Platforma e-commerce

Karta bloków - instrukcja do szablonu "Mastershop"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Karta bloków
1. Niektóre obszary strony, takie jak kontakty w nagłówku lub stopce, mogą być wyświetlane za pomocą bloków z aplikacji "Witryna -> Bloki". Możesz tego potrzebować, aby edytować układ html obszaru, ponieważ nie będziesz musiał ponownie wprowadzać zmian po aktualizacji motywu.
2. Aby wyprowadzić obszar z blokiem, musisz przełączyć odpowiednią opcję z automatycznego na "Uwzględnij blok" w ustawieniach motywu projektu.
3. Same bloki muszą być tworzone niezależnie. Podczas tworzenia bloku podawany jest identyfikator bloku odpowiadającego obszarowi. Zawartość bloku jest kopiowana z szablonu obszaru.
4. Poniżej wymieniono wszystkie obszary witryny, które mogą być wyświetlane za pomocą bloków, ich identyfikatory, szablony oraz opcje przełączania się z bloków automatycznych na "Uwzględnij blok".
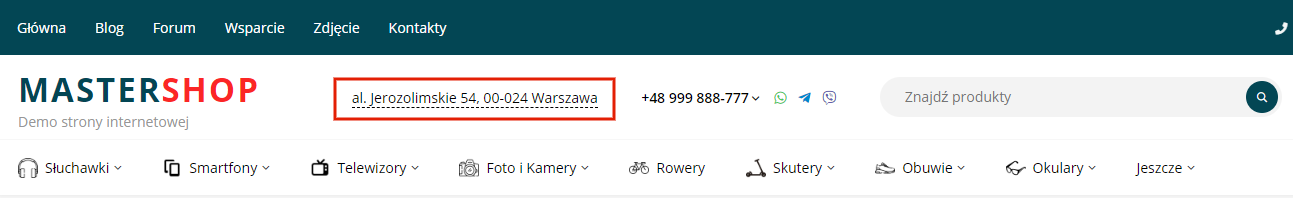
5. Na przykład musisz edytować układ html adresu w nagłówku strony.

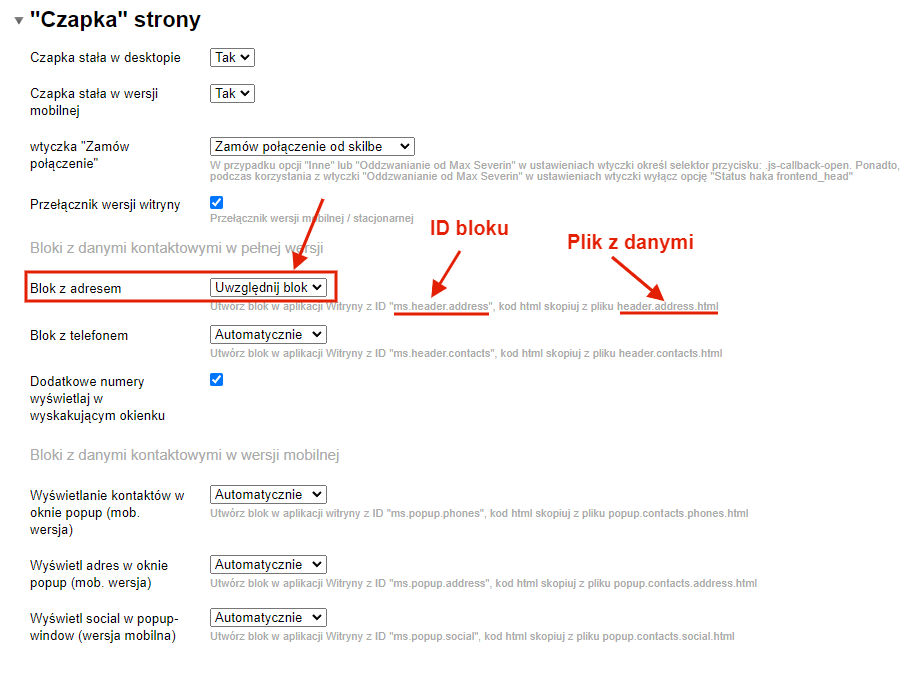
W tym celu w ustawieniach witryny, w sekcji "Czapka" strony, przełącz opcję "Blok z adresem" na opcję "Uwzględnij blok". W opisie opcji określony jest identyfikator, który powinien być podany przy tworzeniu bloku oraz plik z układ html bloku:

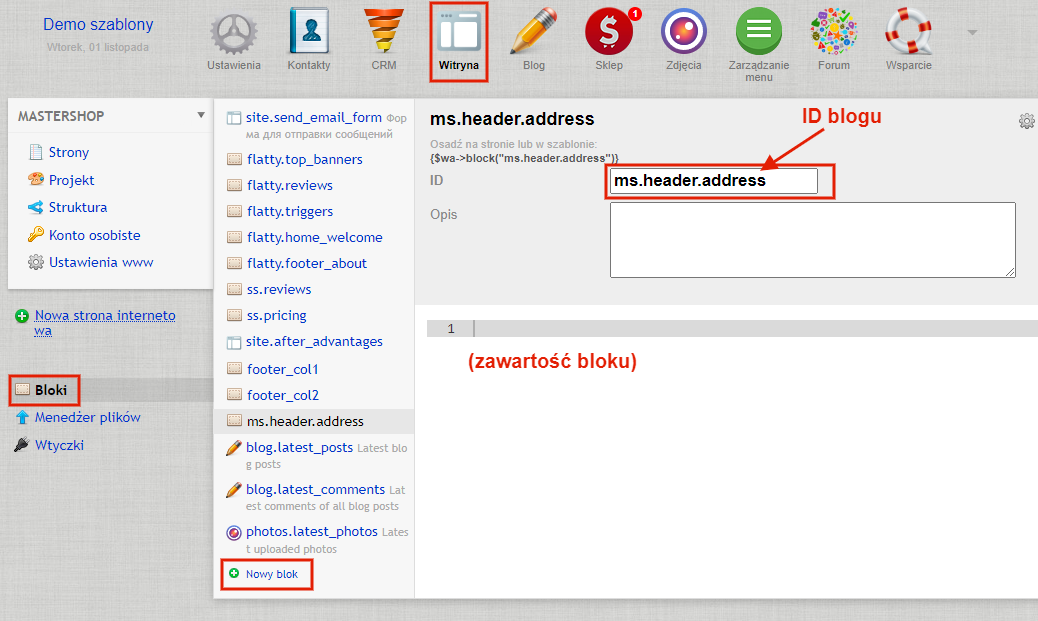
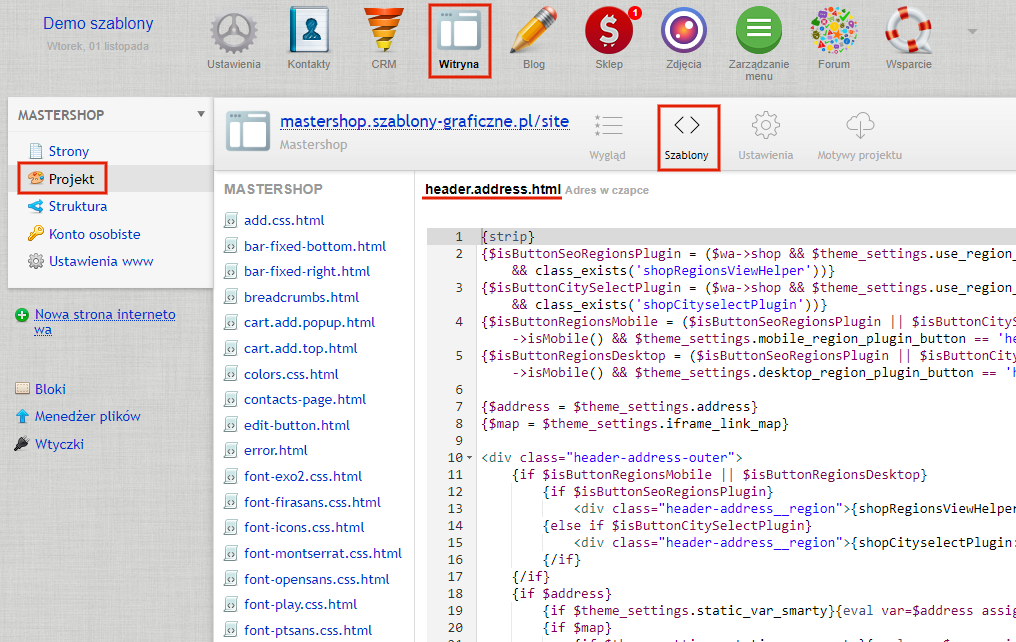
Następnie przejdź do "Witryna - Bloki - przycisk "Nowy blok". W polu ID podaj: ms.header.address:

Skopiuj kod z pliku header.address.html do zawartości bloku:

6. Lista bloków:
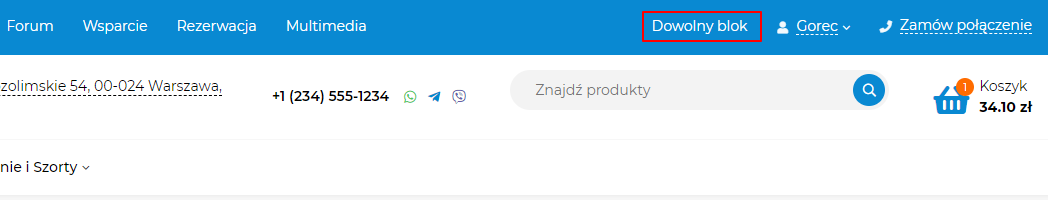
- ms.header.top.custom - Dodatkowy blok w nagłówku, w górnej nawigacji po prawej stronie;
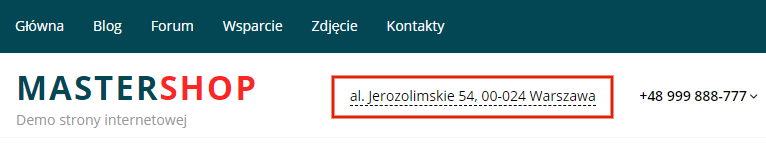
- ms.header.address - Adres w nagłówku;
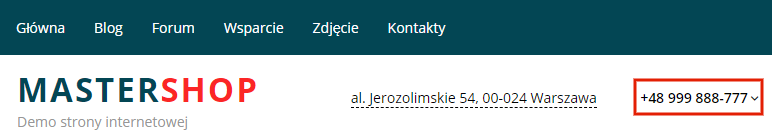
- ms.header.contacts - Telefon w nagłówku strony;
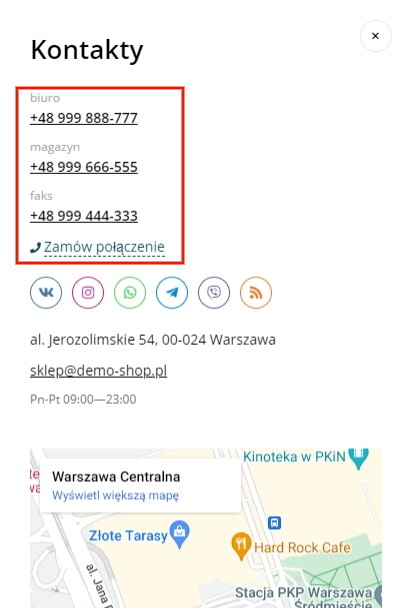
- ms.popup.phones - Telefon w oknie popup (mob.wersja);
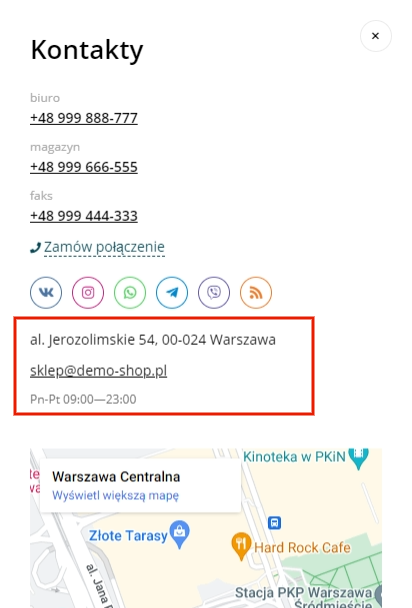
- ms.popup.address - Adres w oknie popup (mob.wersja);
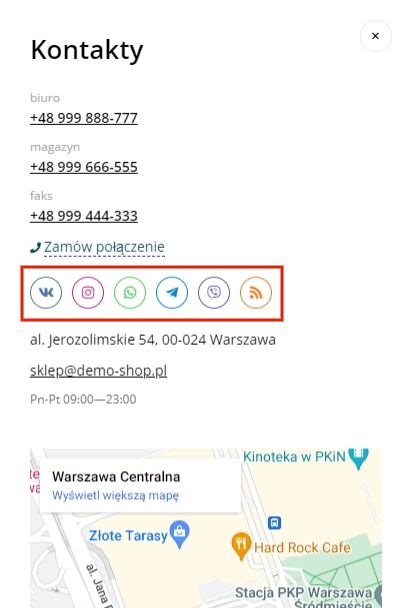
- ms.popup.social - Sieci społ. w oknie popup (wersja mobilna);
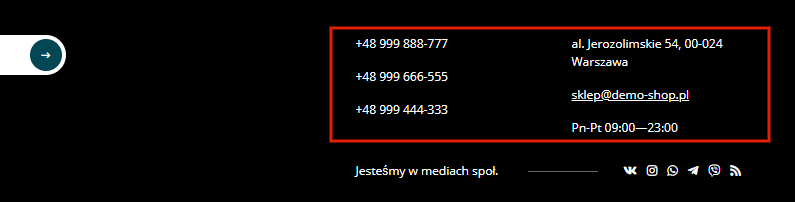
- ms.footer.contacts - Kontakty w stopce;
- ms.footer.social - Sieci społ. w stopce;
- ms.footer.footer_about - Sekcja "O firmie" w stopce;
- ms.footer.links_1 - Blok#1 z linkami w stopce;
- ms.footer.links_2 - Blok#2 z linkami w stopce;
- ms.footer.links_3 - Blok#3 z linkami w stopce;
- ms.welcome.description - Tekst powitalny na głównej;
- ms.product.add1 - Dodatkowa zakładka 1 w karcie produktu (dodatkowa informacja w sekcji);
- ms.product.add2 - Dodatkowa zakładka 2 w karcie produktu (dodatkowa informacja w sekcji);
- ms.product.add3 - Dodatkowa zakładka 3 w karcie produktu (dodatkowa informacja w sekcji);
- ms.sidebar.custom1 - Dowolny blok 1 w pasku bocznym (dodatkowa informacja w sekcji);
- ms.sidebar.custom2 - Dowolny blok 2 w pasku bocznym (dodatkowa informacja w sekcji);
- ms.customs.header.css - Wyprowadzanie stylów w tagu head (dodatkowa informacja w sekcji);
- ms.customs.footer.css - Wyprowadzanie stylów na dole strony (dodatkowa informacja w sekcji);
- ms.customs.header.js - Wyprowadzanie skryptów w tagu head (dodatkowa informacja w sekcji);
- ms.customs.footer.js - Wyprowadzanie skryptów na dole strony (dodatkowa informacja w sekcji).
Dodatkowy blok w nagłówku, w górnej nawigacji po prawej stronie
ID bloku - ms.header.top.custom
Zawartość - dowolna

Adres w nagłówku
Opcja przełączania bloku to "Blok z adresem" w sekcji "Czapka" strony.
ID bloku - ms.header.address
Zawartość - skopiuj kod html pliku header.address.html

Telefon w nagłówku
Możliwość przełączenia bloku - "Blok z telefonem" w sekcji "Czapka" strony
ID bloku - ms.header.contacts
Zawartość - skopiuj kod html pliku header.contacts.html

Telefon w okienku wyskakującym (wersja mobilna)
Możliwość włączenia tego bloku - "Wyświetlanie kontaktów w oknie popup (mob. wersja)" w sekcji "Czapka" strony.
ID bloku - ms.popup.phones
Zawartość - skopiuj kod html pliku popup.contacts.phones.html

Adres w okienku wyskakującym (wersja mobilna)
Możliwość włączenia tego bloku - "Wyświetl adres w oknie popup (mob. wersja)" w sekcji "Czapka" strony.
ID bloku - ms.popup.address
Zawartość - skopiuj kod html pliku popup.contacts.address.html

Sieci społecznościowe w oknie wyskakującym (wersja mobilna)
Opcja "Wyświetl social w popup-window (wersja mobilna)" w sekcji "Czapka" strony.
ID bloku - ms.popup.social
Zawartość - skopiuj kod html pliku popup.contacts.social.html

Kontakty w stopce strony
Możliwość włączenia tego bloku - "Wyprowadzanie kontaktów" w sekcji "Stopka".
ID bloku - ms.footer.contacts
Zawartość - skopiuj kod pliku footer.contacts.html

Sieci społecznościowe w stopce
Możliwość włączenia tej opcji - "Wyprowadzenie mediów społecznościowych" w sekcji "Stopka".
ID bloku - ms.footer.social
Zawartość - skopiuj kod html z pliku footer.social.html

Sekcja "O firmie" w stopce
Możliwość przełączenia bloku - "Wyświetl tekst firmy" w sekcji "Stopka".
ID bloku - ms.footer.footer_about
Zawartość - skopiuj kod html z pliku footer.about.html

Blok #1 z linkami w stopce
Opcja włączania bloku - "Wyjście bloku#1 z linkami" w sekcji "Stopka".
ID bloku - ms.footer.links_1
Zawartość - skopiuj kod html z pliku footer.links_block_1.html

Blok #2 z linkami w stopce
Możliwość przełączenia bloku - "Wyjście bloku#2 z linkami" w sekcji "Stopka".
ID bloku - ms.footer.links_2
Zawartość - skopiuj kod html z pliku footer.links_block_2.html

Blok #3 z linkami w stopce
Możliwość przełączenia bloku - "Wyjście bloku#3 z linkami" w sekcji "Stopka".
ID bloku - ms.footer.links_3
Zawartość - skopiuj kod html z pliku footer.links_block_3.html

Tekst powitalny na stronie głównej
Możliwość przełączenia bloku - "Wyświetl tekst powitalny" w sekcji "Strona główna".
ID bloku -ms.welcome.description
Zawartość - skopiuj kod html z pliku welcome.description.html