
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Mastershop
- Karta produktu
- Prawy blok w karcie produktu
Prawy blok w karcie produktu - instrukcja do szablonu «Mastershop»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<

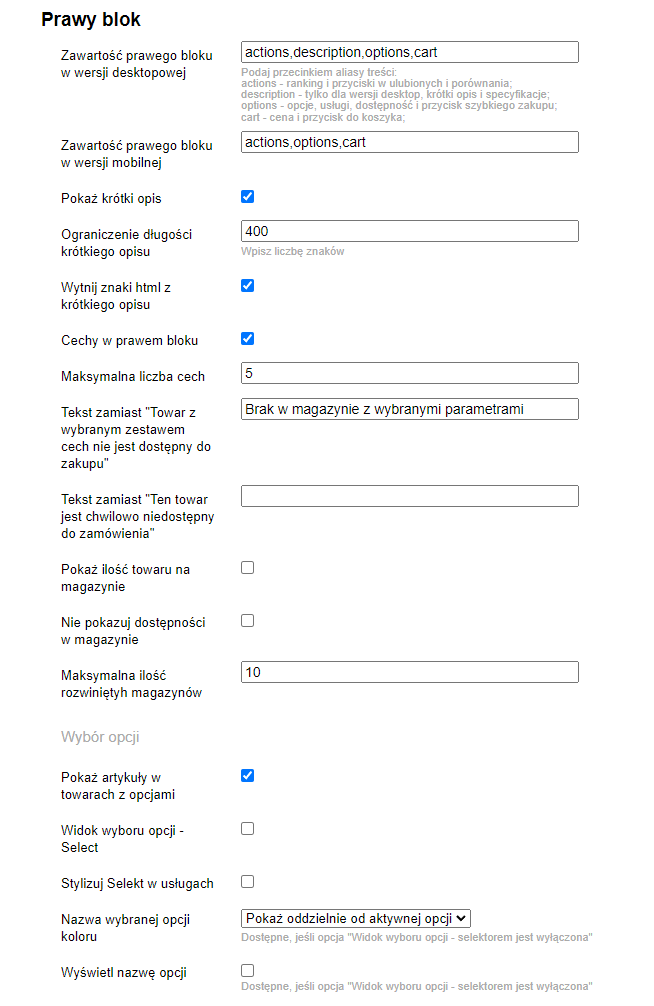
1. Ustawienia dotyczące zarządzania prawym blokiem znajdują się w sekcji "Karta towaru -> Prawy blok":

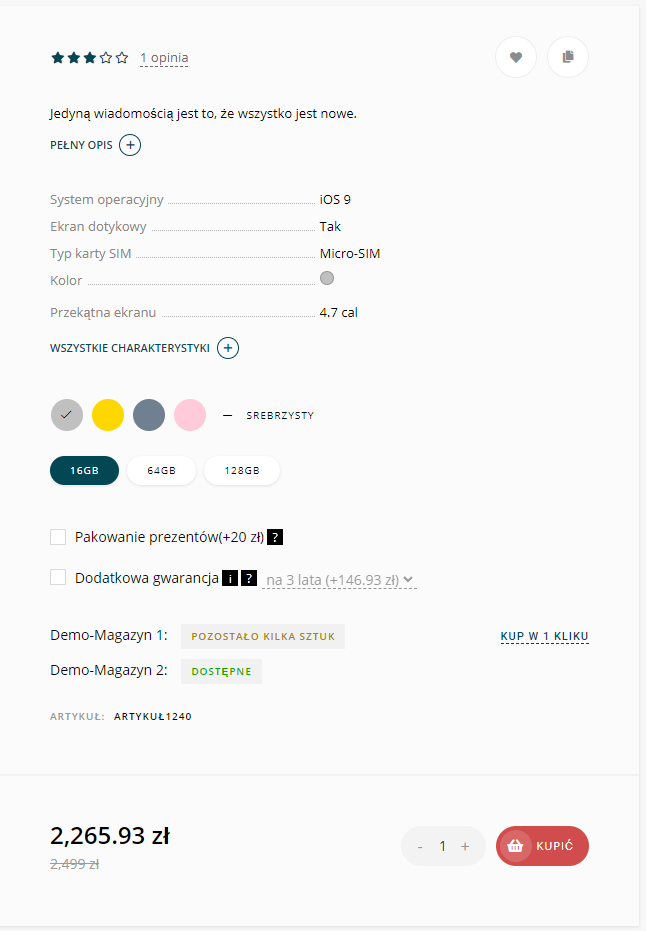
2. Prawy blok składa się z 4 bloków:
- ocena i przyciski;
- krótki opis i cechy charakterystyczne;
- opcje, dostępność w magazynie i przycisk szybkiego zamówienia;
- cena i przycisk do koszyka;

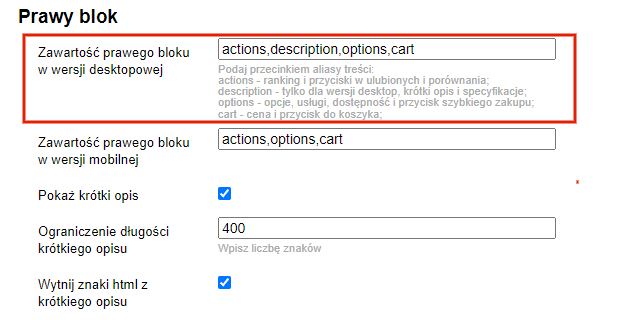
Bloki można wyświetlać w dowolnej kolejności, korzystając z opcji "Zawartość prawego bloku w wersji desktopowej":

