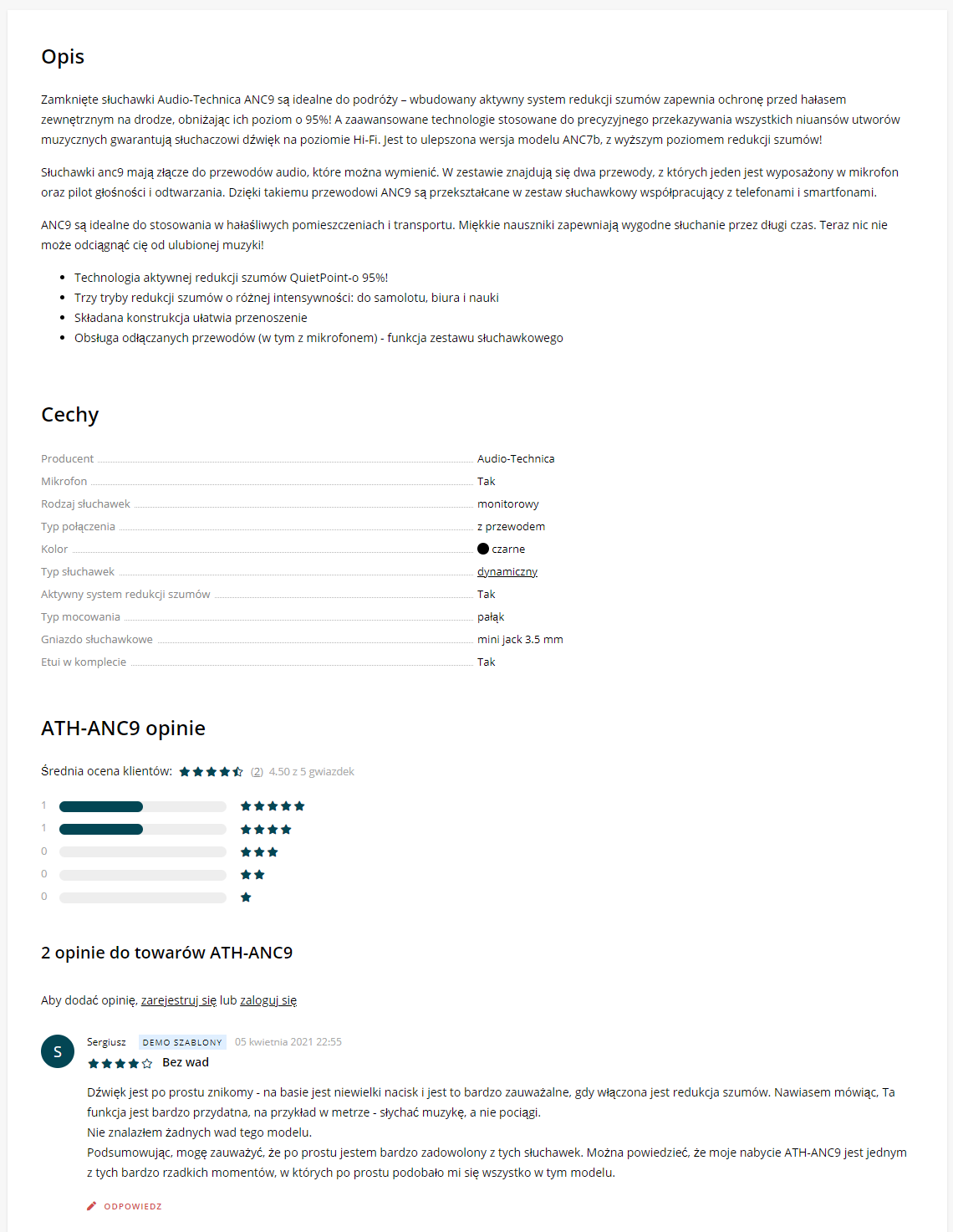
- Zwykłe zakładki:

- Zakotwiczenie zakładek z płynnym przejściem do treści:

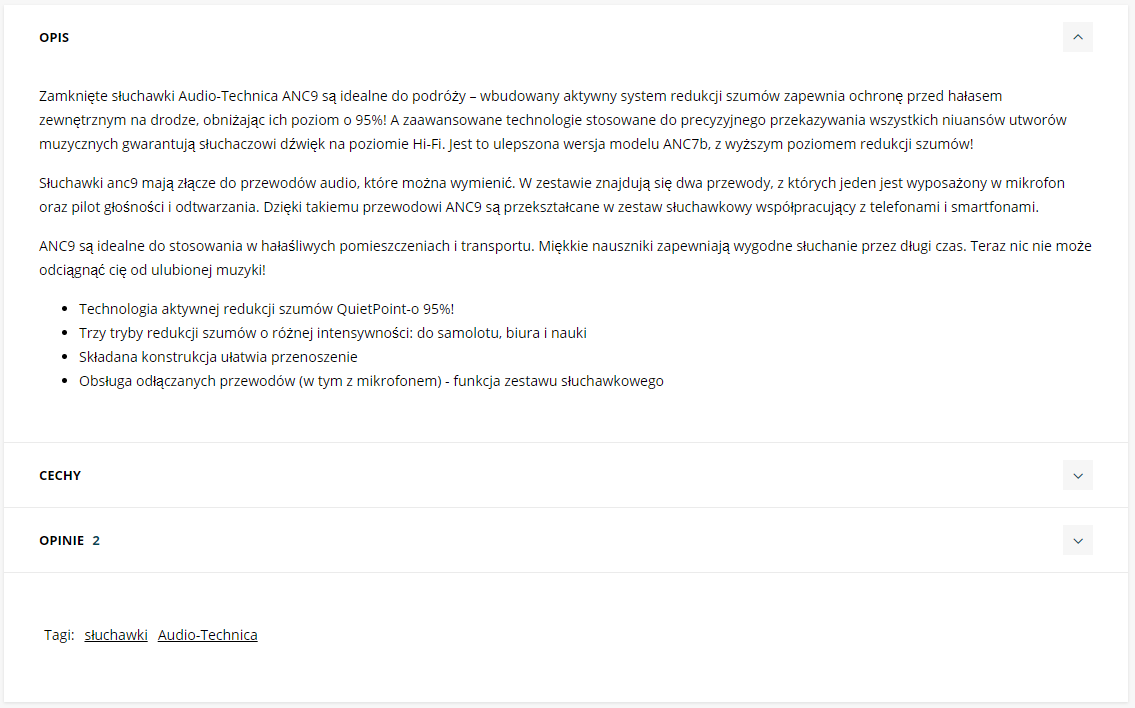
- Zakładki akordeonowe:

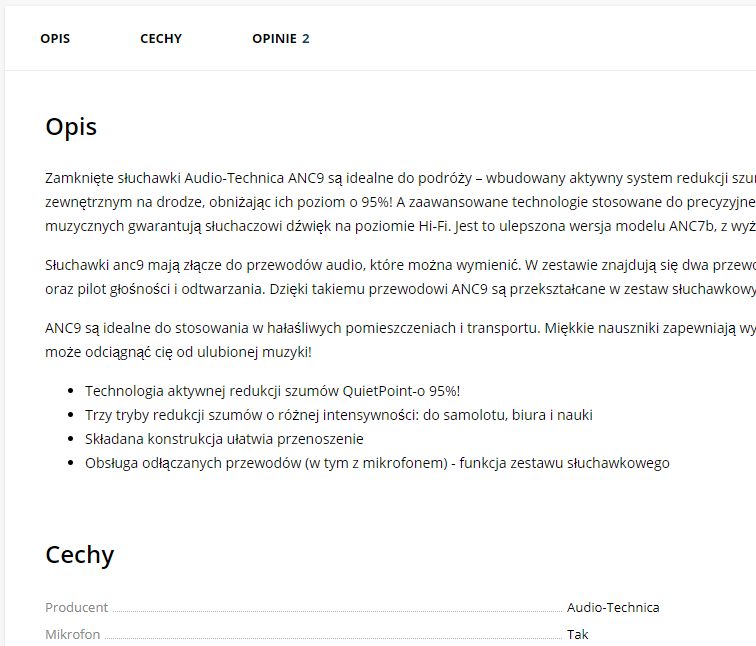
- Bez zakładek:

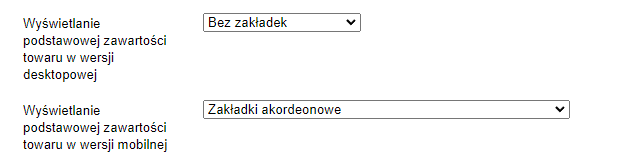
4. Można ustawić różne rodzaje zakładek dla desktopu i mobilnych:

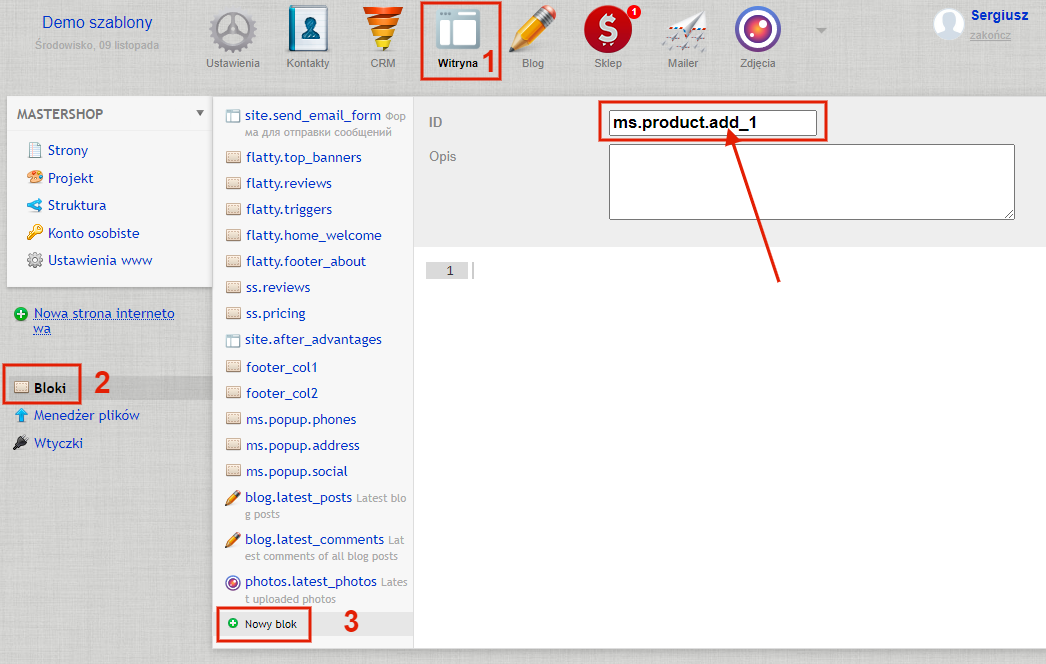
5. Aby wyprowadzić dodatkowe zakładki, należy stworzyć odpowiednie bloki w aplikacji "Witryna -> Bloki". Dla aliasu add_1 utwórz blok o ID ms.product.add_1, jak pokazano na poniższym zrzucie ekranu:

Dla aliasów add_2 i add_3 tworzymy odpowiednio bloki o ID ms.product.add_2 i ms.product.add_3
