
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Mastershop
- Menu główne
- Pionowe rozwijane menu
Pionowe rozwijane menu - instrukcja do szablonu "Mastershop"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Pionowe rozwijane menu

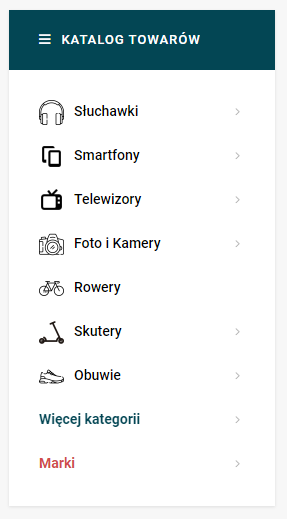
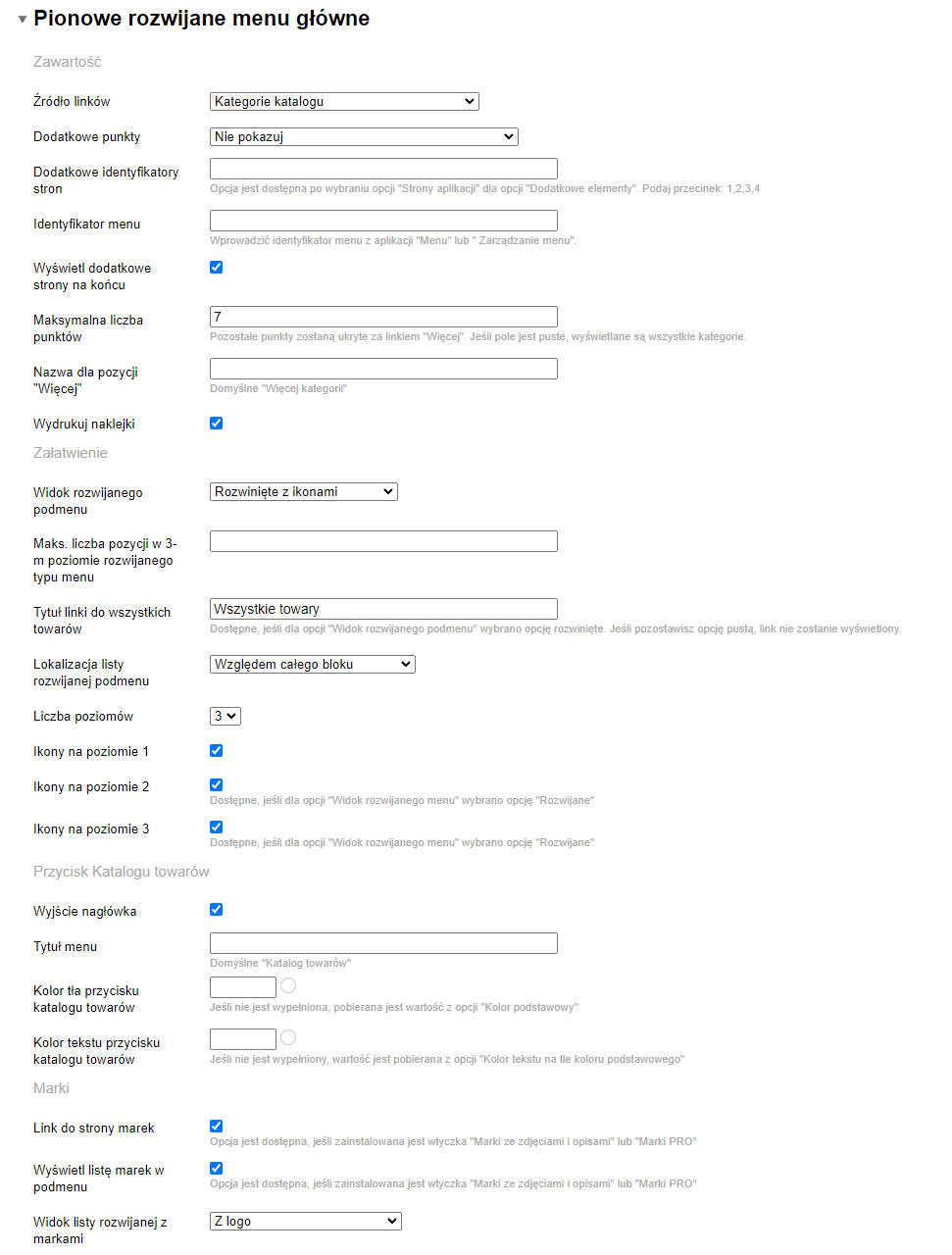
1. Opcje zarządzania menu znajdują się w sekcji "Pionowe rozwijane menu główne":

