Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Mastershop
- Ogólne
- Numer kolejny karty promocyjnej
Numer kolejny karty promocyjnej - instrukcja do szablonu "Mastershop"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Numer kolejny karty promocyjnej
Kod produktu:
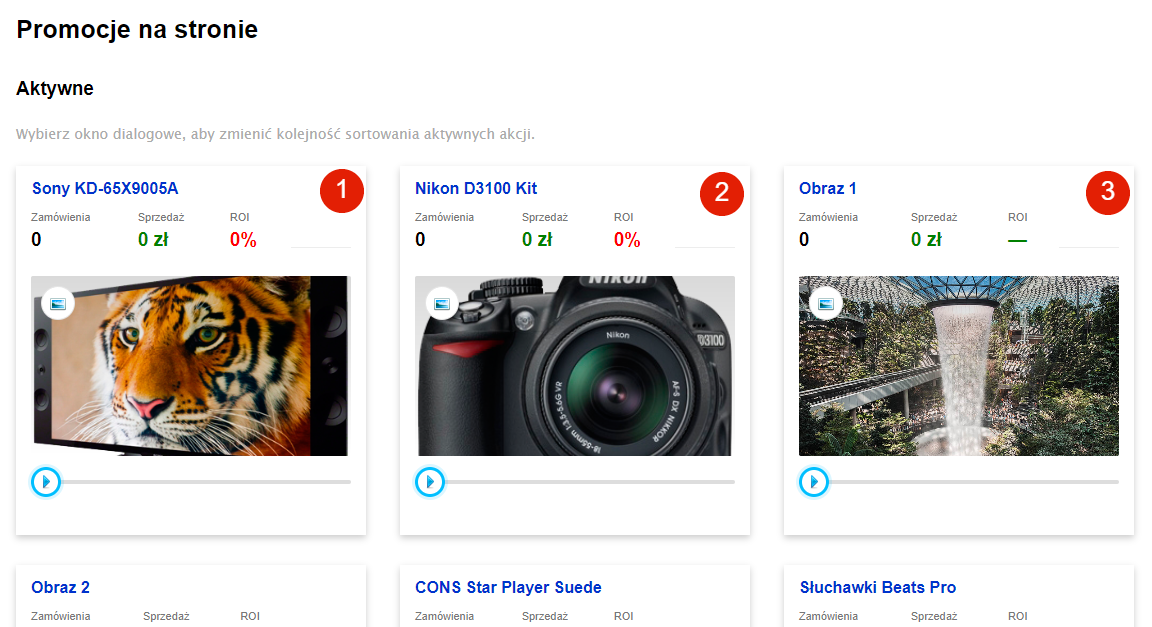
1. Motyw projektowy wykorzystuje banery (karty promocyjne) w suwaku, pasku bocznym i treści strony głównej. Banery tworzone są w aplikacji "Sklep -> Marketing -> Wszystkie akcje".
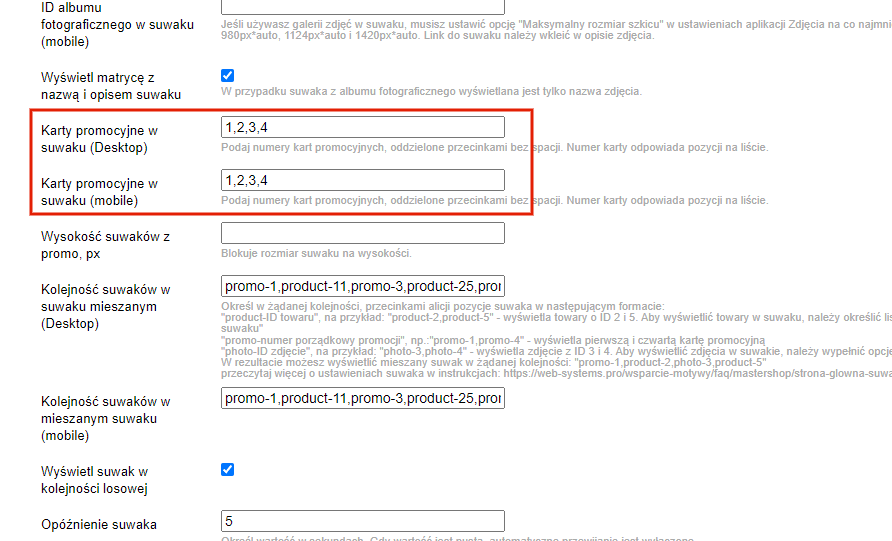
2. W ustawieniach motywu karta promocji jest wyświetlana przy użyciu jej numeru porządkowego, który odpowiada pozycji na liście:

Liczby wpisujemy w odpowiednich opcjach, oddzielając je przecinkami, bez spacji: 1,2,3,4