Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Mastershop
- Praca z treścią
- Strona kontaktowa
Strona kontaktowa - instrukcja do szablonu «Mastershop»
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Strona kontaktowa

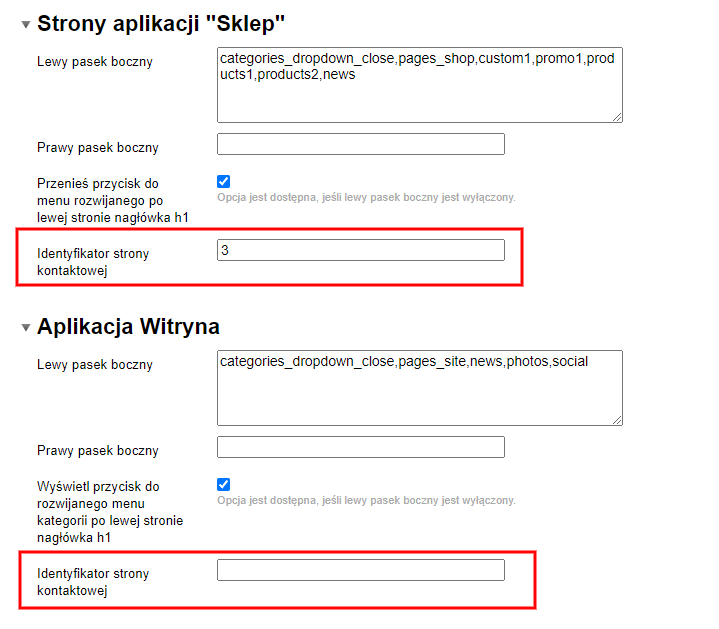
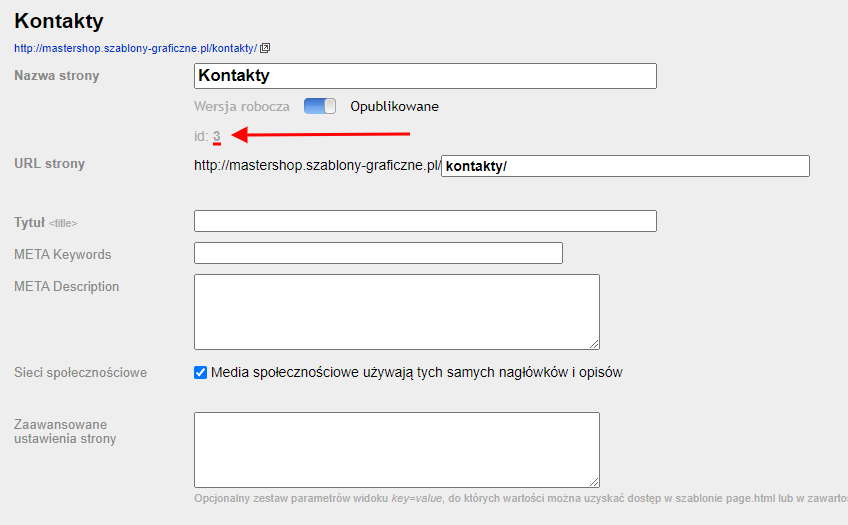
1. W ustawieniach motywu projektu uzupełnij opcję "Identyfikator strony kontaktowej" w sekcji "Aplikacja Witryna" lub "Strony aplikacji "Sklep", w zależności od tego, w której