Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Orion Shop
- Bloki
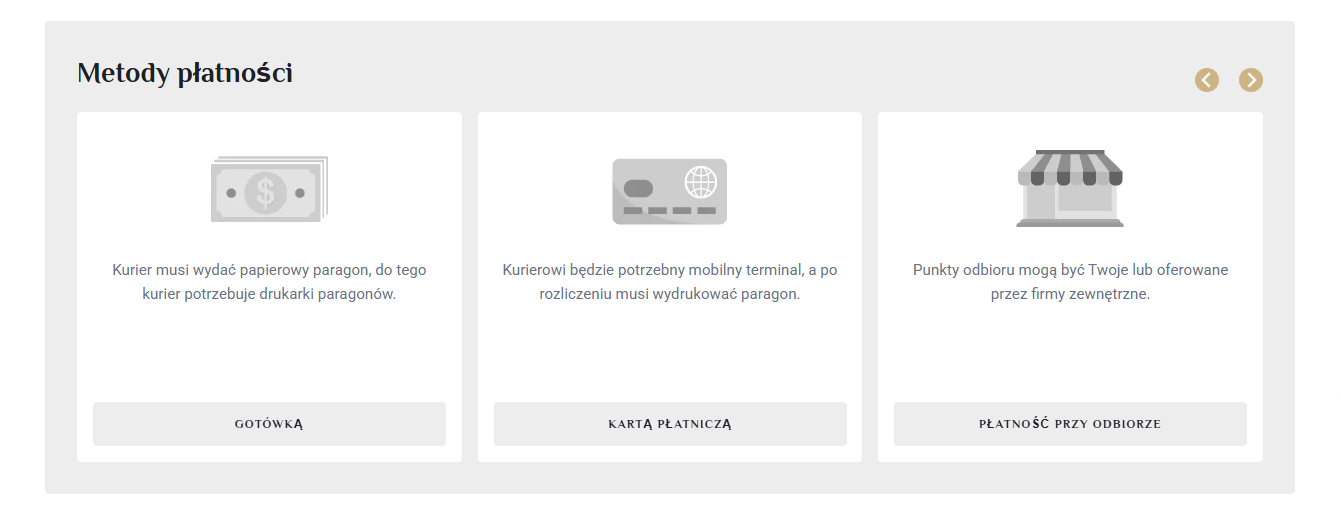
- Blok „Metody płatności”
Blok „Metody płatności” — instrukcja do szablonu „Orion Shop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
- „Metody płatności” (payments)
Kod produktu:

Wywołanie bloku na stronach sklepu internetowego ID — payments
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok „Metody płatności” -->
{$props = [
'mode' => 'carousel',
'no_margin' => false,
'lazy' => false,
'color_scheme' => 'main',
'title' => [
'align' => 'left',
'size' => 'small, H3',
'text' => 'Sposoby płatności'
],
'cards' => [
'1' => [
'image' => 'img/200x120.png',
'text' => 'Kuriera obowiązuje wydanie papierowego paragonu, do tego kurier potrzebuje drukarki paragonów.',
'button' => [
'template' => 'button-one',
'mode' => 'link',
'link' => '#',
'target' => '_self',
'type' => 'secondary',
'anchor' => true,
'icon' => 'none',
'wide' => true,
'text' => 'Gotówką'
]
],
'2' => [
'image' => 'img/200x120.png',
'text' => 'Kurier będzie potrzebował mobilnego terminala, a po transakcji musi wydrukować paragon.',
'button' => [
'template' => 'button-one',
'mode' => 'link',
'link' => '#',
'target' => '_self',
'type' => 'secondary',
'anchor' => true,
'icon' => 'none',
'wide' => true,
'text' => 'Kartą plastikową'
]
],
'3' => [
'image' => 'img/200x120.png',
'text' => 'Punkty odbioru mogą być twoje lub dostarczane przez zewnętrzne firmy.',
'button' => [
'template' => 'button-one',
'mode' => 'link',
'link' => '#',
'target' => '_self',
'type' => 'secondary',
'anchor' => true,
'icon' => 'none',
'wide' => true,
'text' => 'Płatność w punkcie odbioru'
]
],
'4' => [
'image' => 'img/200x120.png',
'text' => 'Odpowiednie, jeśli chcesz dostarczać zamówienia pocztą',
'button' => [
'template' => 'button-one',
'mode' => 'link',
'link' => '#',
'target' => '_self',
'type' => 'secondary',
'anchor' => true,
'icon' => 'none',
'wide' => true,
'text' => 'Płatność przy odbiorze'
]
],
'5' => [
'image' => 'img/200x120.png',
'text' => 'Podpisz umowę z agregatorem i skonfiguruj integrację z nim.',
'button' => [
'template' => 'button-one',
'mode' => 'link',
'link' => '#',
'target' => '_self',
'type' => 'secondary',
'anchor' => true,
'icon' => 'none',
'wide' => true,
'text' => 'Agregator płatności'
]
],
'6' => [
'image' => 'img/200x120.png',
'text' => 'Za pomocą portfeli elektronicznych można otrzymywać elektroniczne pieniądze od klientów.',
'button' => [
'template' => 'button-one',
'mode' => 'link',
'link' => '#',
'target' => '_self',
'type' => 'secondary',
'anchor' => true,
'icon' => 'none',
'wide' => true,
'text' => 'Płatność elektronicznymi pieniędzmi'
]
]
]
]}
{call add_block block="payments" props=$props}
Możliwe wartości konfiguracyjne bloku „Metody płatności”:
| Właściwość | Typ danych | Opis |
|---|---|---|
| mode | String | Tryb działania bloku. Dopuszczalne wartości: 'grid' lub 'carousel' |
| no_margin | Boolean | Wartość true usuwa górny margines bloku. |
| lazy | Boolean | Wartość true stosuje leniwą ładowanie obrazów. |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| title | Object | Element „Tytuł” Więcej... |
| cards[1].image | String | Ścieżka do obrazu w odniesieniu do folderu. |
| cards[1].text | String | Tekst karty |
| cards[1].buttons | Object | Element „Przycisk” Więcej... |