2. Instrukcje dotyczące obsługi zawartości menu znajdują się w rozdziale "Zawartość menu głównego".
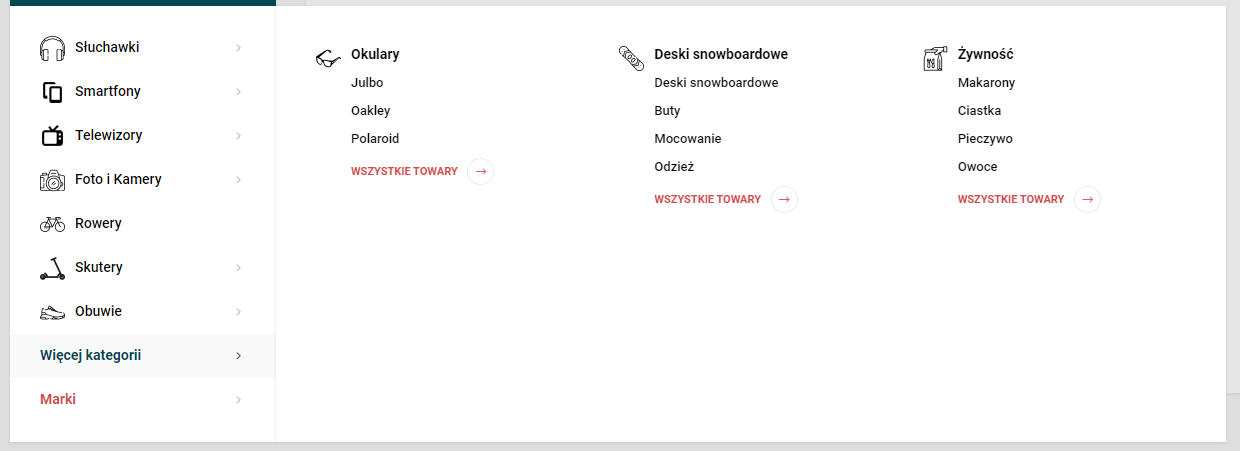
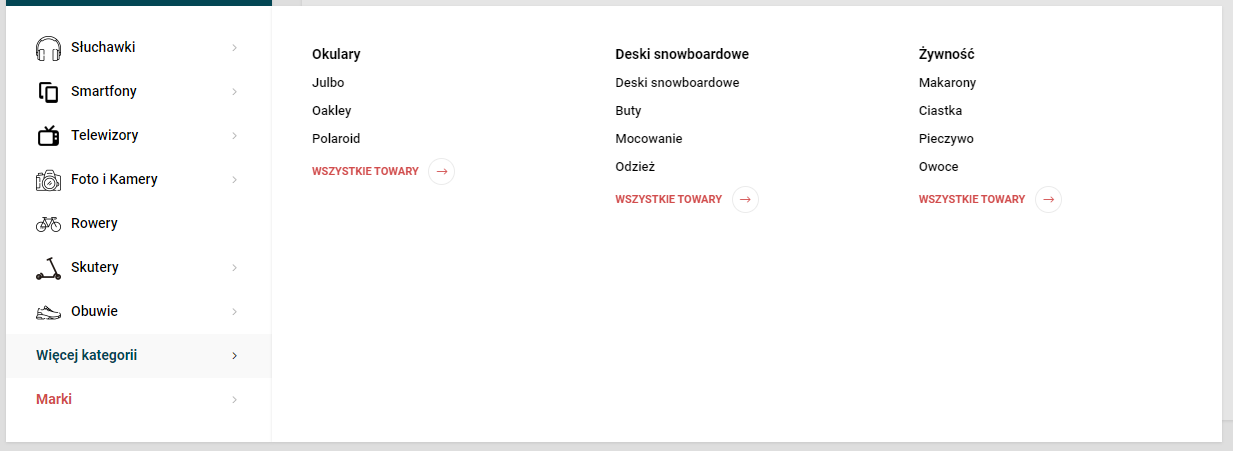
3. Istnieje kilka opcji dostępnych dla projektu menu rozwijanego, które jest wybierane w opcji "Widok rozwijanego podmenu":
- Rozwinięte z ikonami:

- Rozwinięte bez ikon:

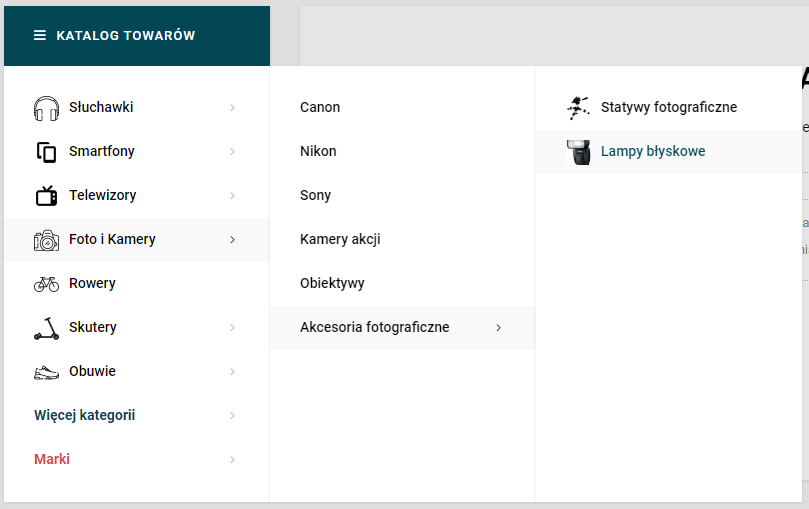
- Rozwijane. W tej opcji możesz wyświetlić ikony w drugim i trzecim poziomie, opcji: "Ikony na poziomie 