aplikacji znajduje się strona "Kontakty":

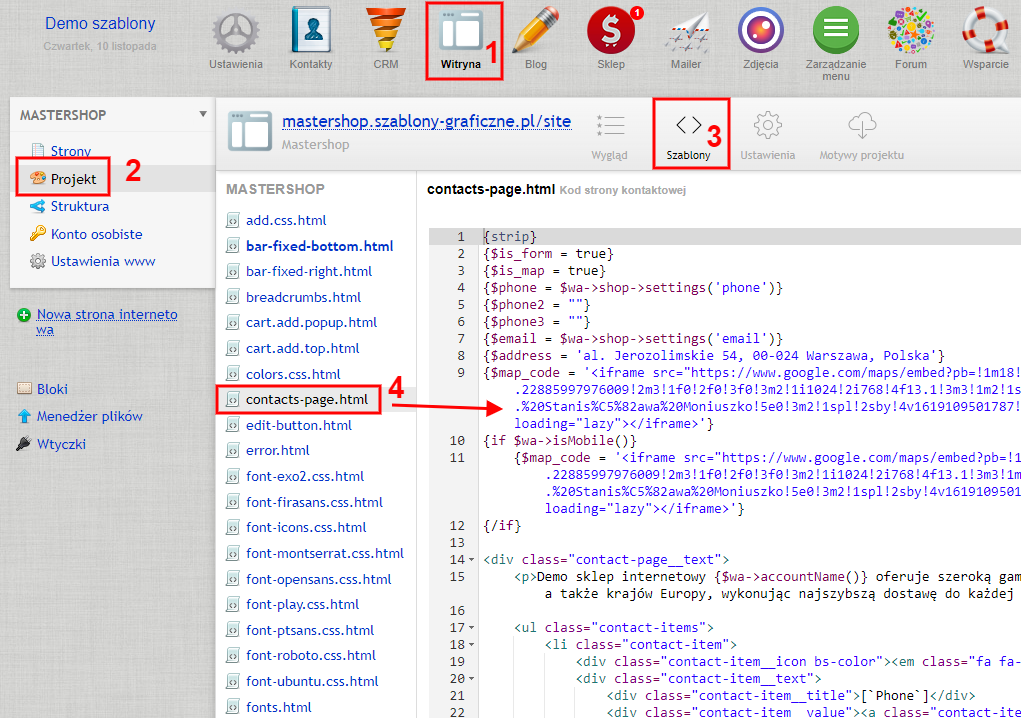
2. Skopiuj kod html do strony, którą chcesz edytować z szablonu contacts-page.html, który znajduje się w aplikacji "Witryna - Projekt - Szablony":

