Lista rozwijana typu «Akordeon» - instrukcja do szablonu «Mastershop»

1. Aby dodać podobną listę, wstaw następujący kod html w trybie edycji HTML:
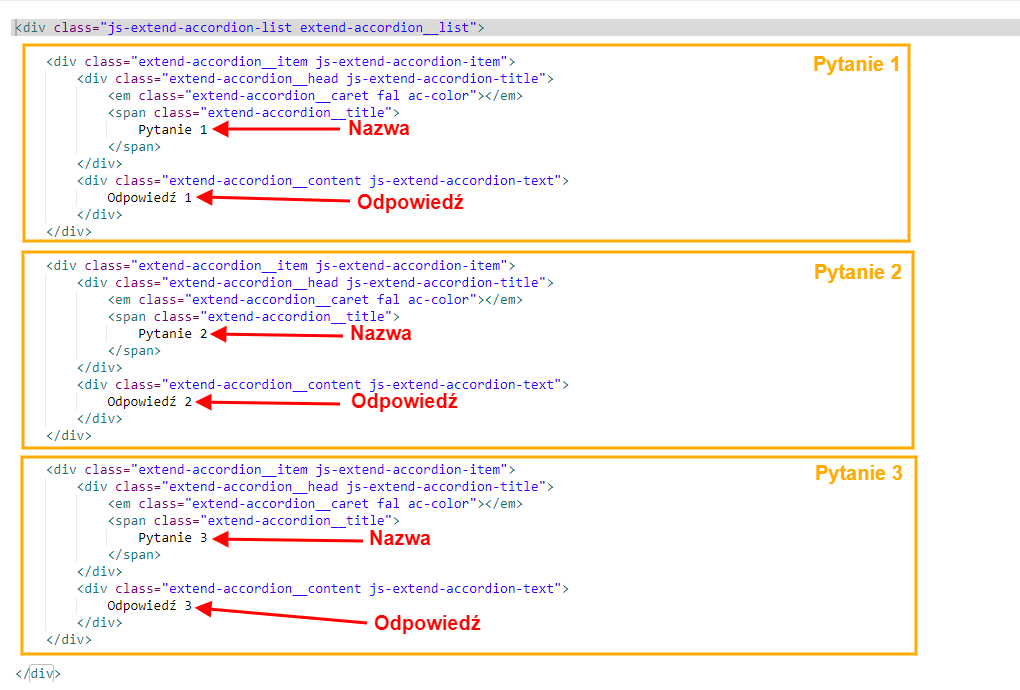
<div class="js-extend-accordion-list extend-accordion__list">
<div class="extend-accordion__item js-extend-accordion-item">
<div class="extend-accordion__head js-extend-accordion-title">
<em class="extend-accordion__caret fal ac-color"></em>
<span class="extend-accordion__title">
Pytanie 1
</span>
</div>
<div class="extend-accordion__content js-extend-accordion-text">
Odpowiedź 1
</div>
</div>
<div class="extend-accordion__item js-extend-accordion-item">
<div class="extend-accordion__head js-extend-accordion-title">
<em class="extend-accordion__caret fal ac-color"></em>
<span class="extend-accordion__title">
Pytanie 2
</span>
</div>
<div class="extend-accordion__content js-extend-accordion-text">
Odpowiedź 2
</div>
</div>
<div class="extend-accordion__item js-extend-accordion-item">
<div class="extend-accordion__head js-extend-accordion-title">
<em class="extend-accordion__caret fal ac-color"></em>
<span class="extend-accordion__title">
Pytanie 3
</span>
</div>
<div class="extend-accordion__content js-extend-accordion-text">
Odpowiedź 3
</div>
</div>
</div>
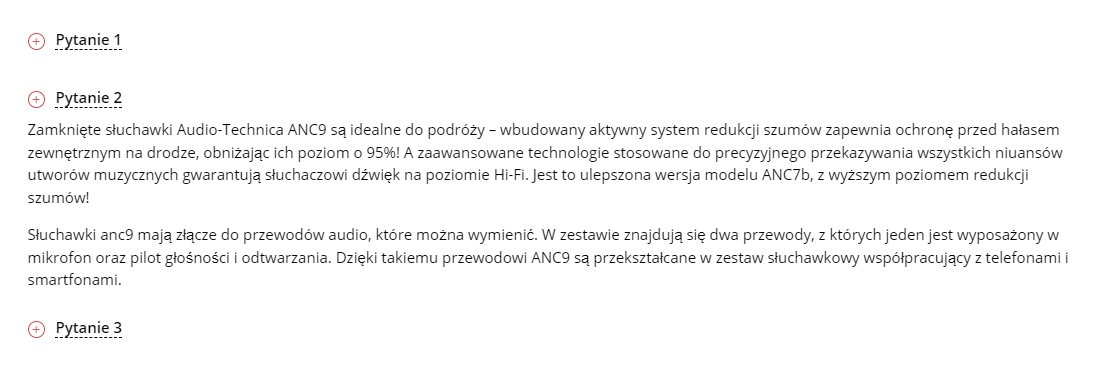
2. Zduplikuj kod html kontenera .extend-accordion__item o wymaganą liczbę elementów listy i zastąp tekst pożądaną treścią: