
Platforma e-commerce

Menu poziome - instrukcja do szablonu "Mastershop"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<

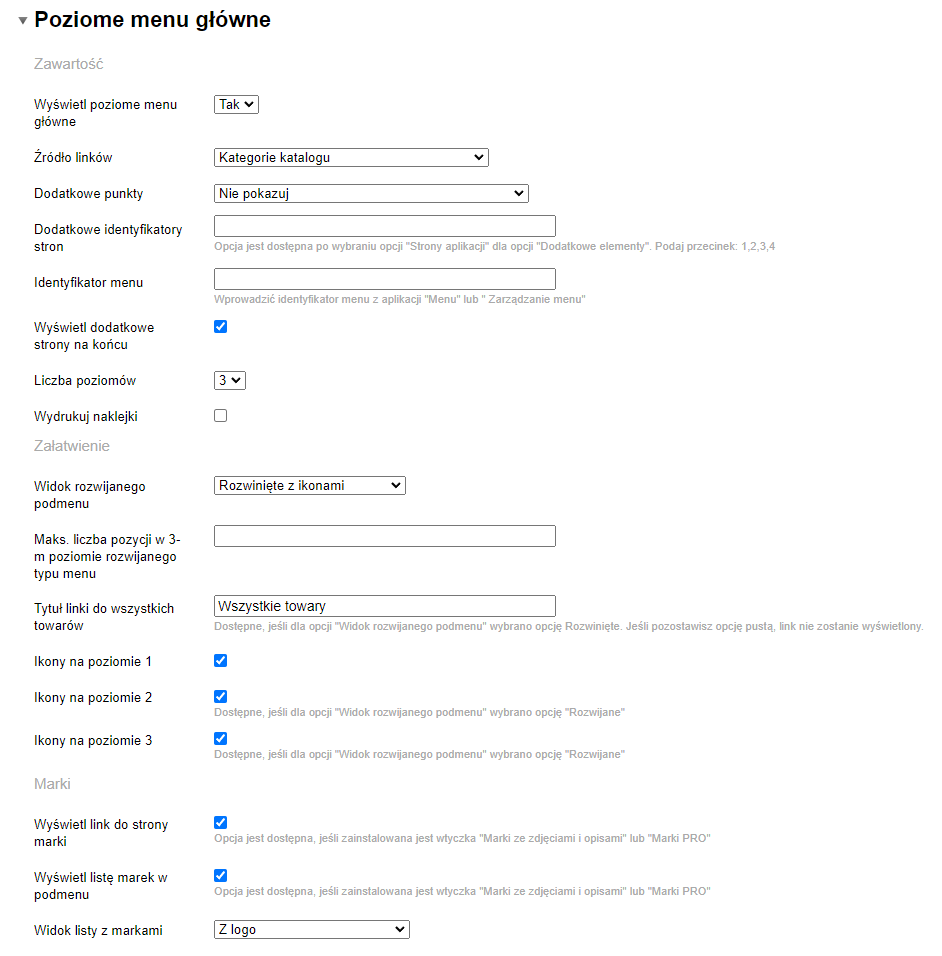
1. Opcje obsługi menu poziomego znajdują się w rozdziale "Poziome menu główne":

2. Aby uzyskać instrukcje dotyczące zarządzania zawartością menu, przeczytaj rozdział Zawartość menu głównego.
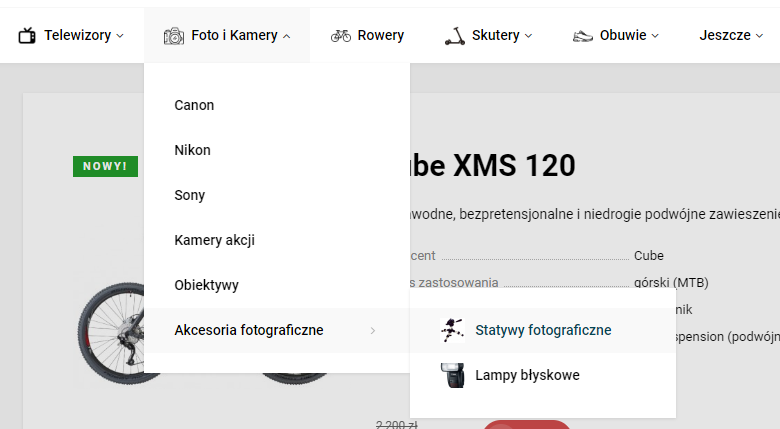
3. Istnieje kilka opcji dostępnych dla projektu menu rozwijanego, który jest wybierany w opcji "Widok rozwijanego podmenu":
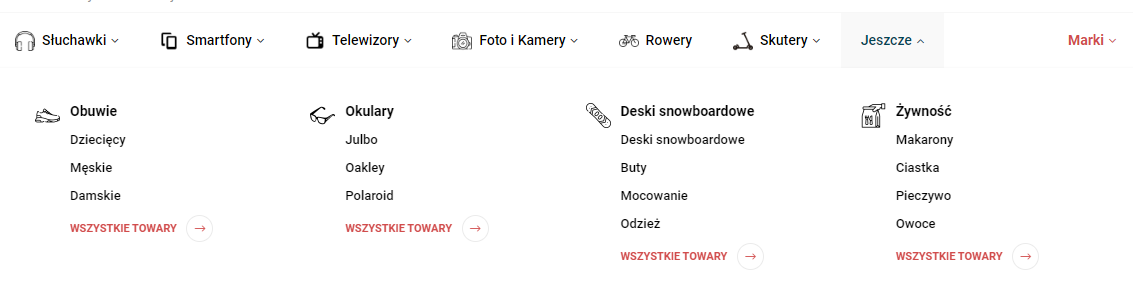
- Rozwinięte z ikonami:

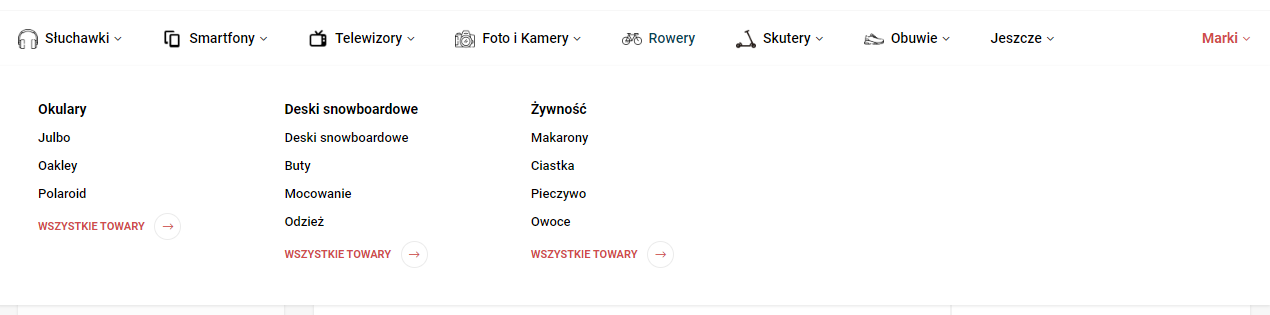
- Rozwinięte bez ikon:

- Rozwijane. W tej opcji możesz wyświetlić ikony w drugim i trzecim poziomie, opcji: "Ikony na poziomie 2" i "Ikony na poziomie 3":

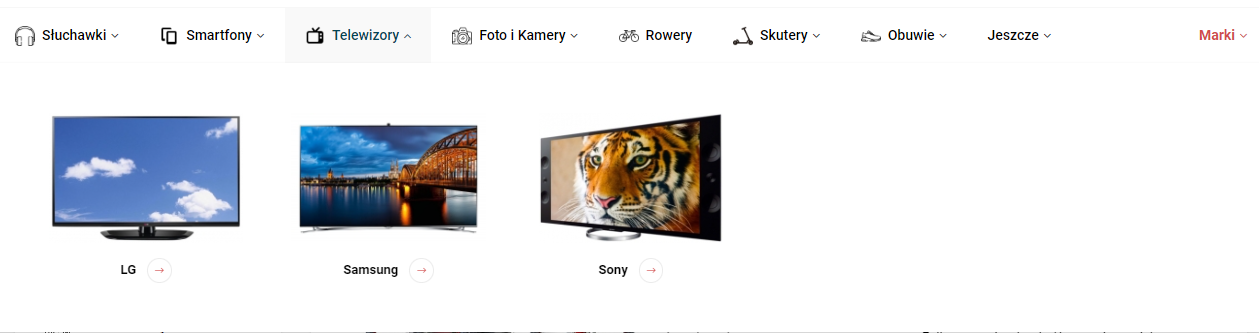
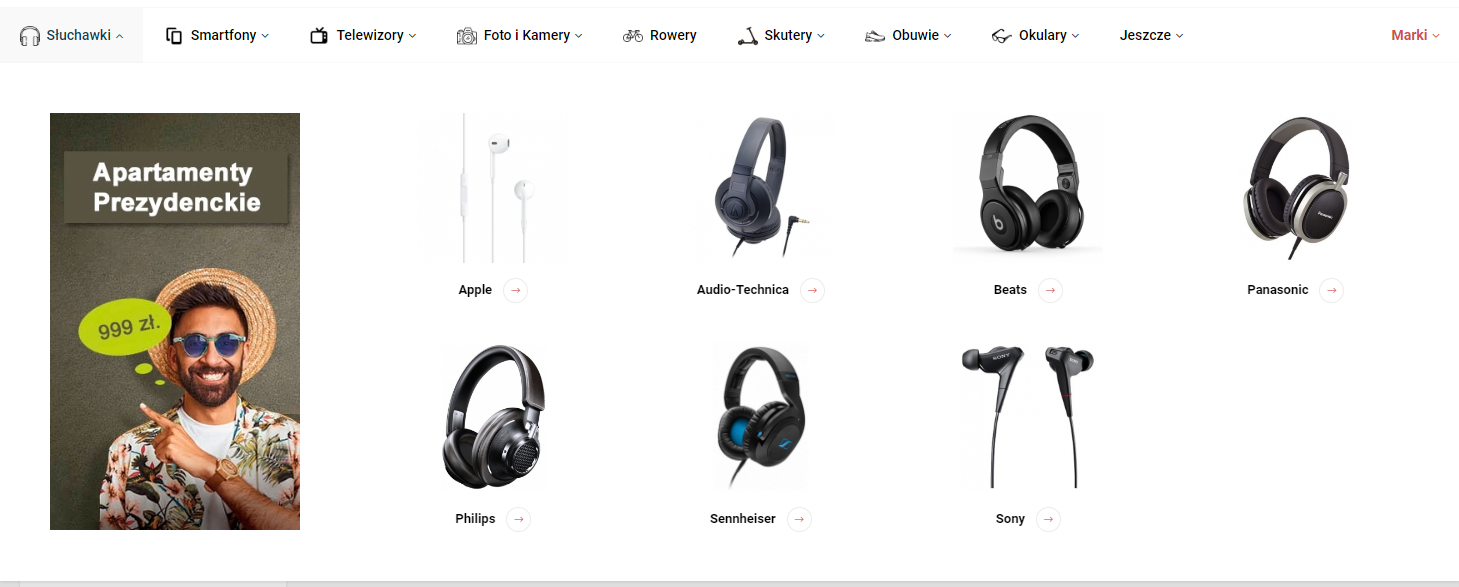
- Ze zdjęciami, tylko 2 poziom:

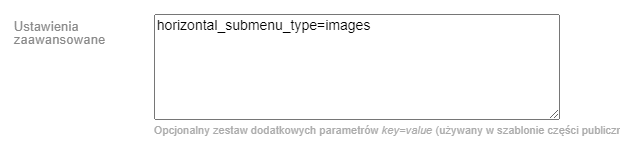
4. Możliwe jest indywidualne ustawienie widoku dla kategorii za pomocą pola "Ustawienia zaawansowane" w ustawieniach kategorii. Z nowej linii wstaw parametr horizontal_submenu_type=widok podmenu:

W wartości parametru określ images (ze zdjęciami), deployed (rozwinięte bez ikon), deployed_icons (rozwinięte z ikonami) lub dropdown (rozwijane).
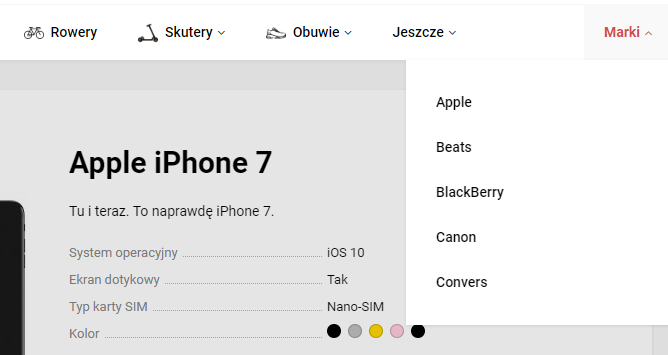
5. Dla listy marek dostępny jest widok rozwijany z markami, z następującymi opcjami:
- Bez logo, w jednej kolumnie:

- Bez logo, w wielu kolumnach:

- Z logo:

6. Dla kategorii możliwe jest wyświetlenie banera w rozwijanym menu typu "Ze zdjęciami", "Rozwinięty bez ikon" lub "Rozwinięty z ikonami":

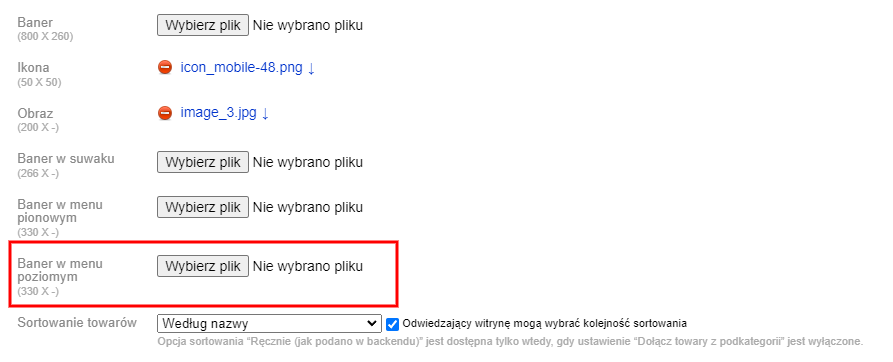
7. Aby załadować baner, musisz skonfigurować wtyczkę "Obrazy dla kategorii" zgodnie z instrukcją. Następnie w ustawieniach kategorii dodaj zdjęcie w opcji "Baner w menu poziomym":

8. Do banera można przypisać link, w tym celu w ustawieniach kategorii wstaw parametr category_banner_menu_h_url=link w opcji "Ustawienia zaawansowane" z nowej linii:

9. Aby ukryć kategorię w menu, należy dodać linię horizontal_menu_hide=1 w opcji "Ustawienia zaawansowane".
