
Platforma e-commerce

- Główna
- Instrukcje do szablonów graficznych
- Mastershop
- Strona główna
- Układ paska bocznego
Układ paska bocznego - instrukcja do szablonu "Mastershop"
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- Układ paska bocznego
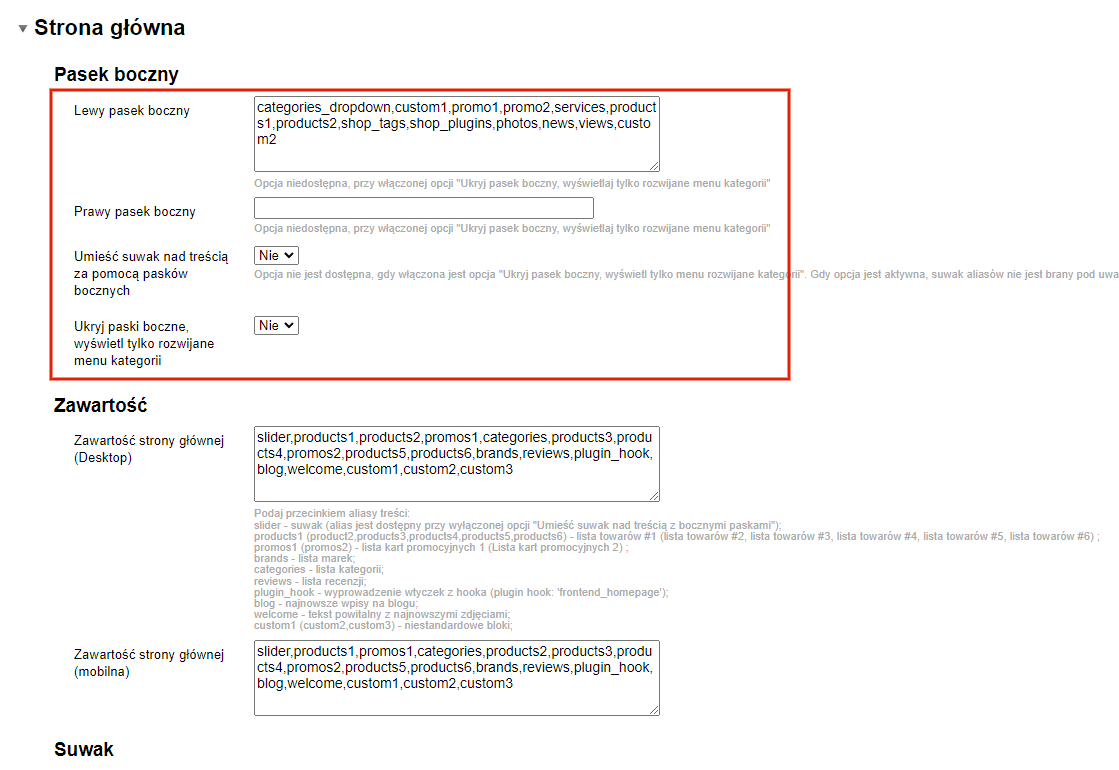
1. Opcje ustawień paska bocznego na stronie głównej znajdują się w sekcji "Strona główna":

2. Dostępnych jest kilka opcji dotyczących układu pasków bocznych. Aby wyświetlić lewy i prawy pasek boczny, należy wypełnić opcje "Lewy pasek boczny" i "Prawy pasek boczny" aliasami bloków. Więcej o zarządzaniu treścią w paskach bocznych można przeczytać w instrukcji.
3. Opcje układu paska bocznego:
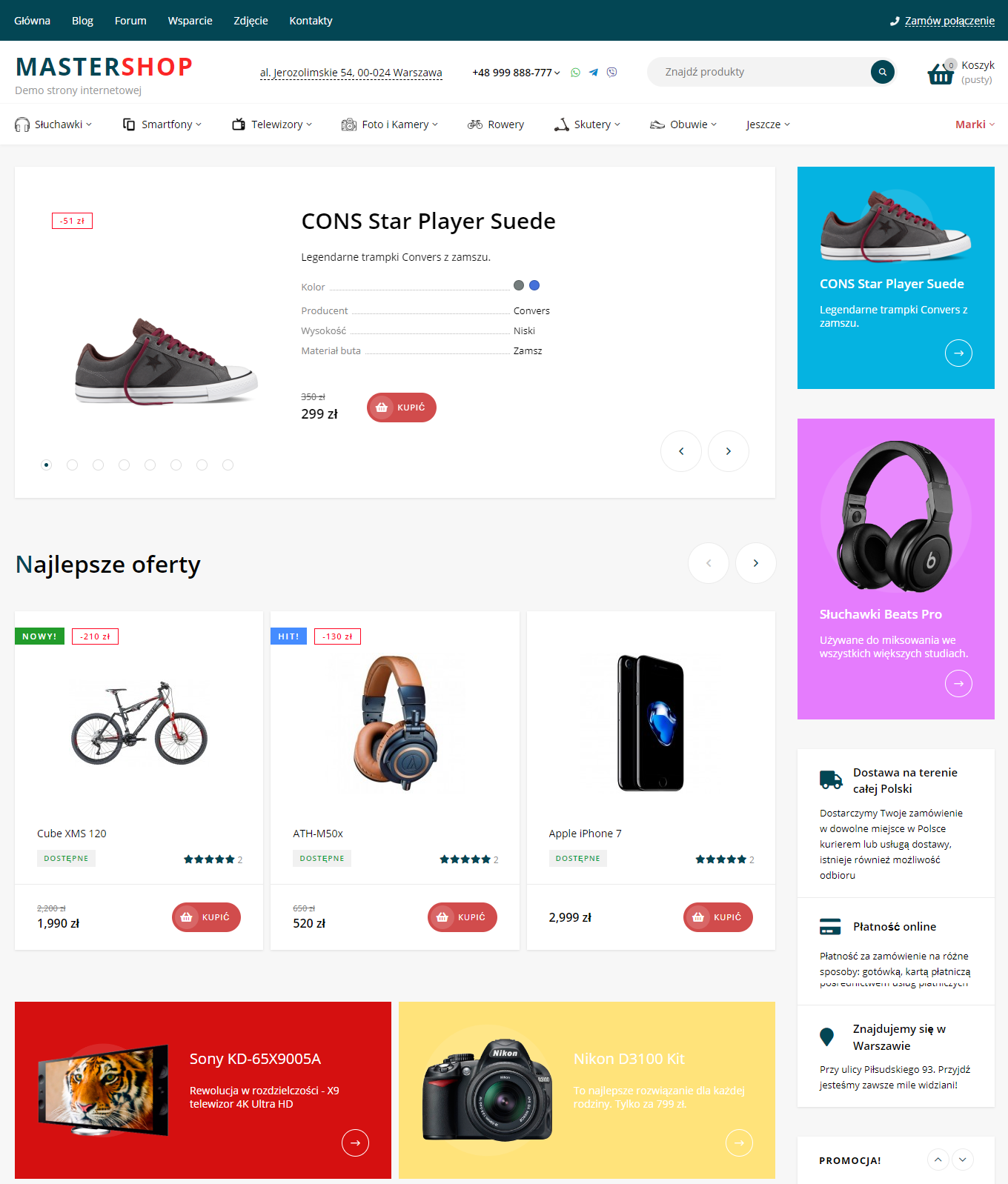
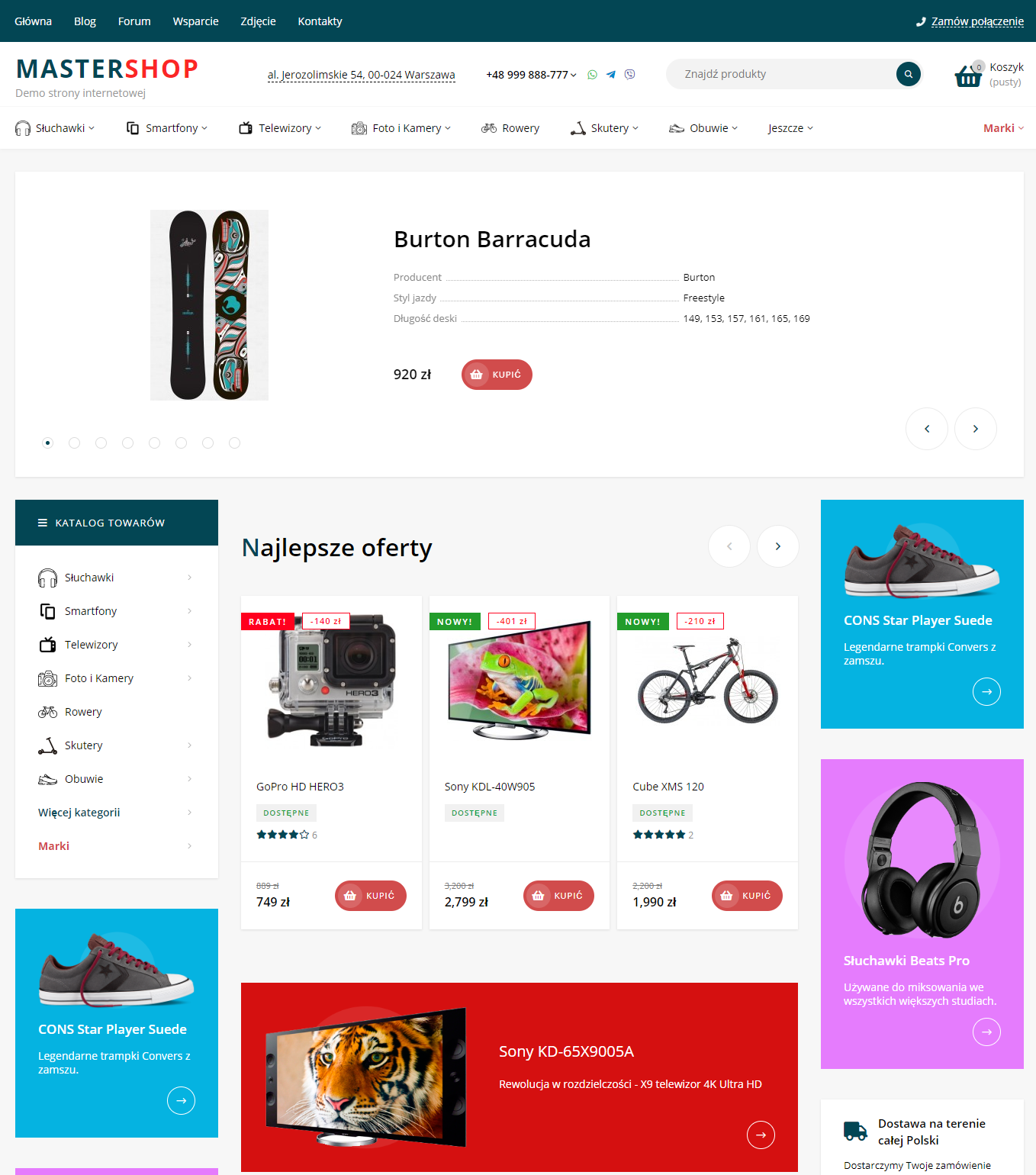
- z prawym paskiem bocznym (opcja "Prawy pasek boczny"):

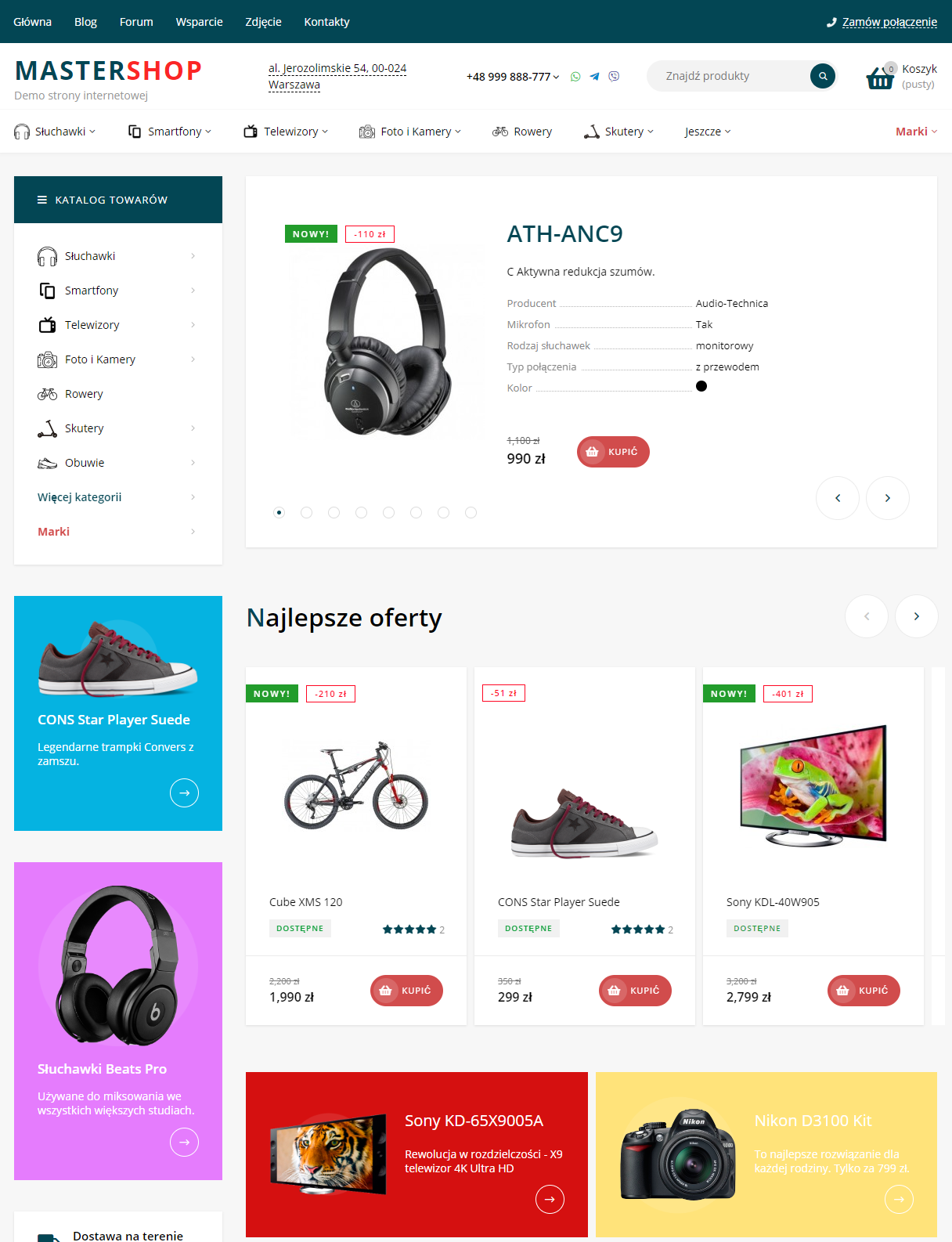
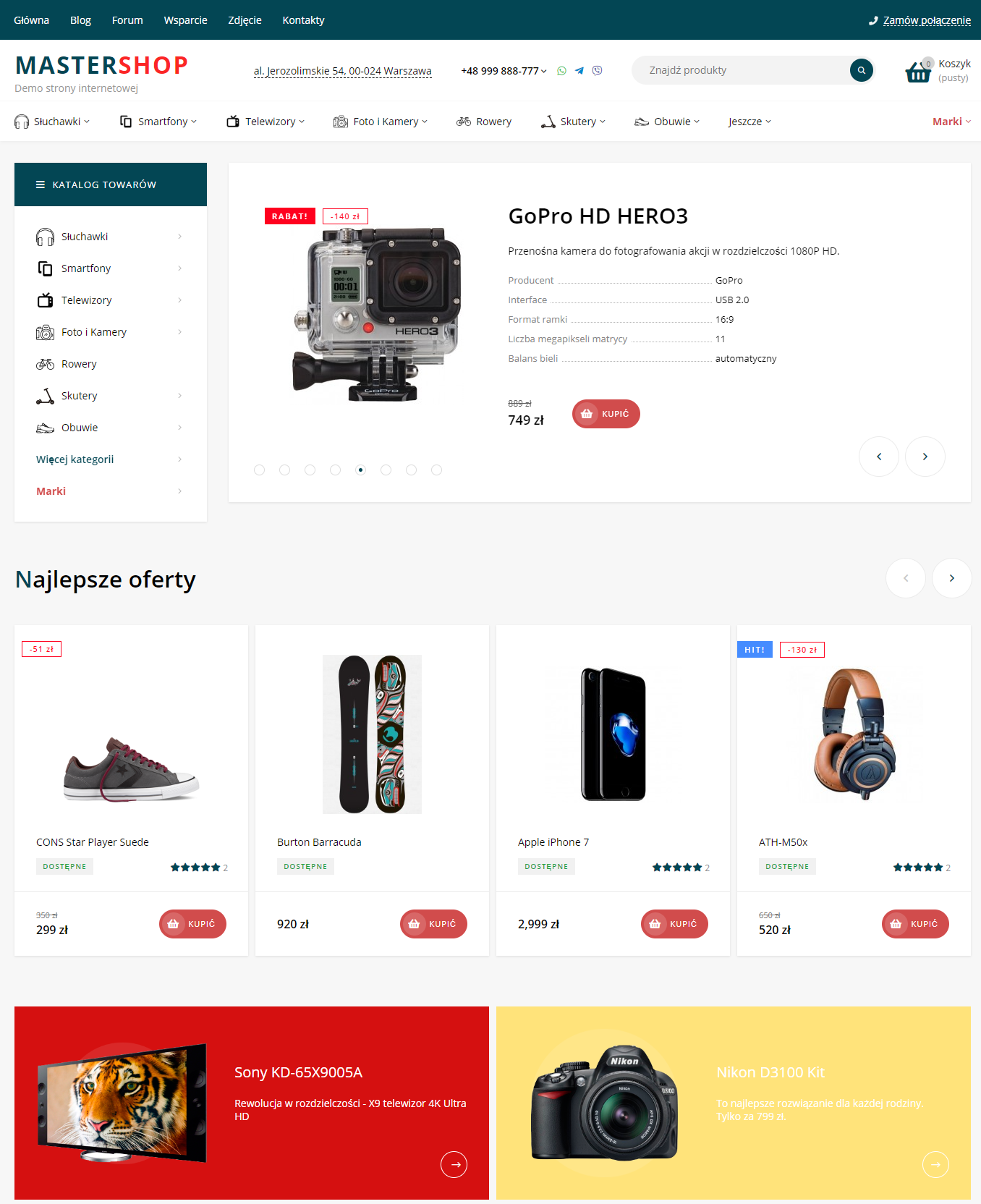
- z lewym paskiem bocznym (opcja "Lewy pasek boczny"):

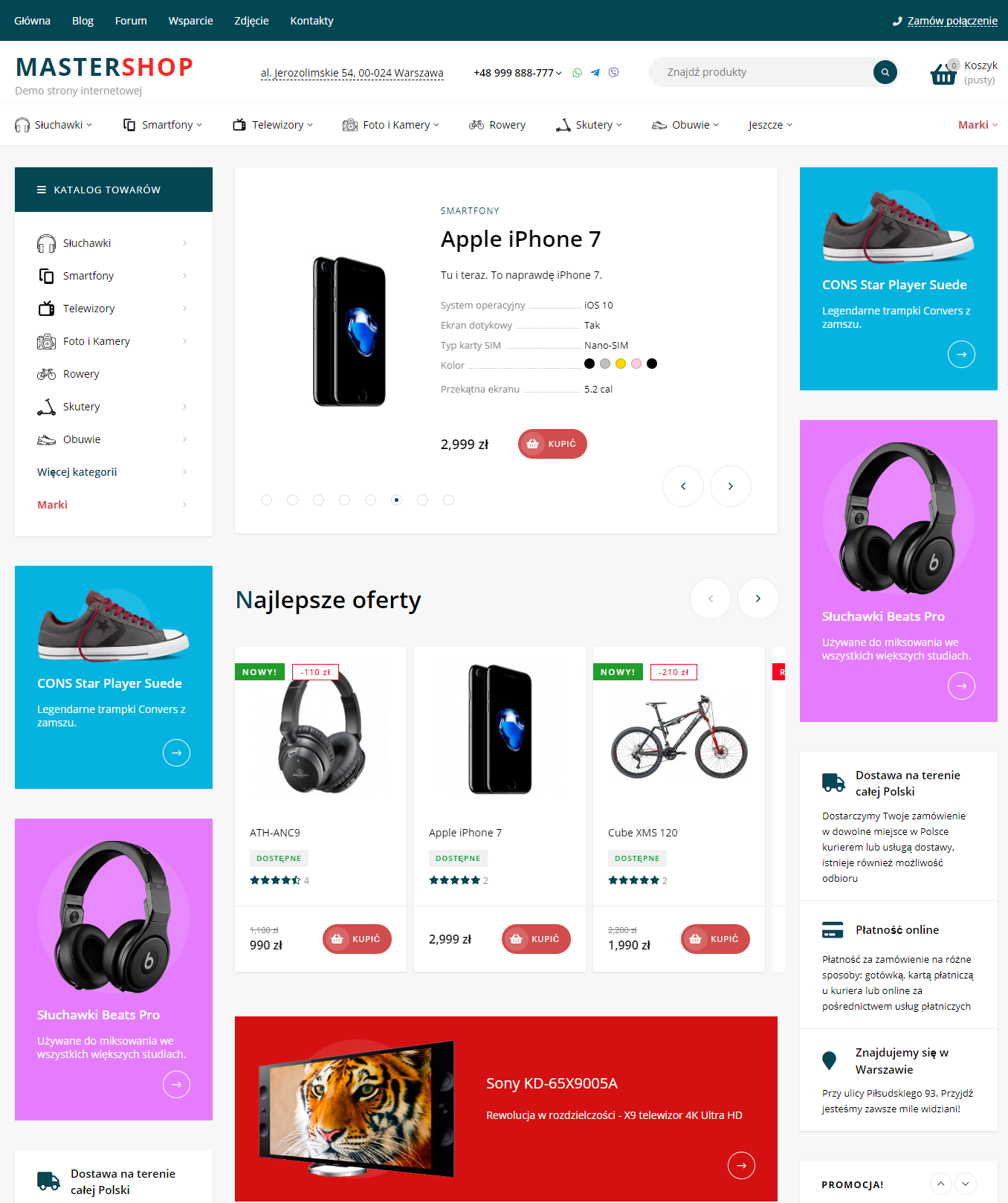
- z prawym i lewym paskiem bocznym:

- z lewym i/lub prawym paskiem bocznym, ale poniżej suwaka (opcja "Umieść suwak nad treścią za pomocą pasków bocznych"):

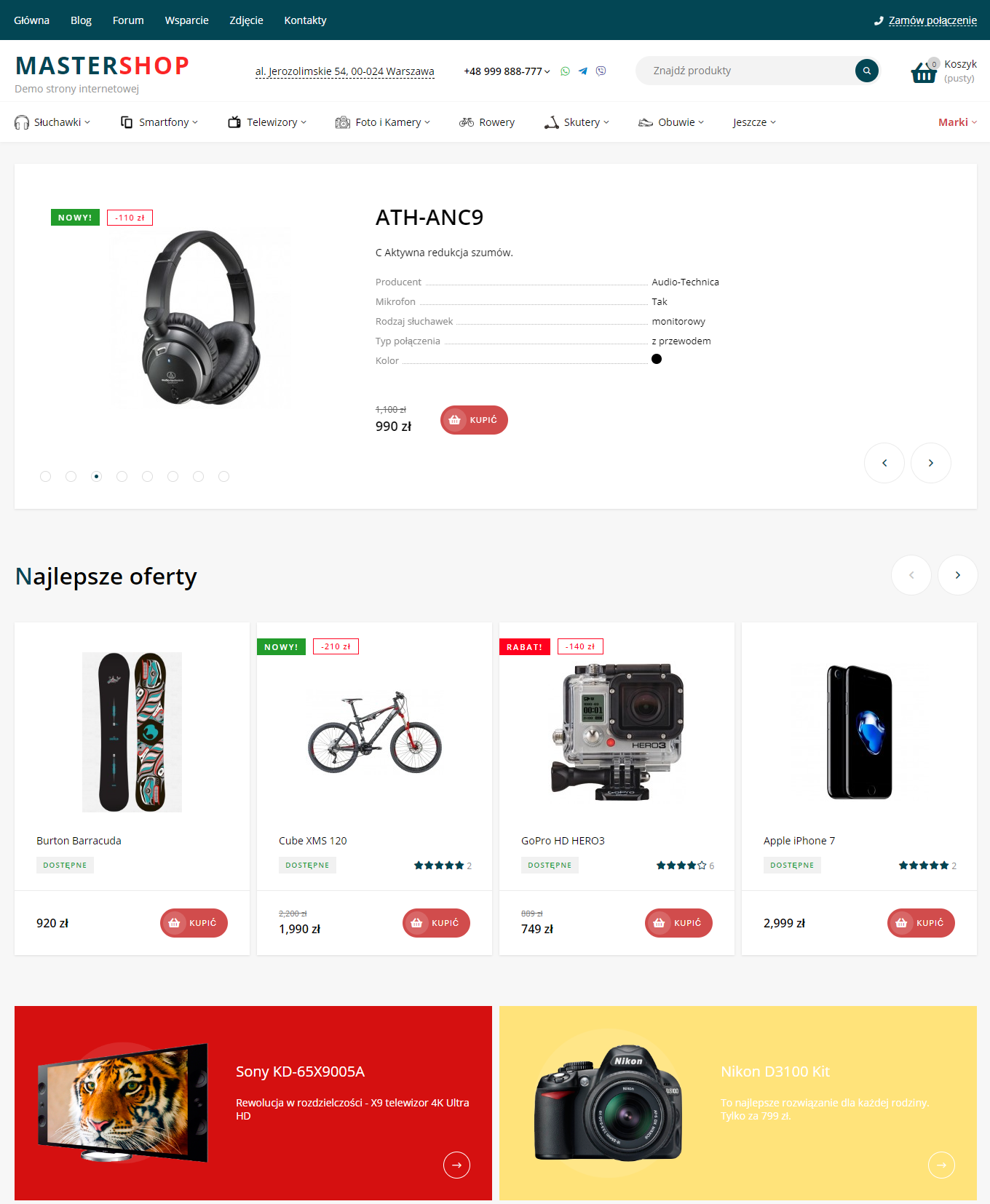
- Bez pasków bocznych, ale z pionowym rozwijanym menu (opcja "Ukryj paski boczne, wyświetl tylko rozwijane menu kategorii"):

- Bez pasków bocznych i bez pionowego menu rozwijanego

4. Zobacz instrukcje dotyczące wyświetlania bloków w paskach bocznych.
