
Platforma e-commerce

Strona główna — instrukcja do szablonu „Orion Shop”
- Cennik - tworzenie stron internetowych
- Cennik - praca zespołowa
- Wsparcie techniczne
- Hosting i bezpieczeństwo
- Budowa sklepu internetowego - funkcje i możliwości tworzenia
- Migracja Twojego sklepu internetowego do Web Systems Pro z innych platform.
- Sklep na Facebooku
- Panel administracyjny platformy
- Jak założyć sklep internetowy?
- O Web Systems Pro
- Aktualizacje oprogramowania frameworku >Web Systems Pro<
W panelu ustawień przejdź do zakładki „Strona główna” 🠖 „Sortowanie bloków” i wyłącz blok „Startowy”. Następnie wybierz bloki, które chcesz używać na stronie głównej, i włącz ich wyświetlanie.
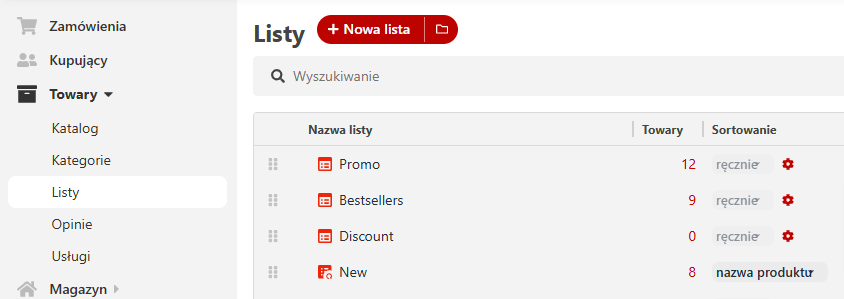
W panelu administracyjnym utwórz kilka produktów oraz list.

Niektóre bloki wymagają podania ID produktu. Można go znaleźć w panelu administracyjnym w edytorze produktu w prawym górnym rogu.
Własny kod na stronie głównej.
Jeśli jest to wymagane, podobnie jak w aplikacji „Witryna”, po każdym bloku na stronie głównej można dodać własny kod HTML. Aby to zrobić, przejdź w panelu administracyjnym do aplikacji „Witryna” 🠖 „Zmienne” 🠖 „Bloki i kody”, utwórz nowy blok o nazwie shop.after_NAZWA_BLOKU. Na przykład shop.after_slider. Użyj ramki, aby wyśrodkować swoją treść:
<section class="frame frame--main"> <div class="frame__container"> <div class="frame__center"> <!-- Twój kod HTML jest tutaj --> </div> </div> </section>