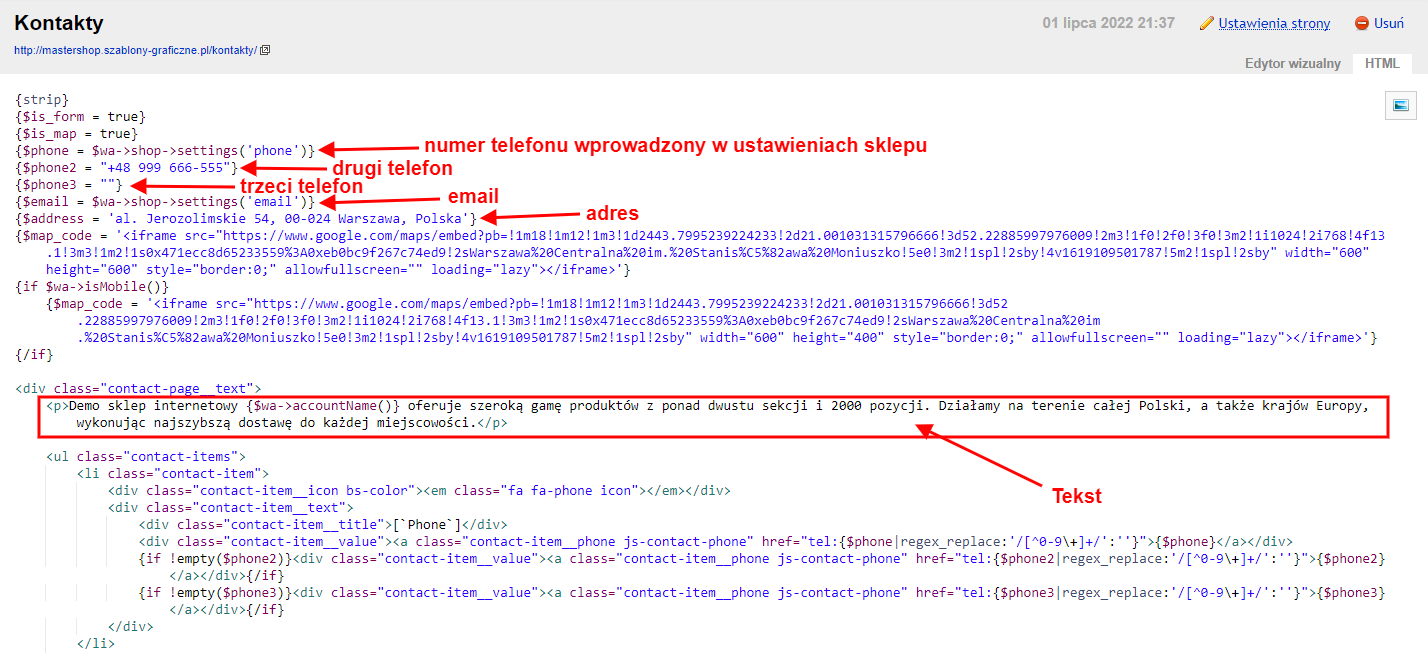
3. Edytuj tekst, zastąp numer telefonu i inne informacje, jeśli to konieczne. Numery telefonów, e-mail i adres umieść w cudzysłowie w wartości zmiennej:

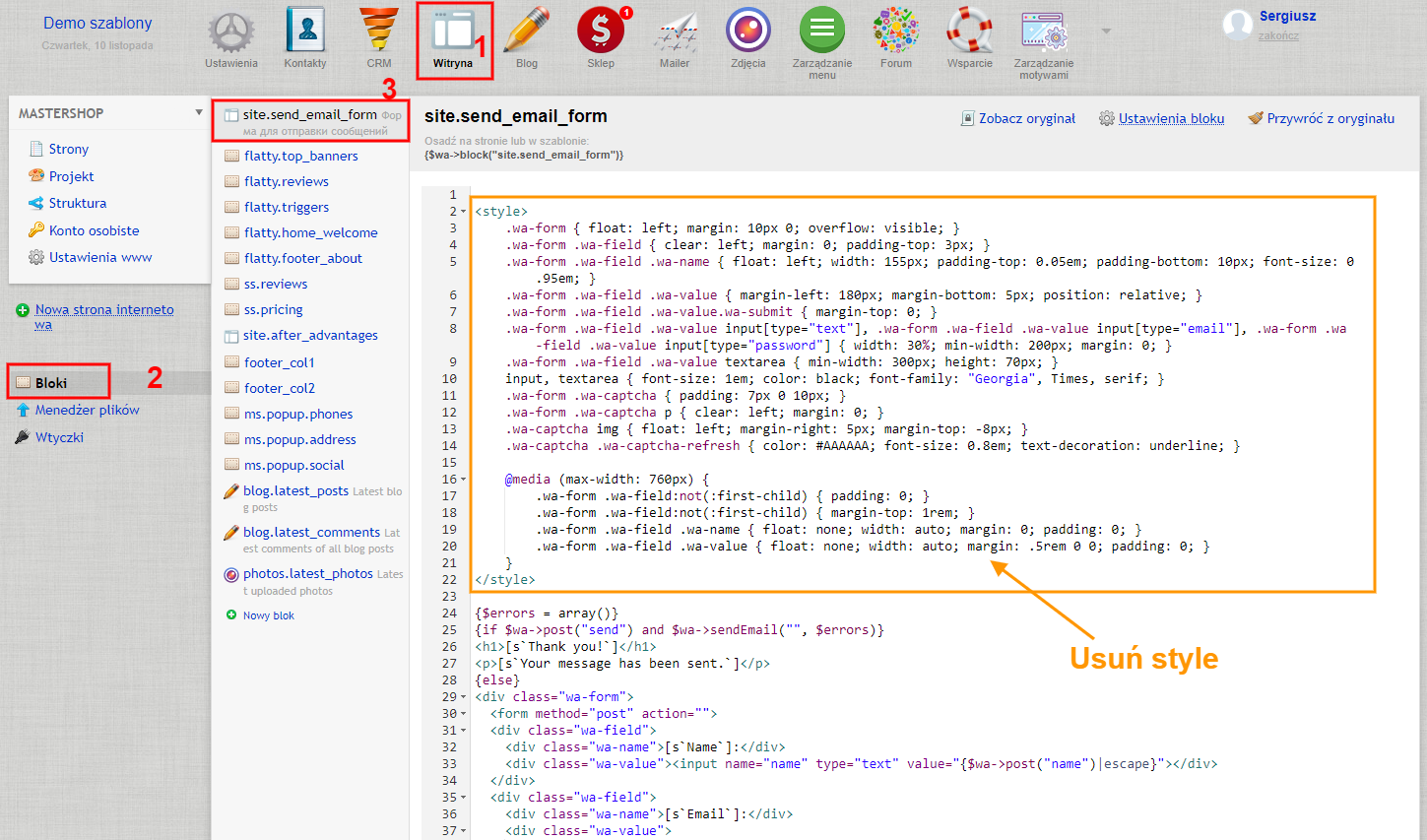
4. Usuń style z bloku site.send_email_form:

