
Platforma e-commerce

Katalog — instrukcja do szablonu „Orion Shop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
Przykłady skonfigurowanych kategorii z wersji demo szablonu:
- Przykładowa strona z filtrem i sortowaniem.
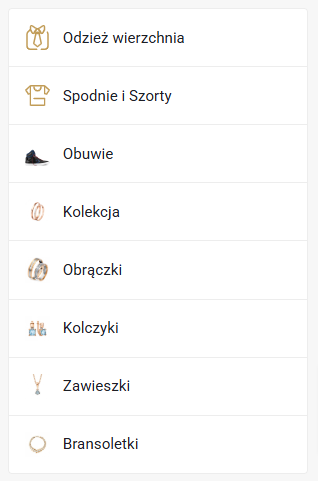
- Strona z podkategoriami.
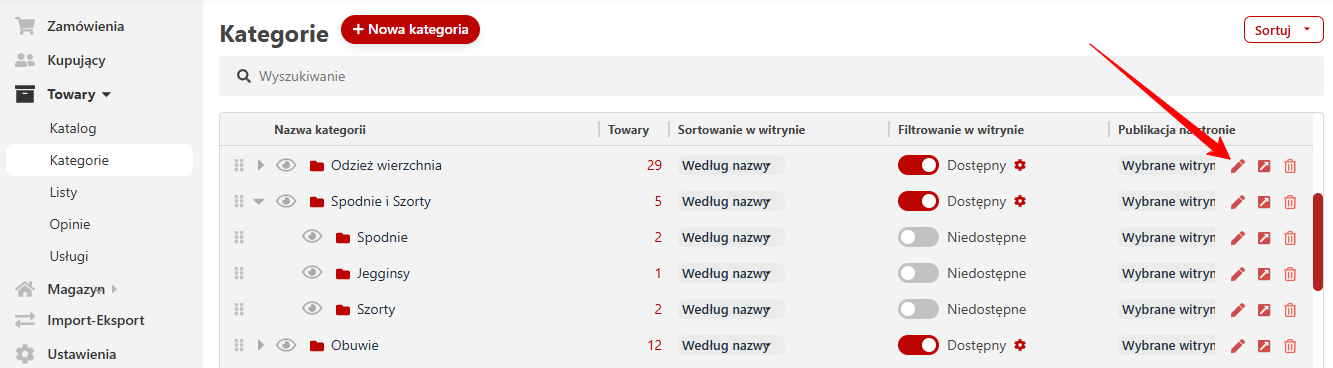
Przejdź do panelu administracyjnego sklepu, w zakładce Towary w bocznym menu „Kategorie” utwórz różne kategorie dla swoich produktów. Szablon obsługuje wiele poziomów zagnieżdżenia.
W utworzonej kategorii kliknij przycisk z ikoną ołówka, aby otworzyć okno ustawień dla tej kategorii:

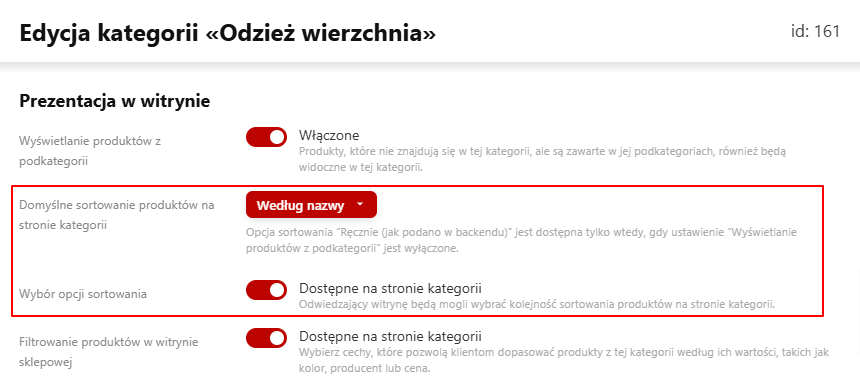
W otwartym menu ustawień włącz sortowanie produktów:

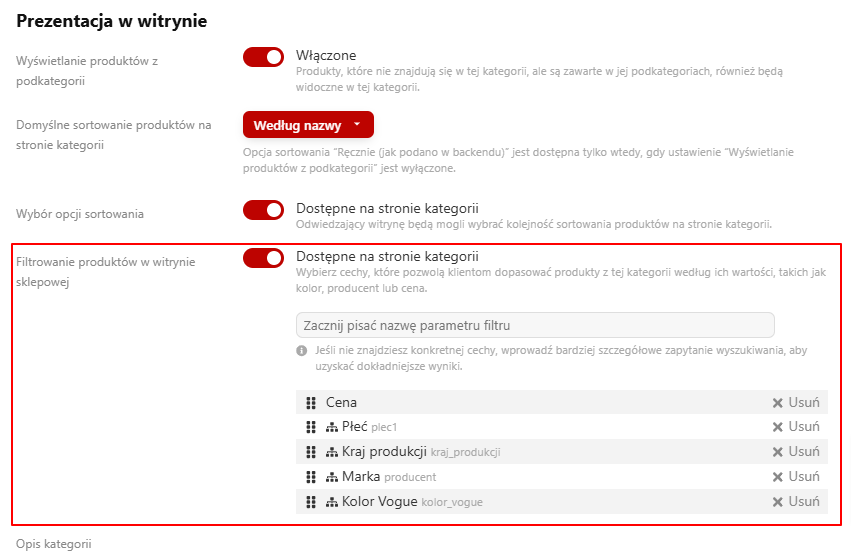
Jeśli to konieczne, włącz filtrowanie produktów i zaznacz cechy, według których można filtrować produkty:

Kategorie
Do listy kategorii można dodać obrazy, ikony i naklejki:

Małe obrazki można dodać za pomocą wtyczki „Obrazy dla kategorii” lub poprzez Ustawienia zaawansowane kategorii:
- „image” — ścieżka do obrazu względem folderu
- „icon” — liczba, numer ikony z zestawu
- „badge” — nazwa naklejki
- „badge_color” — kolor naklejki

Numer potrzebnej ikony można znaleźć na stronie wbudowany zestaw ikon.
Dodatkowe możliwości
W ustawieniach kategorii, w polu Ustawienia zaawansowane, możesz dodać elementy szablonu lub własny kod HTML w jedno z poniższych miejsc:
- „sidebar_before_hook” — id bloku, który zostanie dodany przed panelem bocznym
- „sidebar_after_hook” — id bloku, który zostanie dodany po panelu bocznym
Utwórz w aplikacji Witryna 🠖 Zmienne 🠖 Bloki i kody blok, np. shop.before_sidebar, z własną treścią i podaj jego nazwę w wybranym parametrze.

W katalogu dostępne są trzy widoki kart produktów: thumbs, list i table. Wartość tę można ustawić osobno dla każdej kategorii poprzez ustawienia zaawansowane. Na przykład, jeśli ustawisz view_type=table, w wybranej kategorii karty będą zawsze wyświetlane w formie tabeli, dopóki użytkownik nie zmieni widoku za pomocą przycisków.
