Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Orion Shop
- Bloki
- Blok „Siatka”
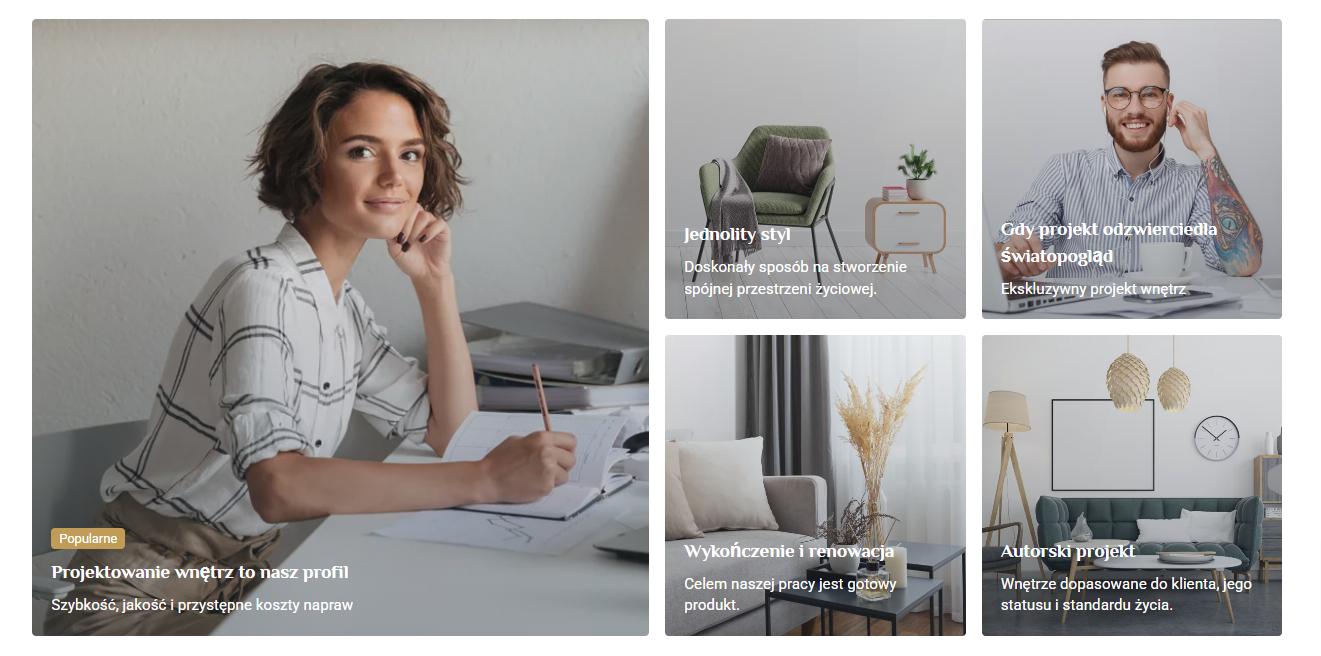
Blok „Siatka” — instrukcja do szablonu „Orion Shop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Wywołanie bloku na stronach sklepu internetowego ID — grid
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok „Siatka” -->
{$props = [
'template' => 'one',
'color_scheme' => 'main',
'no_margin' => false,
'title' => [
'align' => 'left',
'size' => 'medium, H2',
'text' => ''
],
'cards' => [
'1' => [
'template' => 'card-two',
'color_scheme' => 'main',
'lazy' => false,
'gradient' => true,
'name' => 'Co to jest Lorem Ipsum?',
'link' => '#',
'desc' => 'Istnieje wiele odmian Lorem Ipsum',
'image' => 'img/600x600.png',
'badge' => 'Popularny',
'width' => 700,
'height' => 700
],
'2' => [
'template' => 'card-two',
'color_scheme' => 'main',
'lazy' => false,
'gradient' => true,
'name' => 'Dlaczego jest używany?',
'link' => '#',
'desc' => 'Podczas oceny kompozycji czytelny tekst przeszkadza w koncentracji.',
'image' => 'img/600x600.png',
'badge' => '',
'width' => 700,
'height' => 700
],
'3' => [
'template' => 'card-two',
'color_scheme' => 'main',
'lazy' => false,
'gradient' => true,
'name' => 'Skąd się wziął?',
'link' => '#',
'desc' => 'Istnieje wiele odmian Lorem Ipsum',
'image' => 'img/600x600.png',
'badge' => '',
'width' => 700,
'height' => 700
],
'4' => [
'template' => 'card-two',
'color_scheme' => 'main',
'lazy' => false,
'gradient' => true,
'name' => 'Gdzie mogę go zdobyć?',
'link' => '#',
'desc' => 'Podczas oceny kompozycji czytelny tekst przeszkadza w koncentracji.',
'image' => 'img/600x600.png',
'badge' => '',
'width' => 700,
'height' => 700
],
'5' => [
'template' => 'card-two',
'color_scheme' => 'main',
'lazy' => false,
'gradient' => true,
'name' => 'Co to jest Lorem Ipsum?',
'link' => '#',
'desc' => 'Istnieje wiele odmian Lorem Ipsum',
'image' => 'img/600x600.png',
'badge' => '',
'width' => 700,
'height' => 700
]
]
]}
{call add_block block="grid" props=$props}
Możliwe wartości konfiguracyjne bloku „Karuzela”:
| Właściwość | Typ danych | Opis |
|---|---|---|
| template | String | Szablon bloku. Dopuszczalne wartości: 'one' lub 'two' |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| no_margin | Boolean | Wartość true usuwa górny margines bloku. |
| title | Object | Element „Tytuł” Więcej... |
| cards[1].template | String | Szablon karty, wartość 'card-two' |
| cards[1].color_scheme | String | Schemat kolorów elementu. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| cards[1].lazy | Boolean | Wartość true stosuje leniwe ładowanie do obrazów |
| cards[1].gradient | Boolean | Wartość true dodaje przyciemnienie tła |
| cards[1].name | String | Nazwa karty |
| cards[1].link | String | URL linku elementu |
| cards[1].desc | String | Tekst karty |
| cards[1].image | String | Ścieżka do tła obrazu karty w odniesieniu do folderu z tematem. |
| cards[1].badge | String | Odznaka |
| cards[1].width | Integer | Podstawowa szerokość elementu |
| cards[1].height | Integer | Podstawowa wysokość elementu |