Opcję należy wypełnić aliasami bloków w odpowiedniej kolejności, oddzielonymi przecinkami, bez spacji:
- actions - ocena i przyciski w ulubionych i porównaniach;
- description - krótki opis i cechy charakterystyczne;
- options - opcje, usługi, dostępność zapasów i przycisk szybkiego zakupu;
- cart - cena i przycisk do koszyka.
3. Domyślnie opcje produktów wyświetlane są jako przyciski, opcja "Widok wyboru opcji - Select" zmienia ich wygląd na selektor:

4. Gdy widok opcji jest wybierany za pomocą przycisków, domyślnie nazwa opcji nie jest wyświetlana. Można to wyprowadzić za pomocą ustawienia "Wyświetl nazwę opcji":

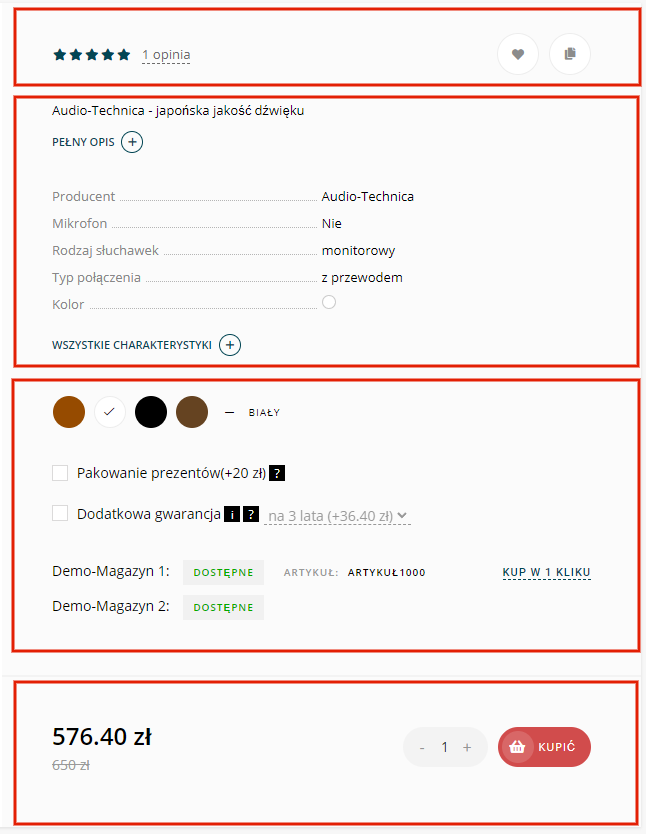
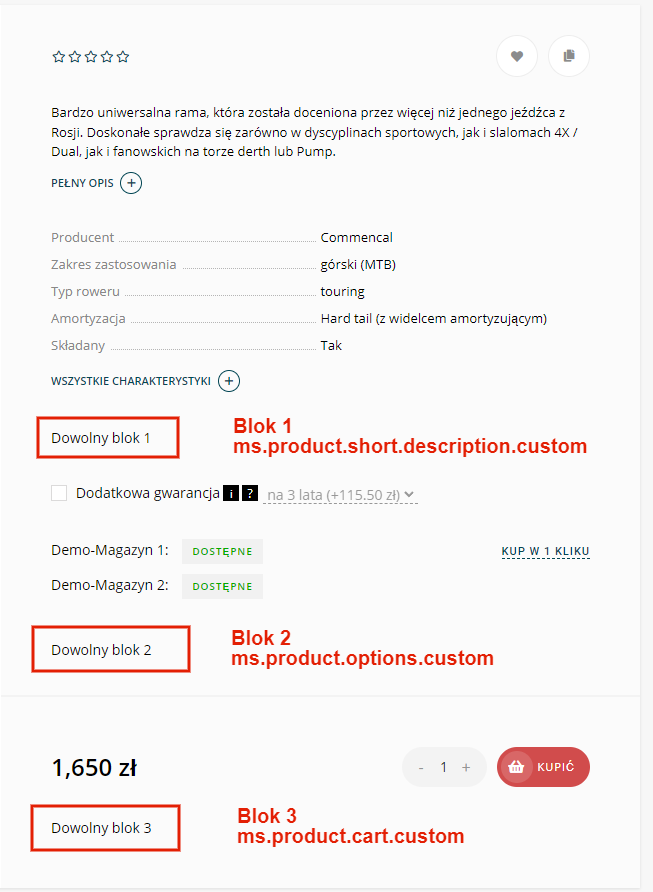
5. W prawym bloku można wyświetlić do 3 dowolnych bloków: pod opisem, pod opcjami i pod przyciskiem koszyka:

Aby to zrobić, przejdź do aplikacji "Witryna -> Bloki" i utwórz bloki:
Blok 1 pod krótkim opisem (patrz obrazek powyżej) - blok o id ms.product.short.description.custom, z narzutem:
<div class="product-card__short-description">Dowolny blok 1</div>
Blok 2 pod opcjami (patrz obrazek powyżej) - blok o id ms.product.options.custom, z narzutem:
<div class="product-card__custom-block">Dowolny blok 2</div>
Blok 3 pod przyciskiem koszyka (patrz obrazek powyżej) - blok o id ms.product.cart.custom, z narzutem:
<div class="product-card__custom-block">Dowolny blok 3</div>