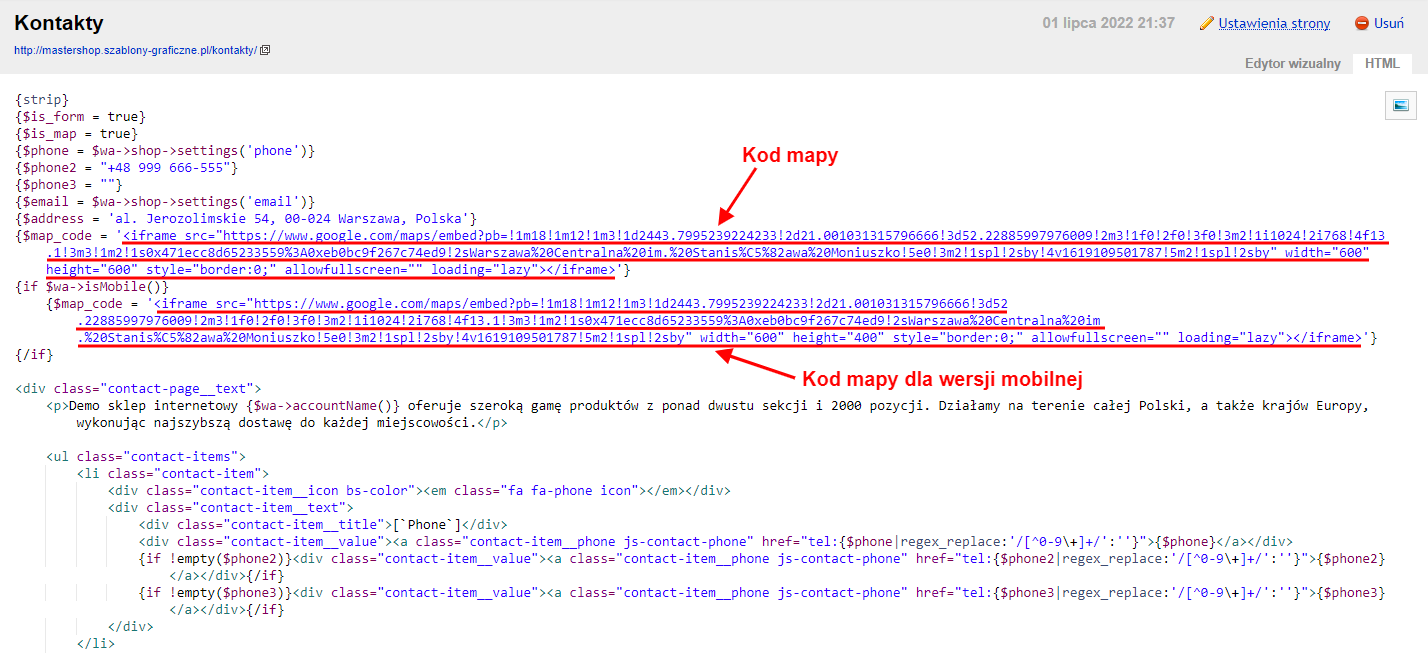
5. Zastąp wartość zmiennej dla wyjścia kodu mapy dla wersji desktopowej i mobilnej:

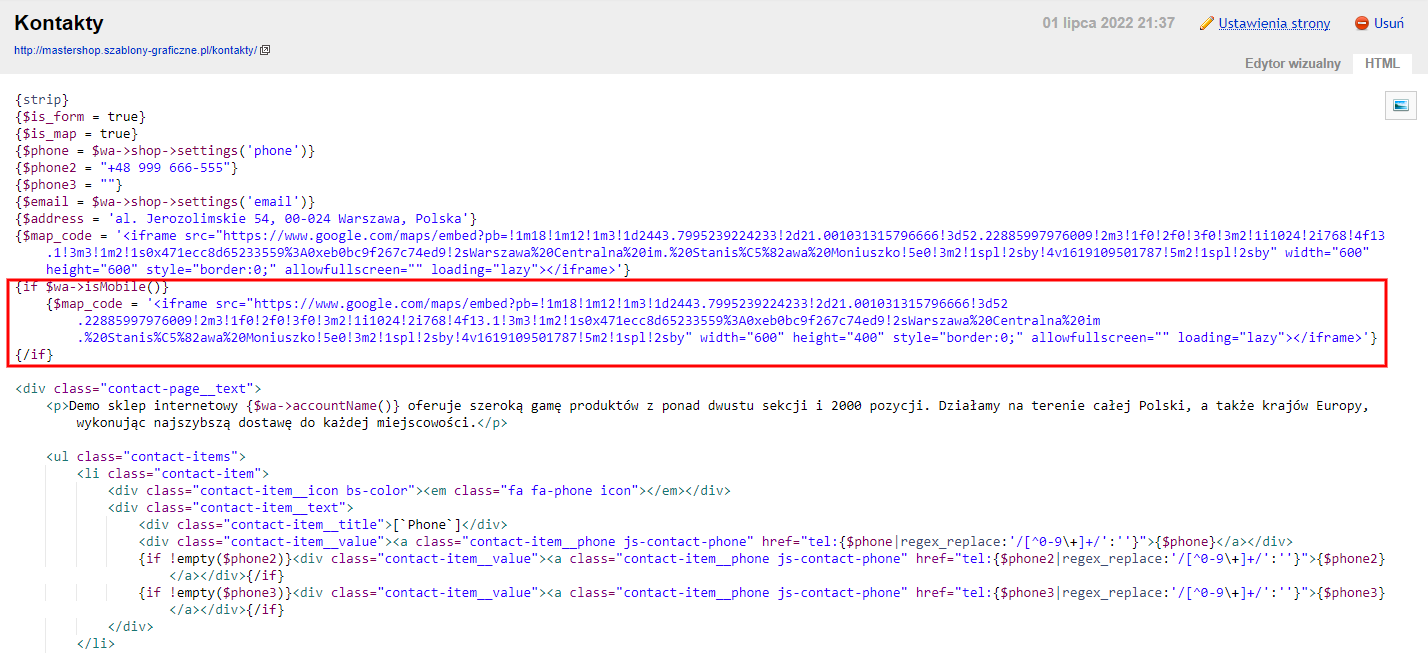
Jeśli dla wersji mobilnej będzie taka sama jak dla wersji