2" i "Ikony na poziomie 3":

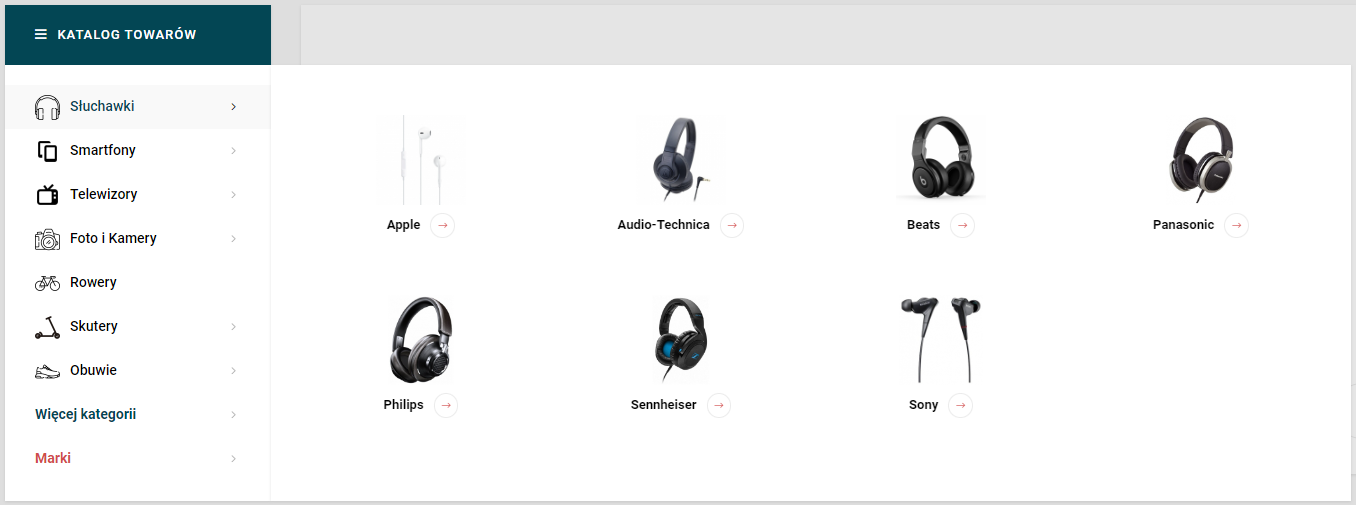
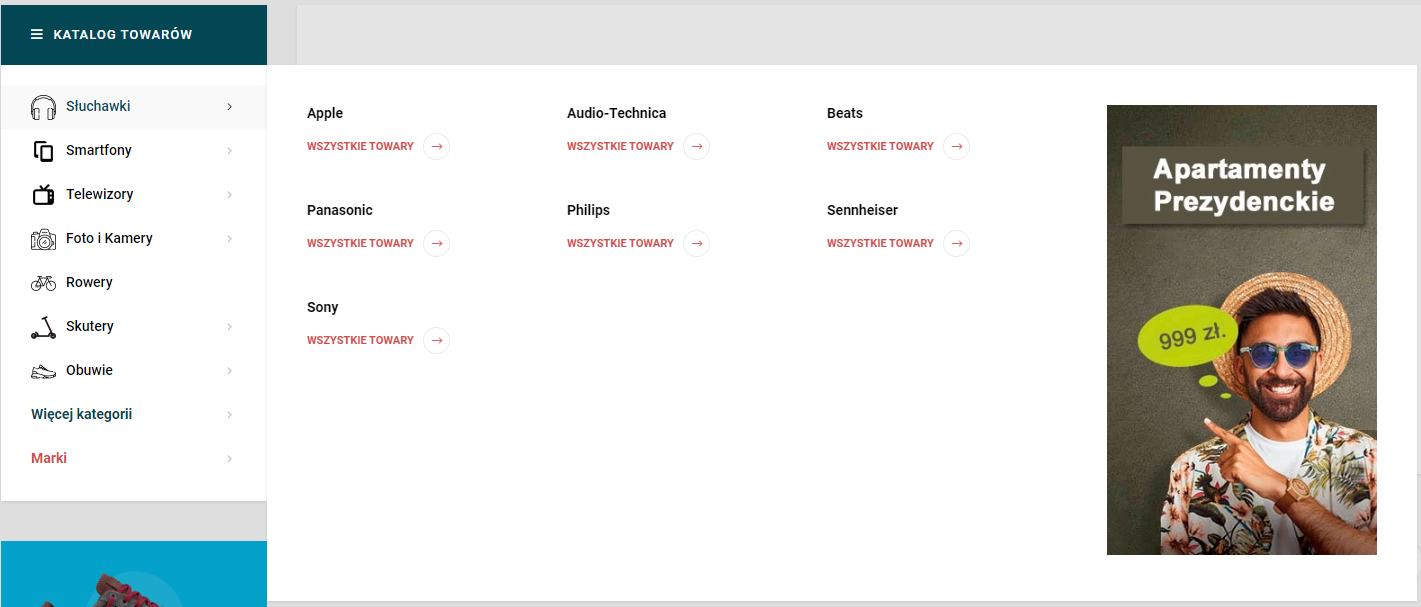
- Ze zdjęciami, tylko 2 poziom:

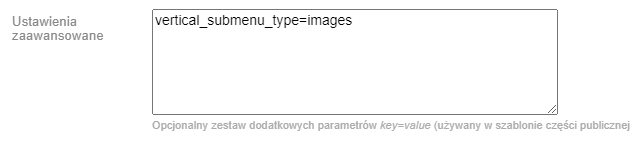
4. Możliwe jest indywidualne ustawienie widoku dla kategorii za pomocą pola "Ustawienia zaawansowane" w ustawieniach kategorii. Z nowej linii wstaw parametr vertical_submenu_type=widok podmenu:

W wartości parametru określ images (Ze zdjęciami), deployed (Rozwinięte bez ikon), deployed_icons (Rozwinięte z ikonami) lub dropdown (Rozwijane).
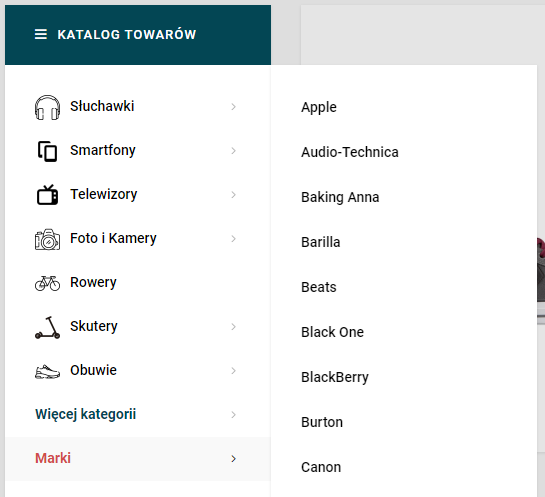
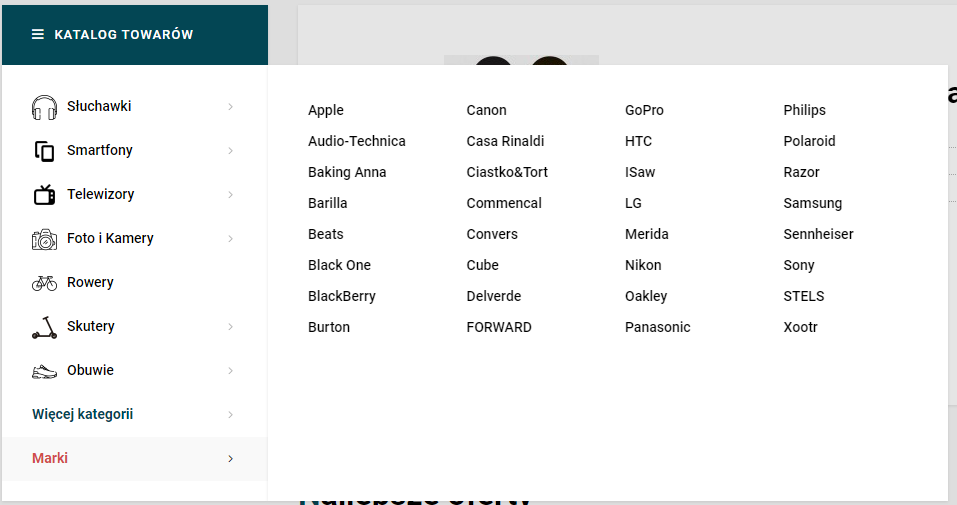
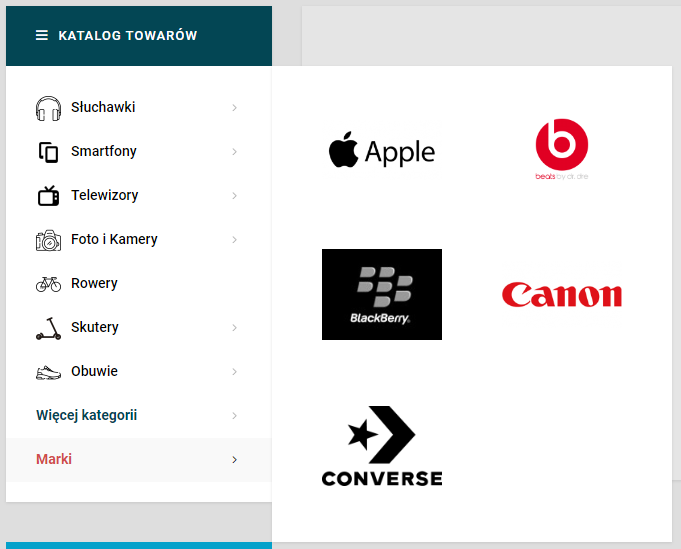
5. Dla listy marek dostępny jest opcja "Widok listy rozwijanej z markami" z następującymi opcjami:
- Bez logo, w jednej kolumnie:

- Bez logo, w wielu kolumnach:

- Z logo:

6. W razie potrzeby można zmienić nagłówek "Katalog produktów" na żądany nagłówek, za pomocą opcji "Tytuł menu". Możesz też w ogóle zrezygnować z wyjścia, wyłączając opcję "Wyjście nagłówka".
7. Dla kategorii istnieje możliwość wyświetlania banerów w rozwijanym menu typu "Ze zdjęciami", "Rozwinięte bez ikon" lub "Rozwinięte z ikonami":

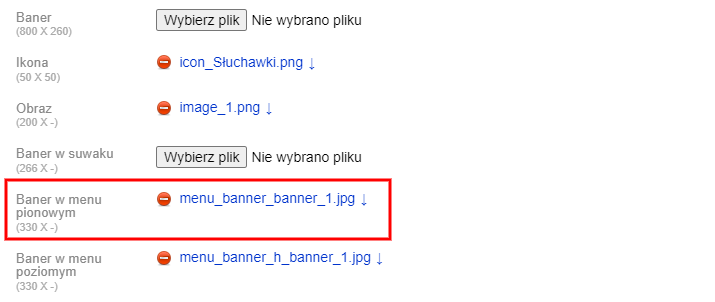
8. Aby załadować baner, musisz skonfigurować wtyczkę "Obrazy dla kategorii" zgodnie z instrukcją. Następnie w ustawieniach kategorii załaduj obrazek w opcji "Baner w menu pionowym":

9. Do banera można przypisać link, w tym celu w ustawieniach kategorii wstaw parametr category_banner_menu_url=link w opcji "Ustawienia zaawansowane" z nowej linii:

10. Aby wyprowadzić pionowe menu na pasku bocznym przeczytaj instrukcję.
11. Aby ukryć kategorię w menu, dodaj do opcji "Ustawienia zaawansowane" linię vertical_menu_hide=1
