Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
WEB SYSTEMS PRO
Platforma e-commerce
Platforma e-commerce
Sklep i platforma
Poznaj wszystko, co oferuje nasza platforma eCommerce – od zakładania sklepu, przez marketing i integracje, po bezpieczeństwo, wsparcie techniczne i wygląd. Sprawdź, jak rozwijać sprzedaż online z Web Systems Pro.
Integracje
Rozszerz możliwości swojego sklepu dzięki gotowym integracjom – płatności online, hurtownie, dostawa, SEO, marketing, CRM, powiadomienia i więcej. Wszystko po to, by działać szybciej, skuteczniej i wygodniej.
Systemy płatnościDodaj bramki płatności online
Hurtownie i DropshippingPodłącz i sprzedawaj bez własnego towaru i magazynu z dowolną liczbą hurtowni
Kurierzy i DostawaNadawaj wygodny przesyłki kurierskie
Marketing i reklamaZainstaluj dodatkowe narzędzia do promowania swoich towarów
Telefonia IPPodłącz telefonię do swojego CRM
Narzędzia SEOZautomatyzuj optymalizację swojej witryny dla wyższych pozycji w wyszukiwarkach
Usługi powiadomień, SMSWybierz operatora dla powiadomień klientów
Pomoc & FAQ
Szukasz wsparcia dla sklepu internetowego? Odwiedź blog, bazę wiedzy, forum i artykuły eksperckie. Znajdziesz tu instrukcje, porady eCommerce i odpowiedzi na najczęstsze pytania – wszystko, co potrzebne do skutecznego prowadzenia sprzedaży online.
BlogNajnowsze wiadomości dotyczące platformy i firmy
Baza wiedzyDokumentacja dotycząca obsługi i ustawień platformy aplikacji „Sklep”, „Witryna”, „Blog”, CRM i innych.
ArtykułyPrzydatne artykuły na temat promowania biznesu online w E-commerce
DeweloperzyKatalog producentów oprogramowania, aplikacji, wtyczek i szablonów
Forum wsparciaPytania i odpowiedzi, Idee i propozycje, Wiadomości o błędach

Instrukcje do szablonów graficznych
Staramy się w prosty sposób wyjaśniać, jak działają nasze szablony graficzne – opisujemy ich funkcje i ustawienia. Na bieżąco też uzupełniamy i aktualizujemy instrukcje, żeby były łatwe do zrozumienia i pomocne na każdym etapie korzystania z szablonu.
0
Koszyk
Razem
0 PLN
- Główna
- Instrukcje do szablonów graficznych
- Orion Shop
- Bloki
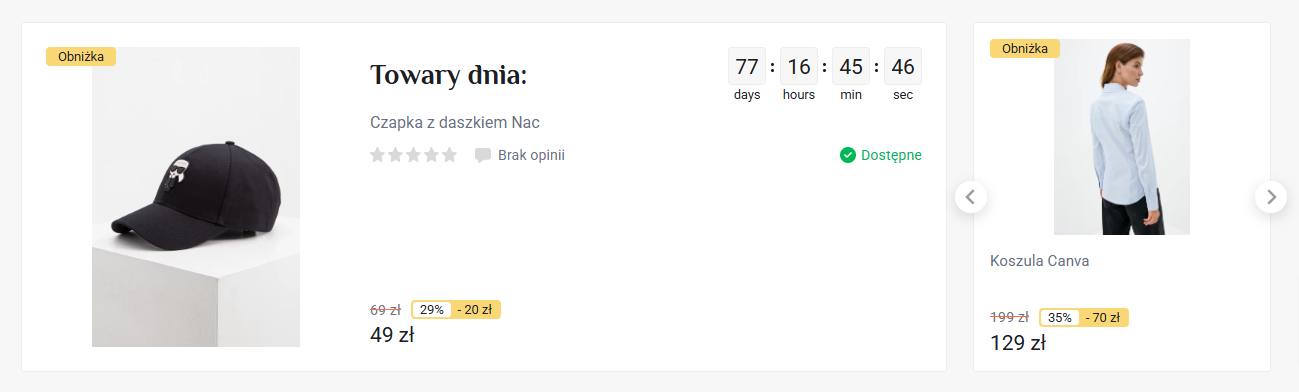
- Blok „Towary dnia”
Blok „Towary dnia” — instrukcja do szablonu „Orion Shop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Kod produktu:

Wywołanie bloku na stronach sklepu internetowego ID — sale
Przed użyciem kodu przeczytaj instrukcję dotyczącą wywoływania bloków na dodatkowych stronach - Czytaj dalej
<!-- Blok „Towary dnia” -->
{$props = [
'no_margin' => false,
'color_scheme' => 'semitone',
'set' => 'sale',
'title' => [
'align' => 'left',
'size' => 'small, H2',
'text' => 'Towary dnia:'
],
'product' => [
'template' => 'four',
'color_scheme' => 'semitone',
'lazy' => false,
'use_link' => true,
'image_size' => '400',
'image_margins' => true,
'show_desc' => true,
'show_rating' => true,
'show_stocks' => true,
'show_controls' => true,
'hide_button' => true,
'show_compare' => true,
'show_favorite' => true,
'button_on_hover' => true,
'button' => 'Do koszyka',
'button_added' => 'Złóż zamówienie'
],
'timer' => [
'show' => true,
'color_scheme' => 'semitone',
'date' => '01.01.2026 10.00.00',
'loop' => true,
'period' => '1'
]
]}
{call add_block block="sale" props=$props}
Możliwe wartości konfiguracyjne bloku „Towary dnia”:
| Właściwość | Typ danych | Opis |
|---|---|---|
| no_margin | Boolean | Wartość true usuwa górny margines bloku. |
| color_scheme | String | Schemat kolorów bloku. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| set | String | ID listy produktów z backendu Web Systems Pro |
| title | Object | Element „Tytuł” Więcej... |
| product | Object | Element „Towar” Więcej... |
| timer.show | Boolean | Wartość true włącza timer odliczania |
| timer.color_scheme | String | Schemat kolorów elementu. Dopuszczalne wartości: 'main', 'alter' lub 'semitone' |
| timer.date | String | Data zakończenia timera, format DD.MM.RRRR GG.MM:SS |
| timer.loop | Boolean | Wartość true uruchamia odliczanie na nowo po zakończeniu |
| timer.period | String | Okres cyklicznego odliczania w dniach |