desktopowej, to musisz usunąć warunek z kodu:

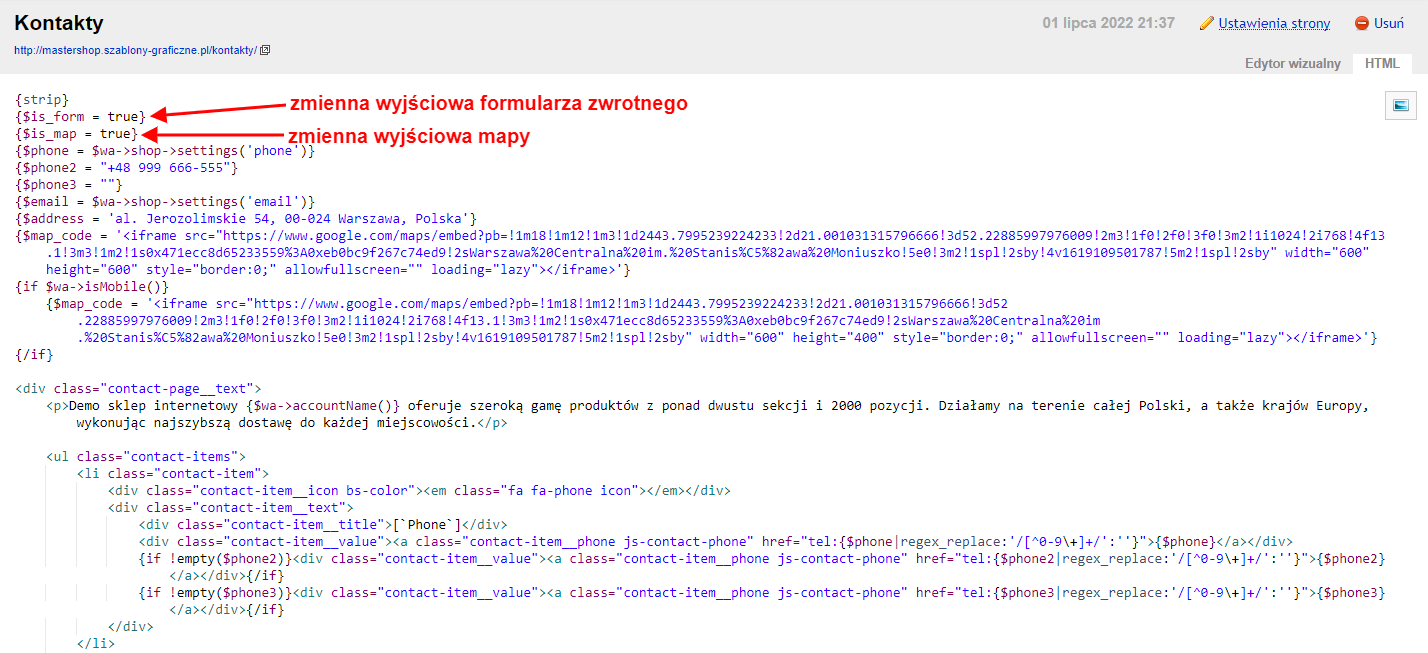
6. Jeśli nie potrzebujesz formularza zwrotnego na stronie kontaktowej, zmień wartość zmiennej is_form na false zamiast true, wtedy mapa rozciągnie się do pełnej szerokości bloku. Jeżeli mapa nie jest potrzebna, to zamień wartość zmiennej is_map na false zamiast true, wtedy formularz zwrotny zostanie umieszczony w środku bloku:

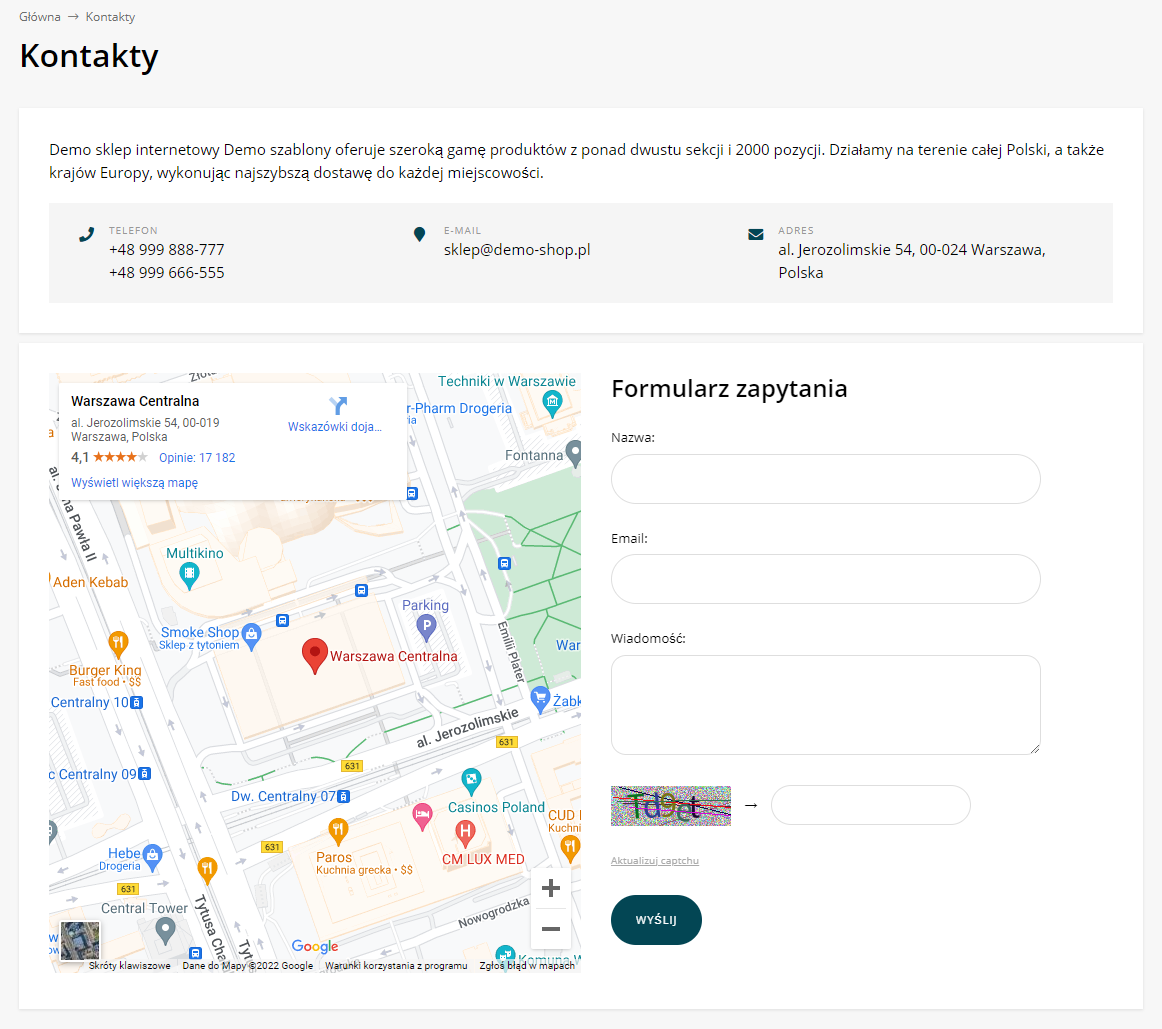
7. Wynik wyjścia strony kontaktowej: